install.packages("blogdown”)
Then start a new project, entering “gcushen/hugo-academic” as the Hugo theme. Keep the other options ticked. This will download all the necessary files.
blogdown::build_site()
blogdown::serve_site()
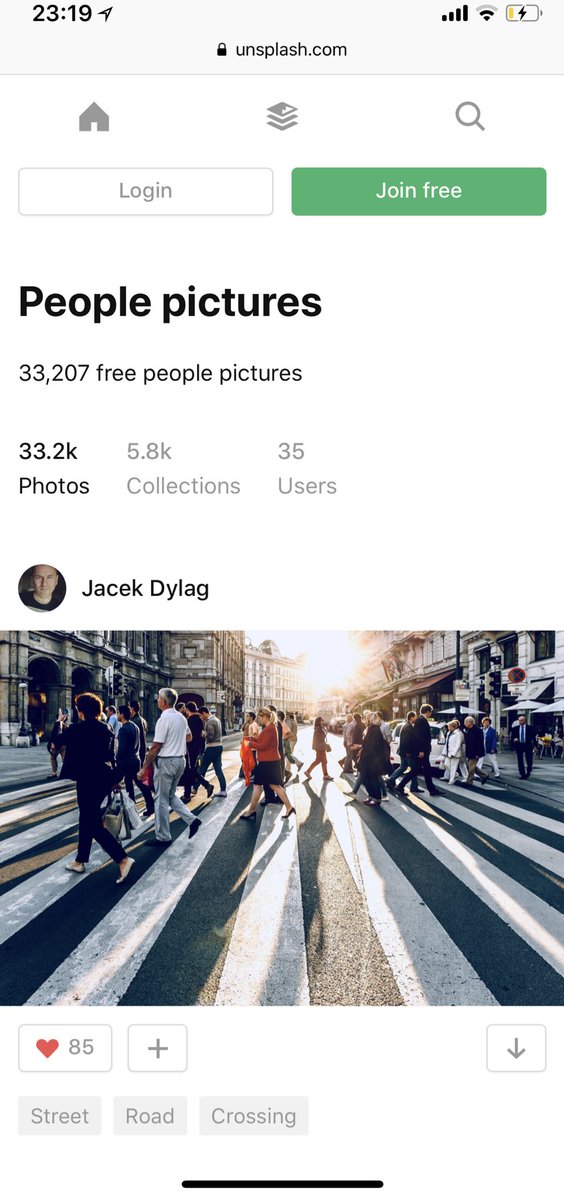
The viewer window will render a mobile version of your site, but you can also see a desktop version in your browser
Not sure what something does? Just edit your script and see what happens!
hugo -v
If there’s an error, this command will reveal which file is the cause of the problem. If there are no problems, you’ll get info about your webpage

If you’ve made your own website using this tweetorial, give me a shout!