Like this thread? Get email updates or save it to PDF!
This content may be removed anytime!
Twitter may remove this content at anytime, convert it as a PDF, save and print for later use!
Try unrolling a thread yourself!

1) Follow Thread Reader App on Twitter so you can easily mention us!
2) Go to a Twitter thread (series of Tweets by the same owner) and mention us with a keyword "unroll"
@threadreaderapp unroll
You can practice here first or read more on our help page!
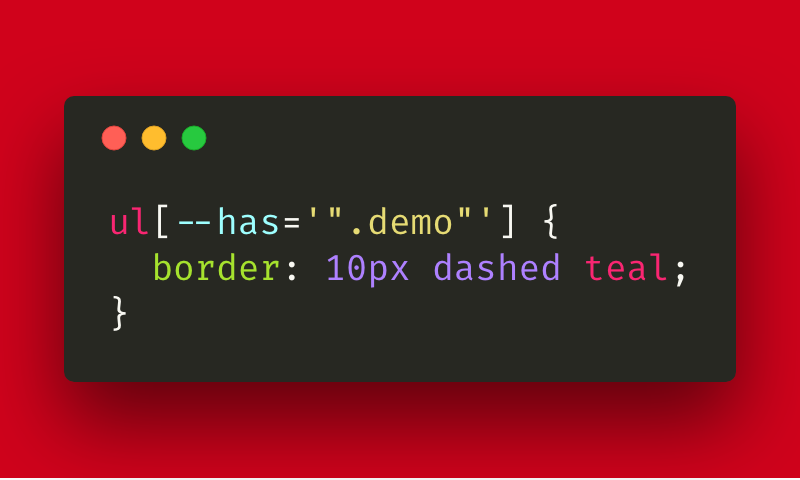
![Supporting your own parent selector in CSS with [--parent]](https://pbs.twimg.com/media/DtXaDW7VAAALAgA.png)