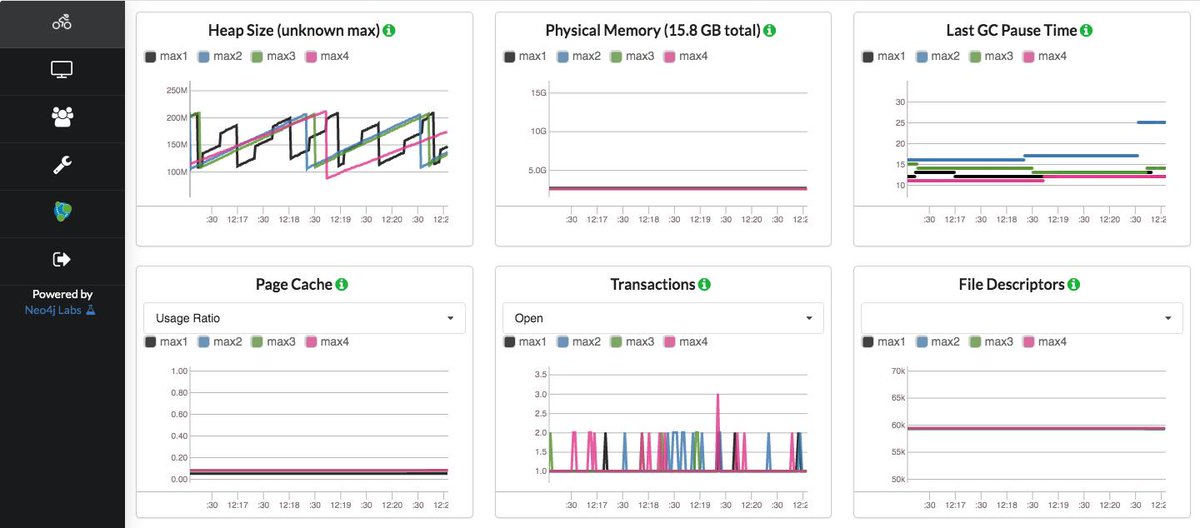
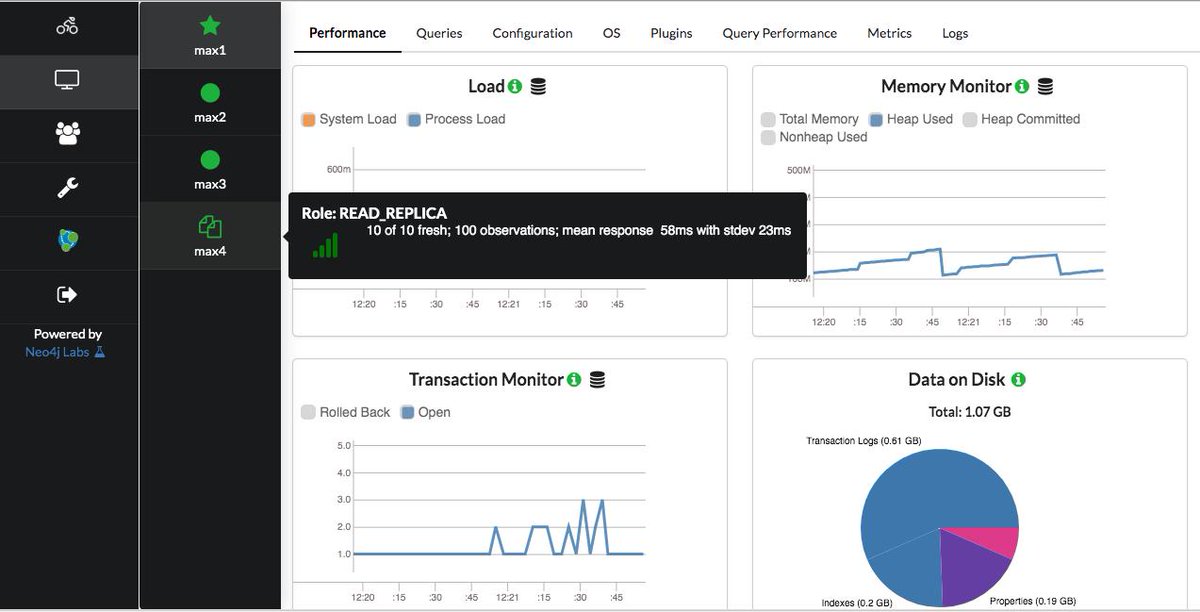
"Crap on a map" has worked really well for a long time because brains are good at reasoning about known physical spaces
You have to know what you want in order to identify a thing which would help you with that task.
The good 'ol power/generality tradeoff at work.
They get stuck pretty fast.
1. Who uses this viz?
2. What do they need from it?
3. What does that then mean is the salient feature?
4. Should users even see a graph? (Likely no!)
5. Which viz format best lays bare the salient feature?
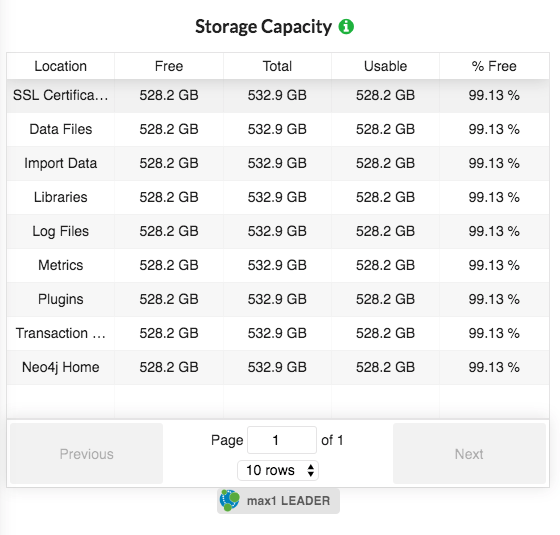
Biiig difference