~
the class syllabus / website: everestpipkin.github.io/datagardens/
student work: everestpipkin.github.io/emsII/students…
seriously, look at the work they made through the semester! wtf everestpipkin.github.io/datagardens/st…
(quickstart terminal guide: docs.google.com/document/d/e/2…)
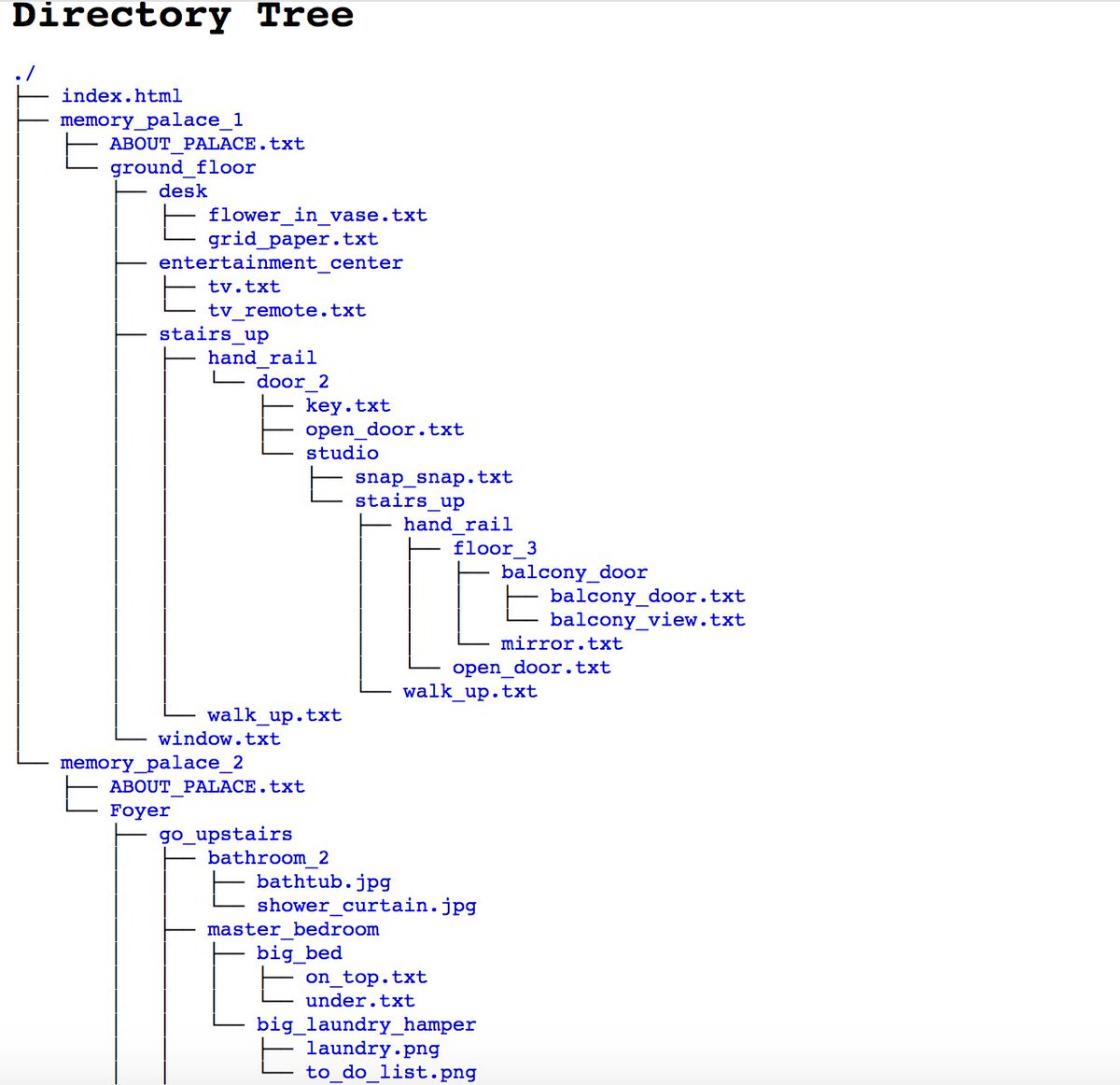
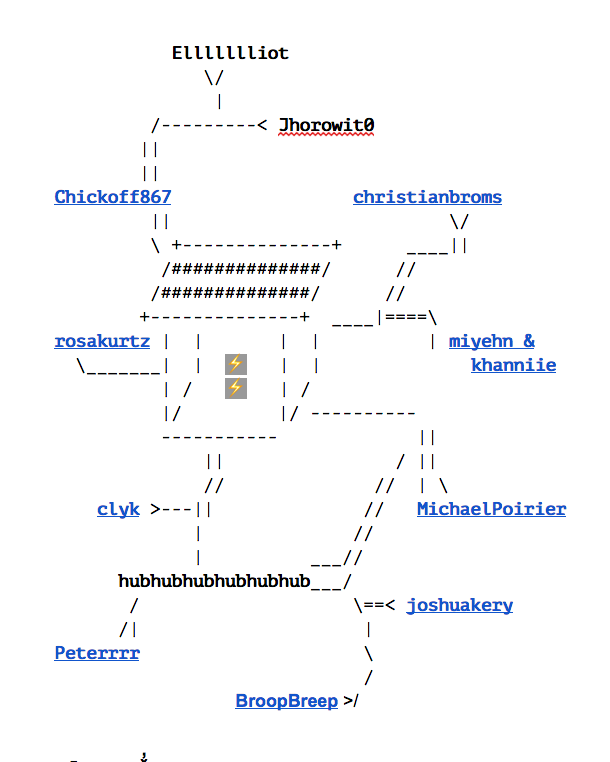
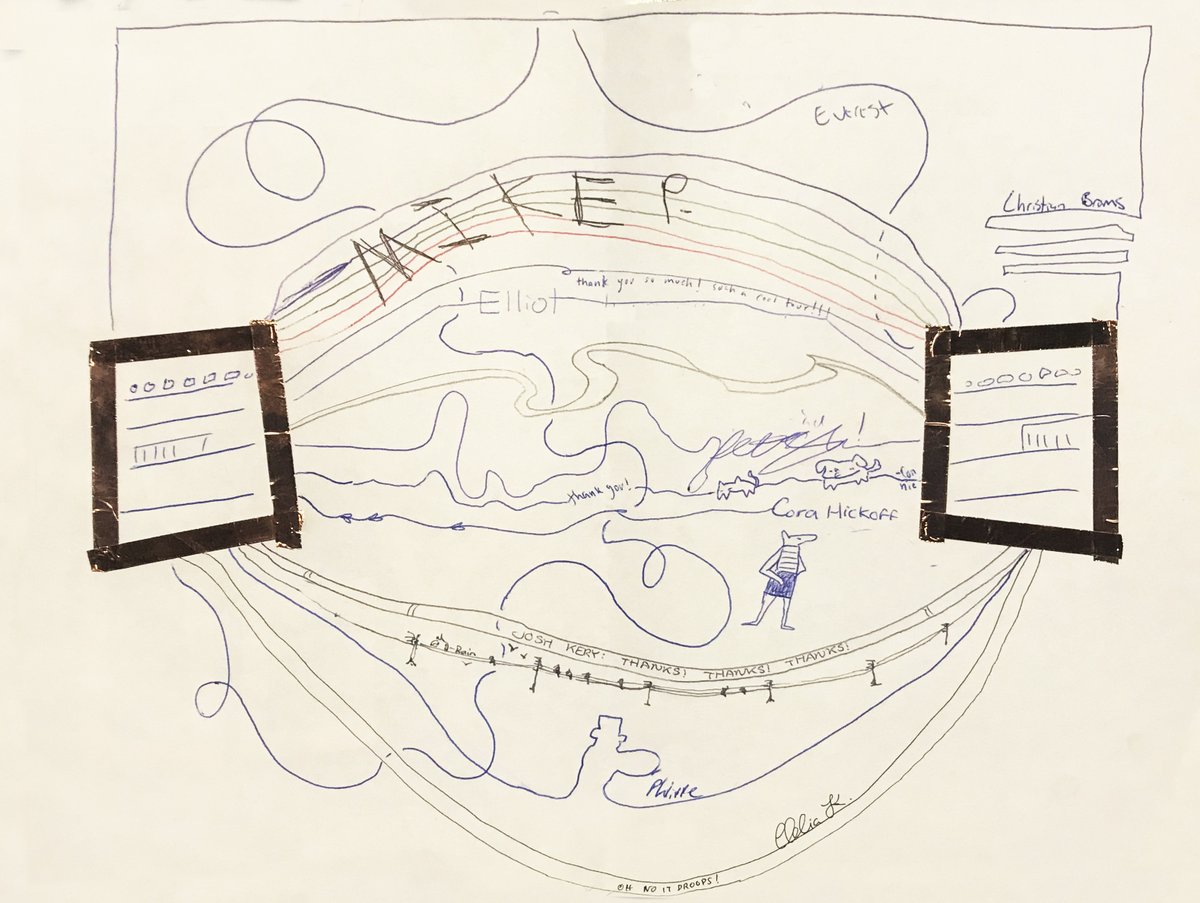
they stored "memories" in folders, then memorized a path to retrieve them

everestpipkin.github.io/datagardens/st…
everestpipkin.github.io/datagardens/st…
everestpipkin.github.io/datagardens/st…
everestpipkin.github.io/datagardens/st…
everestpipkin.github.io/datagardens/st…
everestpipkin.github.io/datagardens/st…
these are really just the bones though- they were performed in front of the class by their makers
(link to some notes -> docs.google.com/document/d/e/2…)
(more notes! docs.google.com/document/d/e/2…)
lecture notes - > docs.google.com/document/d/e/2…
we completed some microworkers tasks
here are a million links about this: docs.google.com/document/d/e/2…

> github.com/everestpipkin/…
> everestpipkin.github.io/datagardens/st…
>

(my! notes! docs.google.com/document/d/e/2…)
these are the good notes imo
they are honestly all pretty good, but here are a few:
a tictactoe game that makes a poem: everestpipkin.github.io/datagardens/st…
a pdf of cropped messages: everestpipkin.github.io/datagardens/st…

describing drawing an l-system tree like you were bob ross: everestpipkin.github.io/datagardens/st…
fill letters with specific shapes: github.com/everestpipkin/…
summarize a website into poetry: github.com/everestpipkin/…

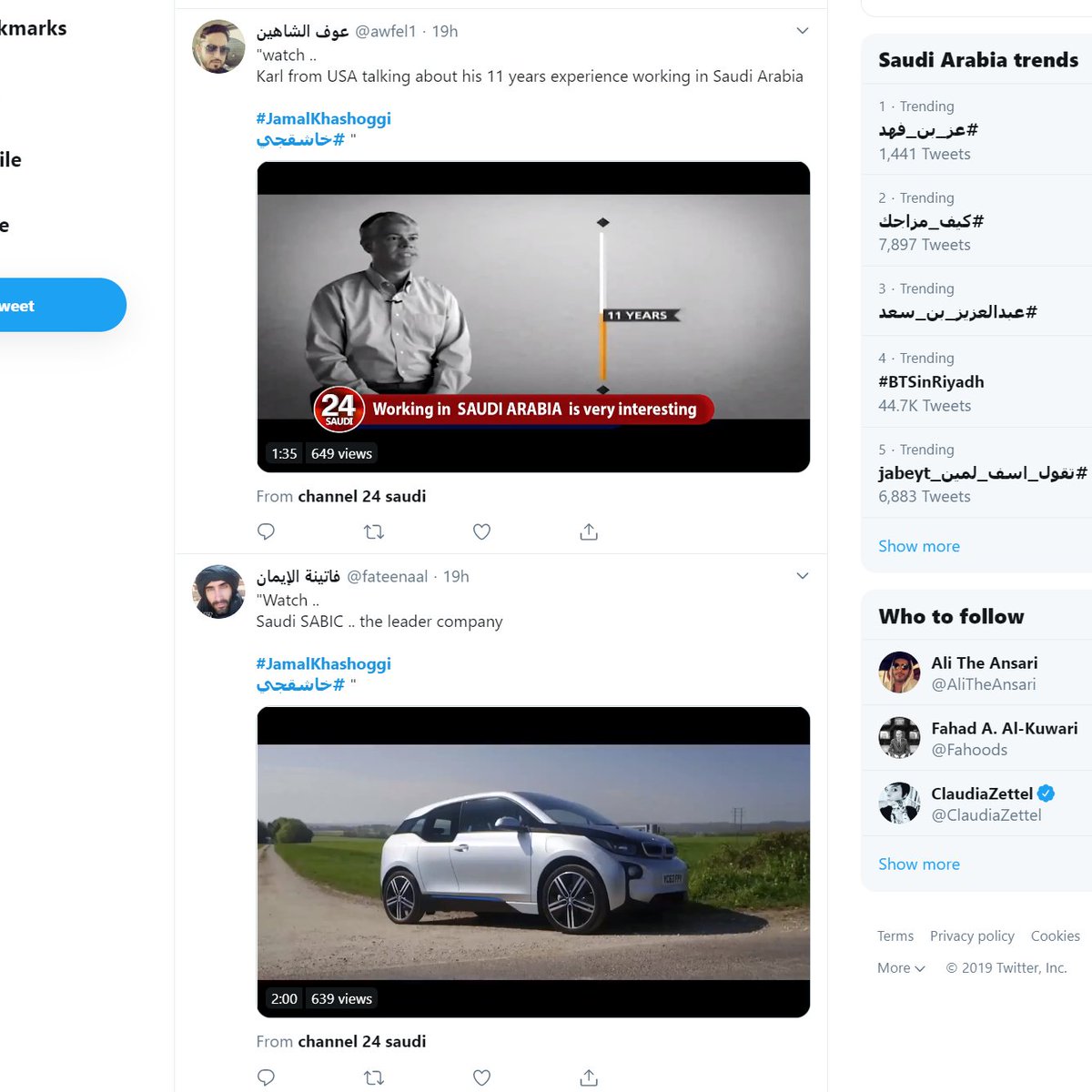
we got into the ethics of data collection, best practices (if there are any lol), and questions of engineering real opportunities for consent into online space
here are a few:
>
>
>github.com/everestpipkin/…
>everestpipkin.github.io/datagardens/st…
here are some notes & links -> docs.google.com/document/d/e/2…
(we read @kashhill, @lifewinning + Nicole Starosielski.)
here are my lecture notes -- > docs.google.com/document/d/e/2…

notes - > docs.google.com/document/d/e/2…
we covered steps to be secure and anonymous online.
a how to guide? kind of:
docs.google.com/document/d/e/2…
> image cryptography thru animals: github.com/everestpipkin/…
> communication post quantum supremacy: everestpipkin.github.io/datagardens/st…

my notes & artist links -> docs.google.com/document/d/e/2…
glitch tool links -> docs.google.com/document/d/e/2…
Dark Patterns Game: github.com/everestpipkin/…
Data Short Stories: github.com/everestpipkin/…
Swimming in a Sea Of Excess (on Susan Sontag): github.com/everestpipkin/…
Topsoil: everestpipkin.github.io/datagardens/st…
and -
Two from @crabbage_ , MLdraw and Internet Postcards: github.com/everestpipkin/…
CFA Vision Lab Performance: everestpipkin.github.io/datagardens/st…
Leave a Letter: github.com/everestpipkin/…
(+ one from @perebite that is still secret)

(hoping to do the same for someone else someday)
Data Gardens Student Work is here -> everestpipkin.github.io/datagardens/st…