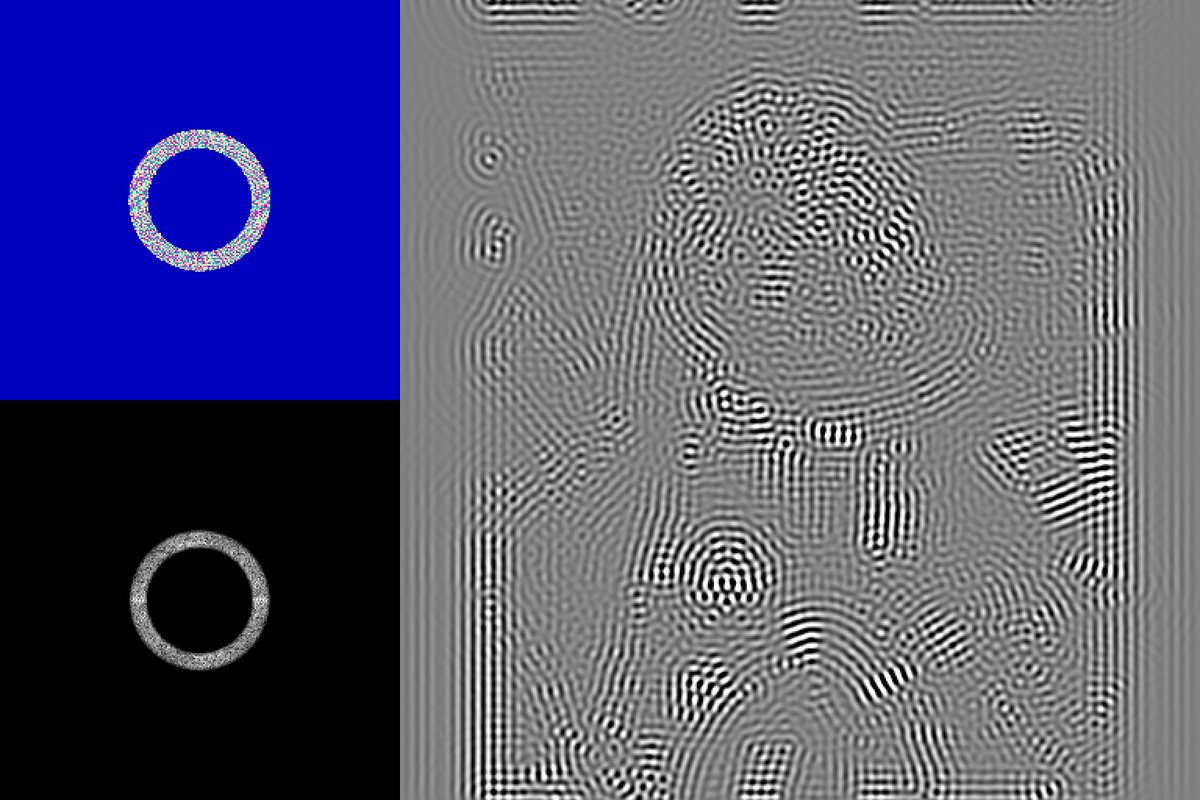
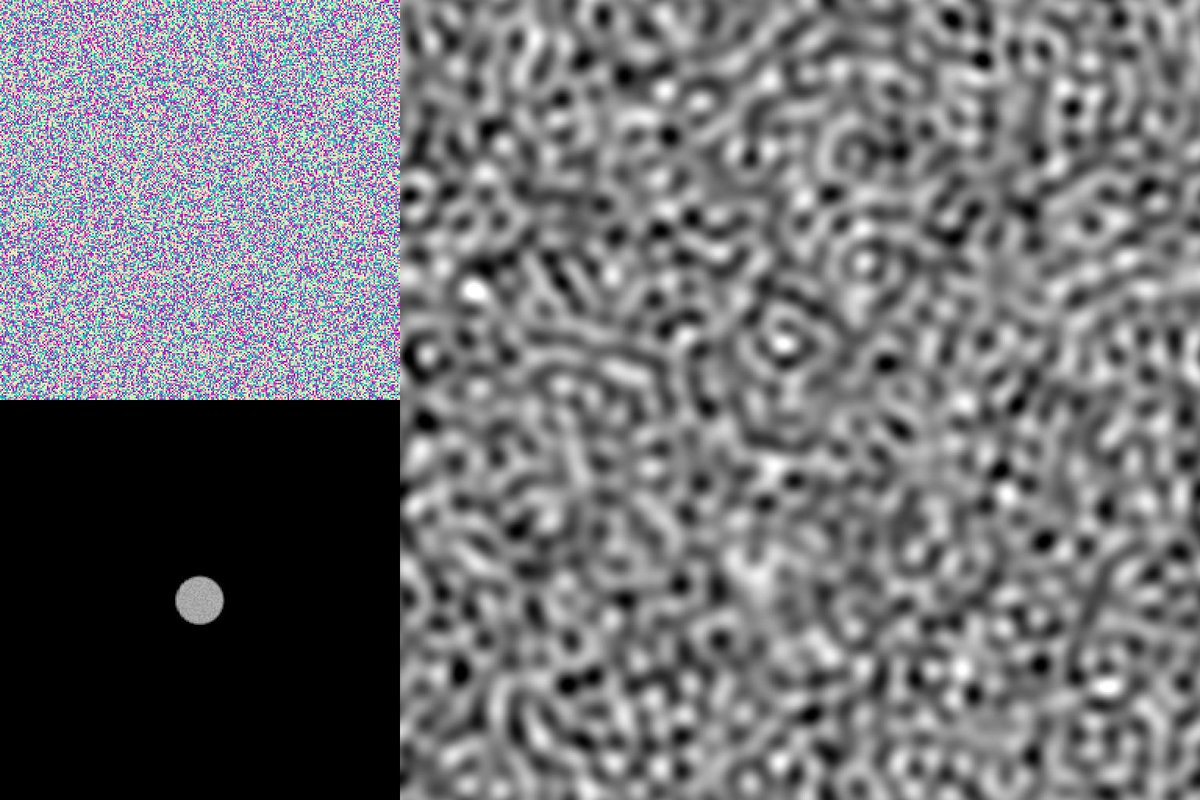
Constant magnitude, drawing sine waves into phase space, then running inverse DFT to generate image:
If you want to read up on it, best explanation I've found is here: cs.unm.edu/~brayer/vision…
- You can convert freely between real and Fourier representations without losing information
- Fourier space represents the image as a huge collection of cosine waves all added together. Waves can be described as frequency, amplitude, and phase offset
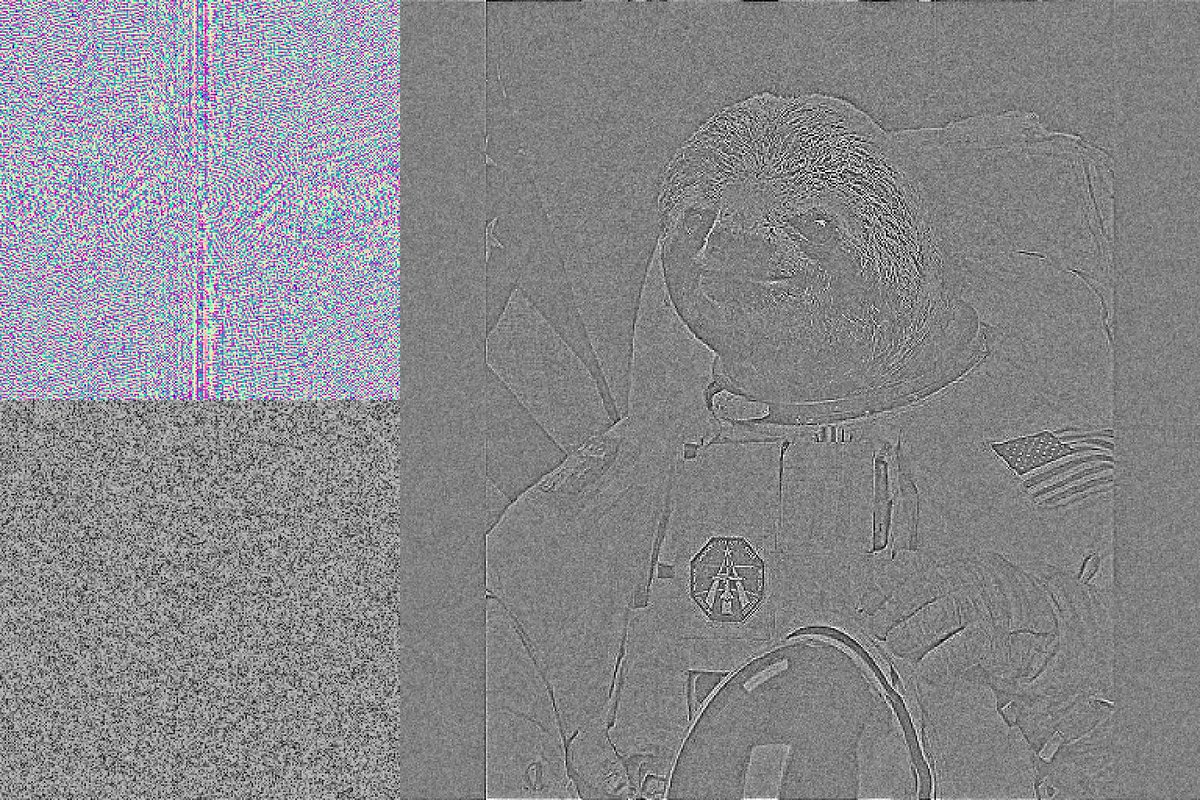
Thus, things like blurring or warping the Fourier image mostly result in uninteresting garbage, sadly
Turns out Guassian blur is literally a 2D low-pass filter. Audio is a 1D signal and images are 2D signals, but the math's the same
A huge amount of Photoshop is basically digital signal processing tools
(I'm prob gonna get some things wrong here; DSP is very much not my area of expertise, which is why I was interested in messing around with it)
Multiplication in Fourier space is equivalent to convolution in real space (!), which is a HUGE topic that I'm not really equipped to discuss
but basically you can do all this with kernels if you want
HYPNOSLOTH
(twitter compression will probably ruin this sorry)
I just don't see it talked about a whole lot in tech-art spaces
I'm sure someone much smarter than me has prob figured it out though
Go check out the rest of their shadertoy stuff; it's fantastic