Terlepas bebenang sebelum ni? Baca sini
Apa yang aku bakal tulis ni memang totally dari pengalaman sendiri la, bukan datang dari buku atau academic research ke apa.
Thread ni tak details, aku cuma provide guidelines.
Cikgu ICT time tu pun taktau macamana nak ajar aku IT 😂 Udemy pun belum wujud.
Aku ingat waktu tu coding ni masih tak dipandang masyarakat tempatan lagi. It was 2009.
Bebenang ini akan berat kepada web dev, because I think it's the easiest. Tapi ni actually cara susah, tapi memberi kesan yang mendalamm!
Kalau nak senang, korang stop baca & pi layan Udemy sana. 😅
Orang mai kat aku tanya "where do I start?" tapi depa taktau pasaipa depa nak belajar programming ni.
So tanya diri sendiri, korang nak belajar untuk apa?
Yang nak buat mobile app or game pun boleh follow jalan ni dulu, kemudian baru move up.
Kang tetiba suggest belajar JSP melopong pulak ye temen-temen. Selain PHP boleh belajar Python, Ruby on Rails, .NET.
Ni memang aku bebetul buat hohoho. Tapi aku tak publish.
Sebab resources time tu kan limited? Jadi aku kena belajar dari contoh sedia ada dan ubah ikut citarasa.
P/s: sila respect copyright, pinjam web orang sebab nak belajar, bukan untuk profit.
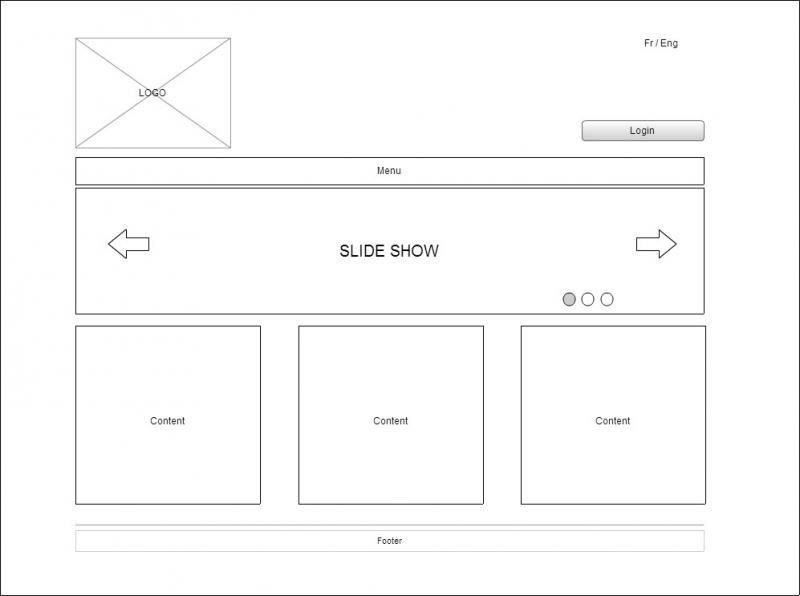
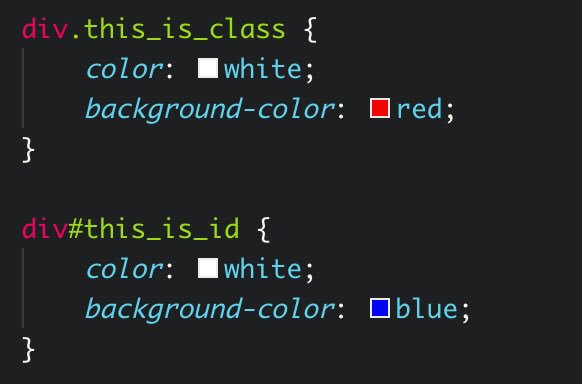
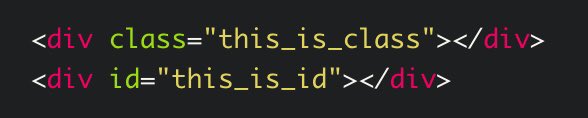
- HTML is used to structure your web; while CSS is used to style it.
- .class in CSS is for class="class" attribute in HTML.
- #id in CSS is for id="id" attribute in HTML.
In the pictures below; CSS (left) vs HTML (right).


Sekarang, cobalah ubah ikut citarasa sendiri. Ubah text, ubah color, anything.
Simultaneously, cuba fahamkan syntax & semantic HTML/CSS tu. Understand how to indent and structure your codes, belajar kalau buat ni jadi apa..
Kalau nak senang, korang boleh je download sample HTML websites for free and ubah ikut citarasa korang.
Takyah curi pun takpa. Pi sini: habboemotion.com/category/fansi…
P/s: korang rugi kalau tak pernah main Habbo dulu lol.

Semakin banyak korang ubah code sample tu, semakin banyak korang akan faham. Tapi ingat, HTML + CSS ni paling basic, ini cuma stepping stone sahaja.
So ramai students akan immediately benci programming bila dorang terkejut for the first time dengan kepayahan Java/C++/etc. sebab dorang tak nampak hasil code dorang.
This way, we can understand and fall in love with programming better.
Therefore apa yang kita belajar dalam kelas is actually more to conceptualisation/theory instead of practical knowledge.
Dorang ni boleh apply knowledge dorang sebab dorang belajar by practical, bukan by theory alone.
For me, bila belajar by practical, kita boleh grasp both practical and concept quickly.
Kenapa aku pilih intro dalam thread ni dengan HTML? Sebab nak ajar untuk disiplin dengan indentation ni dari awal.
Ramai aku tengok orang yang intro dengan Java selalu missed indent ni, padahal ia sgt membantu korang untuk faham code tersebut.
Kalau tadi korang main dengan HTML + CSS, aku ucap tahniah sebab korang dah selangkah menuju ke alam programmer sebenar! Kahkah.
Ada banyak languages yang korang boleh belajar dalam web programming ni. Tapi kat sini aku pilih PHP sebab paling mudah.
Pertama sekali, korang perlu setup web dev environment dulu pada laptop korang. Caranya mudah 👇🏻
Tengok apa yang korang dapat kat situ. Now, that's your dev environment. Segala file website korang kena letak dalam tu.
Cara ni boleh install multiple PHP versions, configure DNSMASQ, SSL & sebagainya. Ini lebih afdhal
Korang mungkin nak build banyak apps in the future, and might also want to use SSL certificates and so on. Tapi ini tak penting lagi di peringkat awal.
Aku dah lama tak guna benda tu and tak pernah configure banyak pun. So most probably aku taktahu bende sangat pasal XAMPP.
Mudah kan? From this, korang boleh kembangkan lagi skills korang dengan explore more source codes!
Cuba download source codes dari WordPress.org dan lihat di mana depa apply concept di atas tu.
Maka bila dorang throw new language (Java) kat aku, aku mudah sikit nak menelannya. Aku tak terkejut bewak "apahal susah sangat natang ni??"
Dalam mencari ilmu ni, kita kena banyak bertanya. Dalam Al-Quran sendiri pun mengajar kita macamana nak belajar – bertanya kepada yang tahu!
"... maka bertanyalah kepada ahlinya, jika kamu tidak mengetahui" (16:43)
Jangan la duk pi tanya orang pastu buat palatao. Jadilah seekor pipit yang baik, adab tu biar tinggi sikit daripada rumput.
Biar kita nampak bodoh sikit takpa, asal kita dapat belajar.
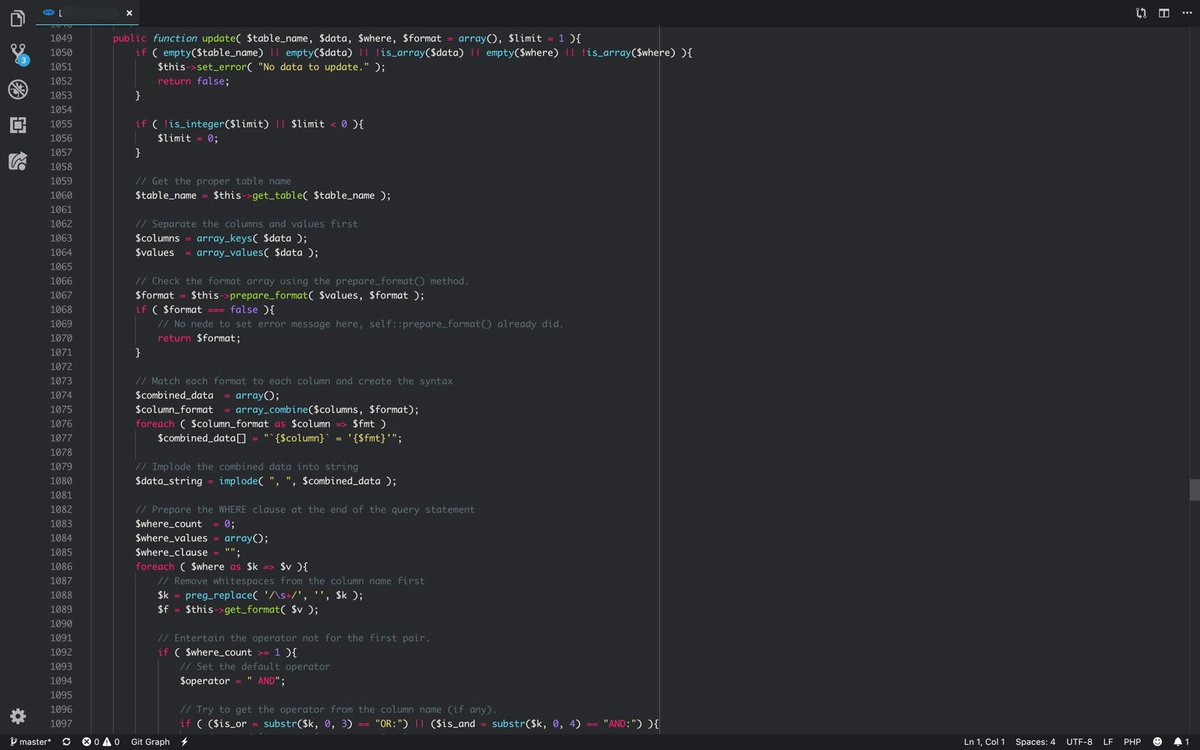
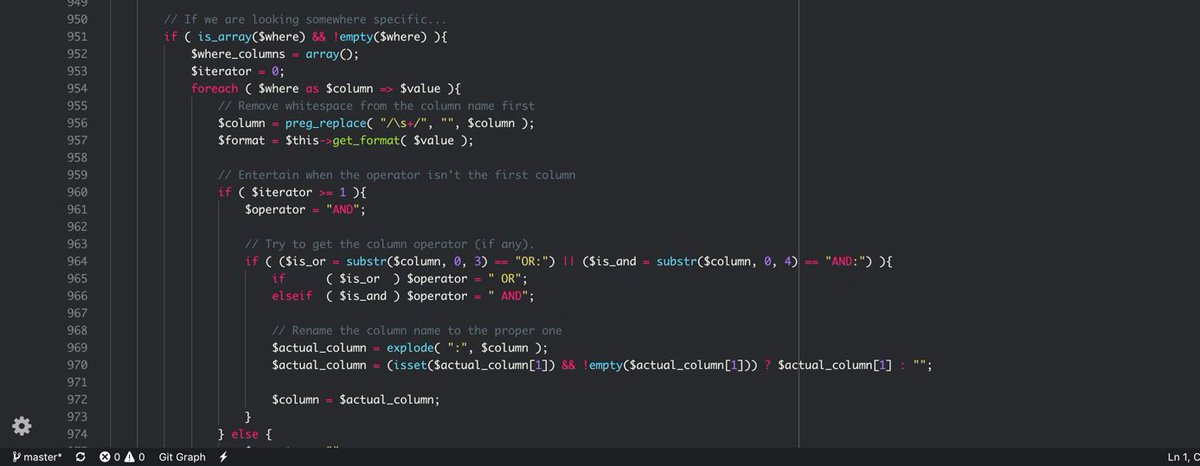
Sebenarnya tu cuma helper functions untuk select dan update database (MySQL). Aku ni pemalas, aku malas nak tulis query pepanjang untuk common SQL statements. The whole file sangat panjang dan boleh work standalone.
Memang codes tu asalnya dari 10 tahun lepas, tapi aku upgrade jadi lebih stable.
So aku tak perlu write long codes reptitively for those statements.
On PHP 7+ aku terpaksa buat pengubahsuaian code sebab mysql class dah deprecated. Yang ada cuma mysqli dan PDO.
I revised the codes a few years ago.