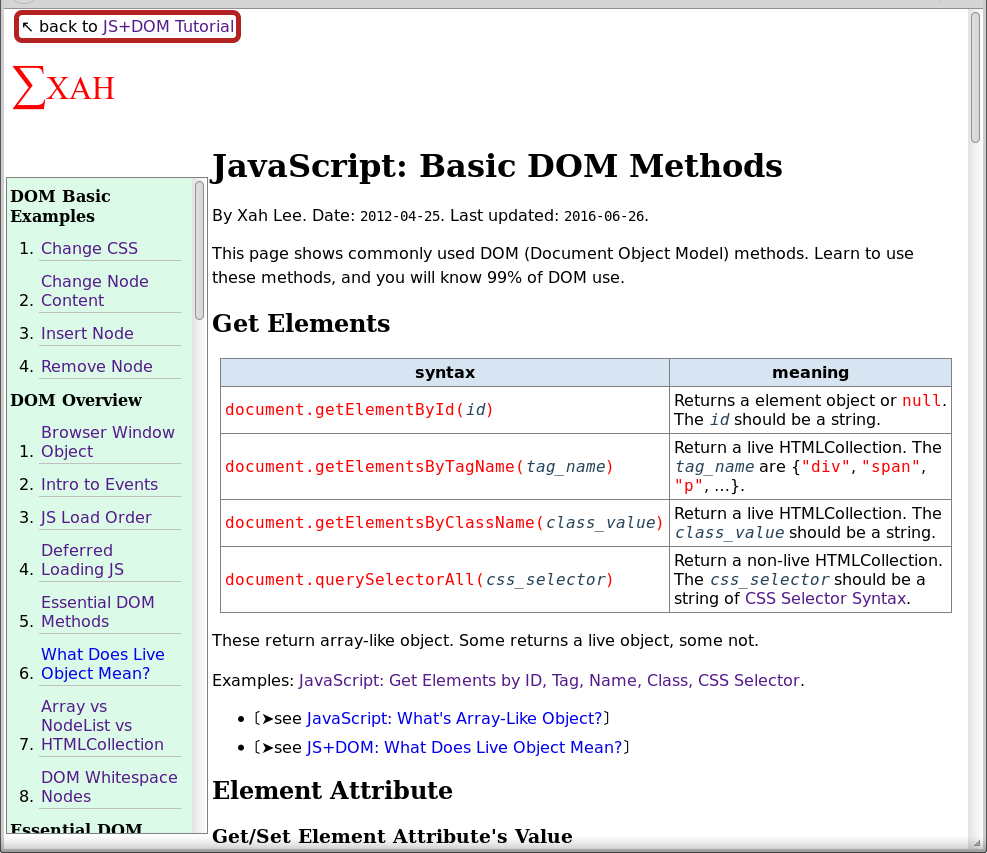
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#css #javascript
![Supporting your own parent selector in CSS with [--parent]](https://pbs.twimg.com/media/DtXaDW7VAAALAgA.png)
demo: codepen.io/tomhodgins/pen…
code: github.com/tomhodgins/jsi…
#rwd #webdesign

demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#merryCSSmas #selector #mixin

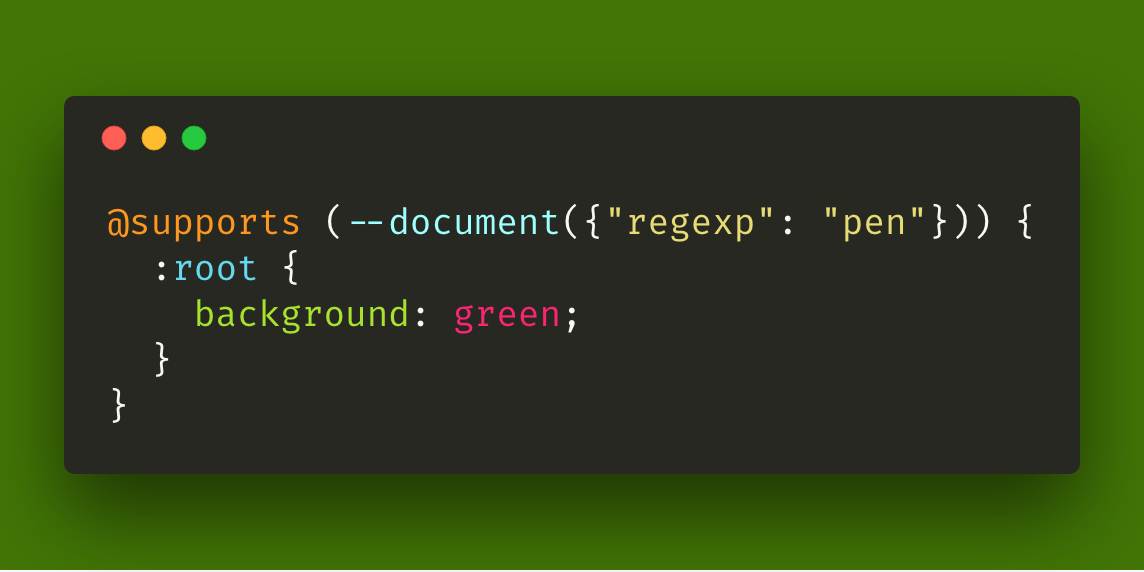
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#frontend #webdev
![Targeting the first element matching a selector in CSS with [--first]](https://pbs.twimg.com/media/DtmtoMsV4AIquBP.png)
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#css #selector
![Targeting the last-in-document in CSS with [--last]](https://pbs.twimg.com/media/DtqlsGJUcAE5D19.png)
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#css #javascript
![Supporting an elder selector in CSS with [--elder]](https://pbs.twimg.com/media/DtwL3ZeUUAE3gDl.png)
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#css #web
![Targeting the previous element sibling in CSS with [--previous]](https://pbs.twimg.com/media/Dt1nvLYU8AAQpsH.png)
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#webdesign #js
![Targeting a tag based on its text content with [--contains]](https://pbs.twimg.com/media/Dt6OXDWX4AEwYOj.png)
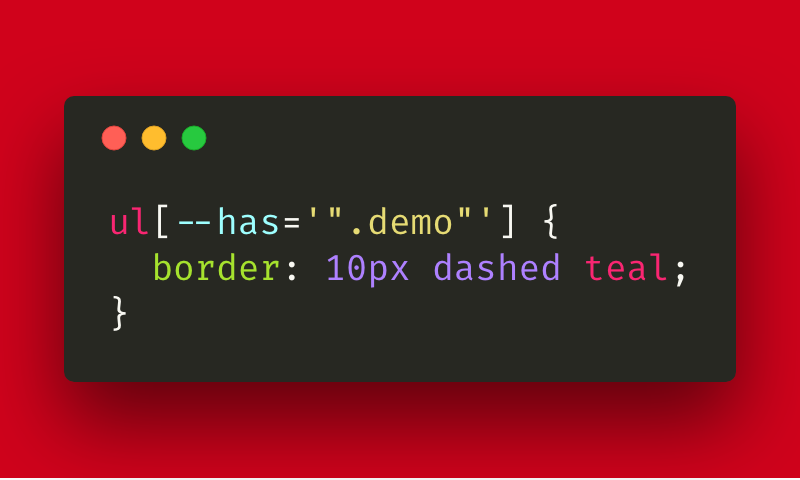
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…
#regex #css #selector
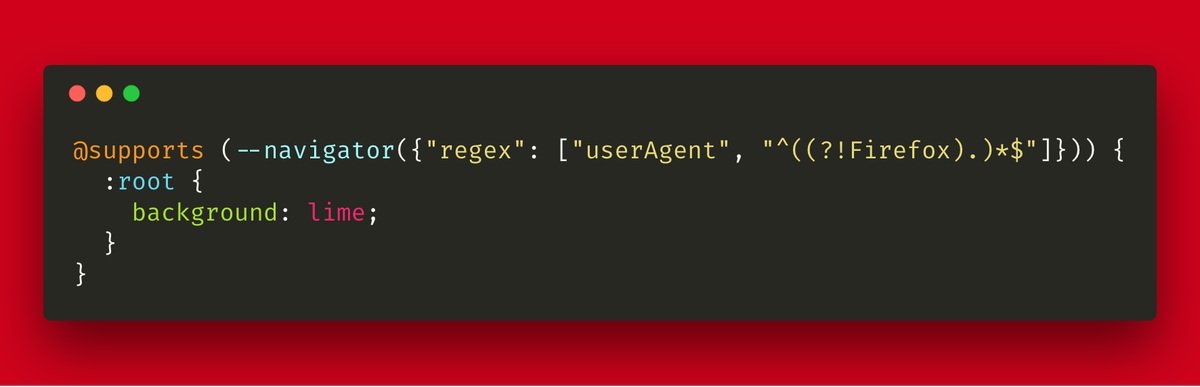
![Pattern matching an element's text content with [--regex]](https://pbs.twimg.com/media/Dt9JWmXXQAEJh1D.png)
demo & code: codepen.io/tomhodgins/pen…
#css #vanillajs
![Using [--computed] in CSS to target tags based on their computed style in the browser](https://pbs.twimg.com/media/DuCWPG4WwAAzIeE.png)
code & demo: codepen.io/tomhodgins/pen…
#css #selector #html
![Building our own nth letter and nth word selectors in CSS with [--nth-letter] and [--nth-word]](https://pbs.twimg.com/media/DuJvAQ3W4AAVrrI.png)
code & demo: codepen.io/tomhodgins/pen…
![Media pseudo-classes for CSS using [--playing], [--paused], [--muted], and [--current-time]](https://pbs.twimg.com/media/DuOhmC2WoAAGbR7.png)
code & demo: codepen.io/tomhodgins/pen…
#polyfill #extend #webplatform

code & demo: codepen.io/tomhodgins/pen…
#css #selector
![Using [--not-blank-valid] and [--not-blank-invalid] to style form inputs based on their state](https://pbs.twimg.com/media/DuZG-HVUYAA-v6F.png)
code: github.com/tomhodgins/deq…
demo: tomhodgins.github.io/deqaf-demo/dist
#elementqueries #containerqueries
![Using [--element] and @supports (--element) {} to support element queries in CSS stylesheets](https://pbs.twimg.com/media/Dud0h4yU8AEhQ0Q.png)
code & demo: codepen.io/tomhodgins/pen…
![Using our own [--attr] selector in CSS to compare attribute values as numbers](https://pbs.twimg.com/media/DuhEwRDXcAAu_tW.png)
demo: codepen.io/tomhodgins/pen…
code: github.com/tomhodgins/jsi…
#css #webdev #webdesign
![Using a [--specificity] selector in CSS as a way to set our own custom specificity levels for rules](https://pbs.twimg.com/media/DupZTX1UcAAA9fl.png)
demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…

demo: codepen.io/tomhodgins/pen…
code: npmjs.com/package/jsincs…

code & demo: codepen.io/tomhodgins/pen…
#css #rwd #webdev