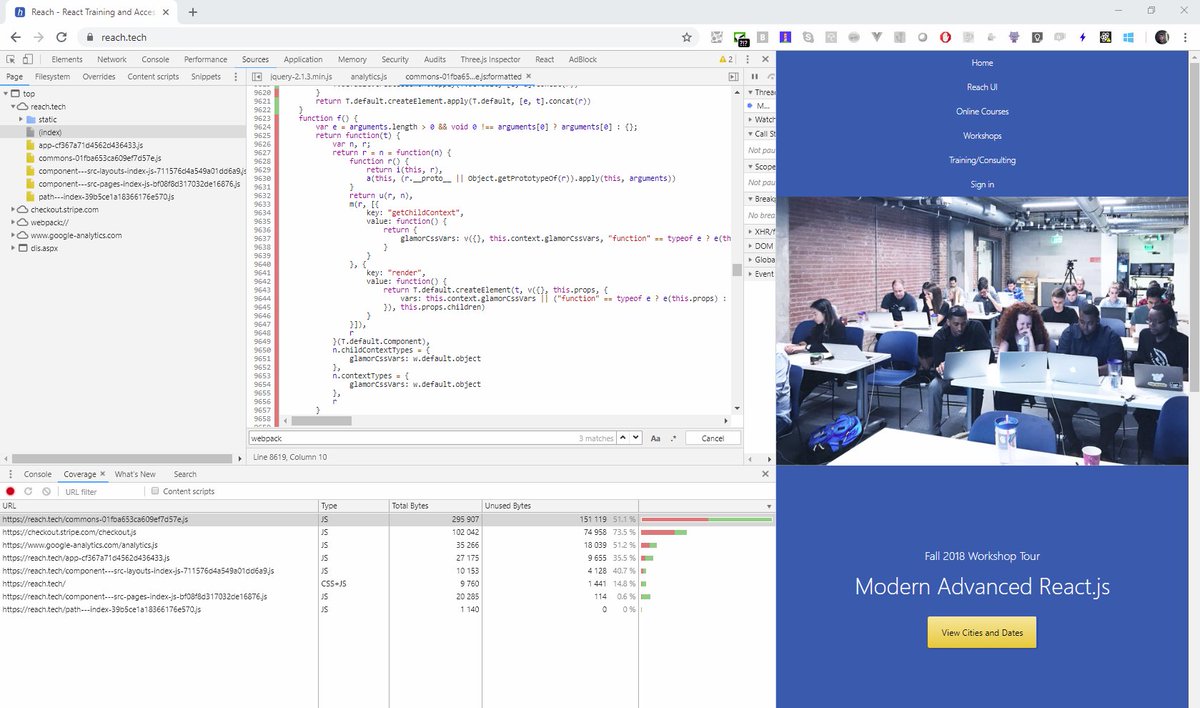
For example heres a thread of some of the apps people who liked this tweet, work on. 1/x
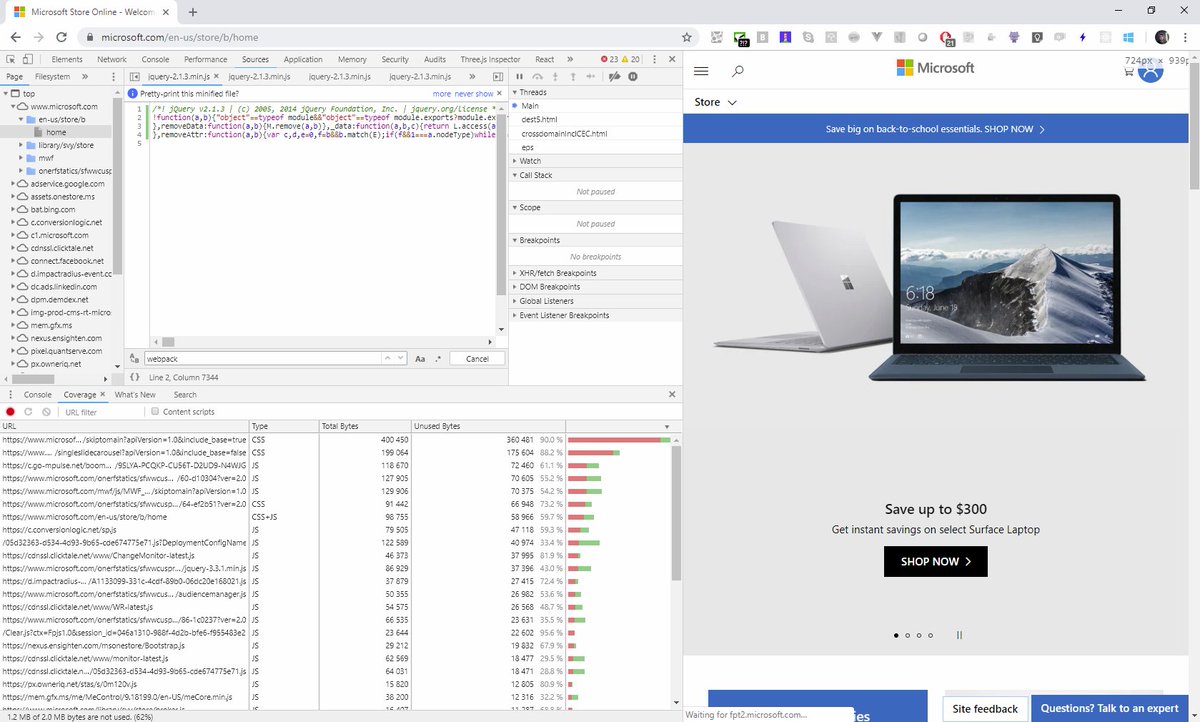
That is the lowest hanging fruit and most generalized here.
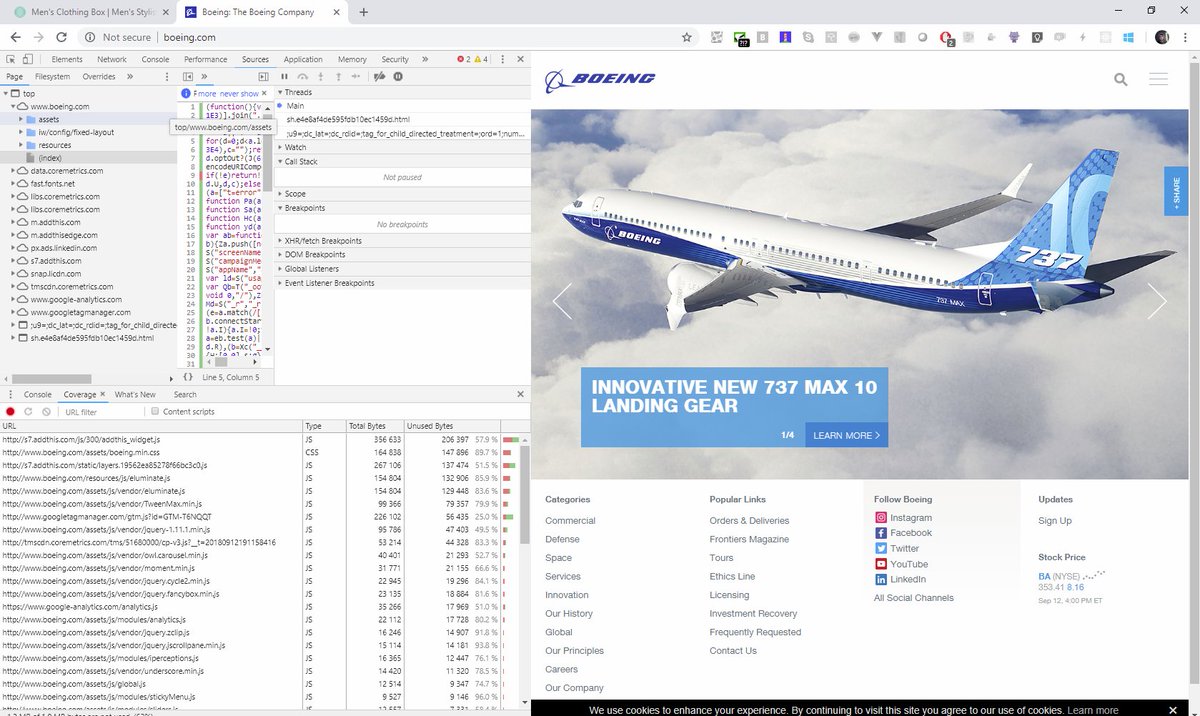
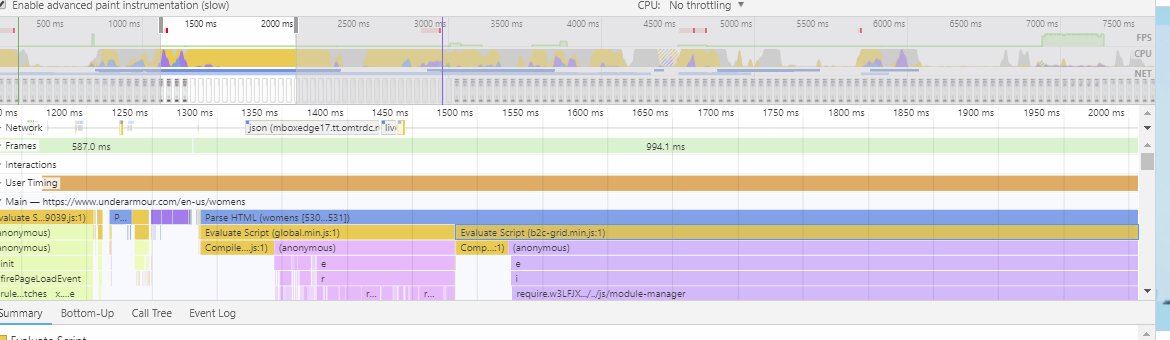
It appears they are going through a re-arch but original scripts (global.js) are the biggest pain.
No overnight solve though.



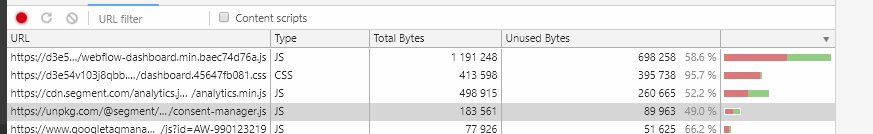
And not so ironically 76% dead code.

Tools make it hard toknow 100% (mebe glamor,libs,etc)



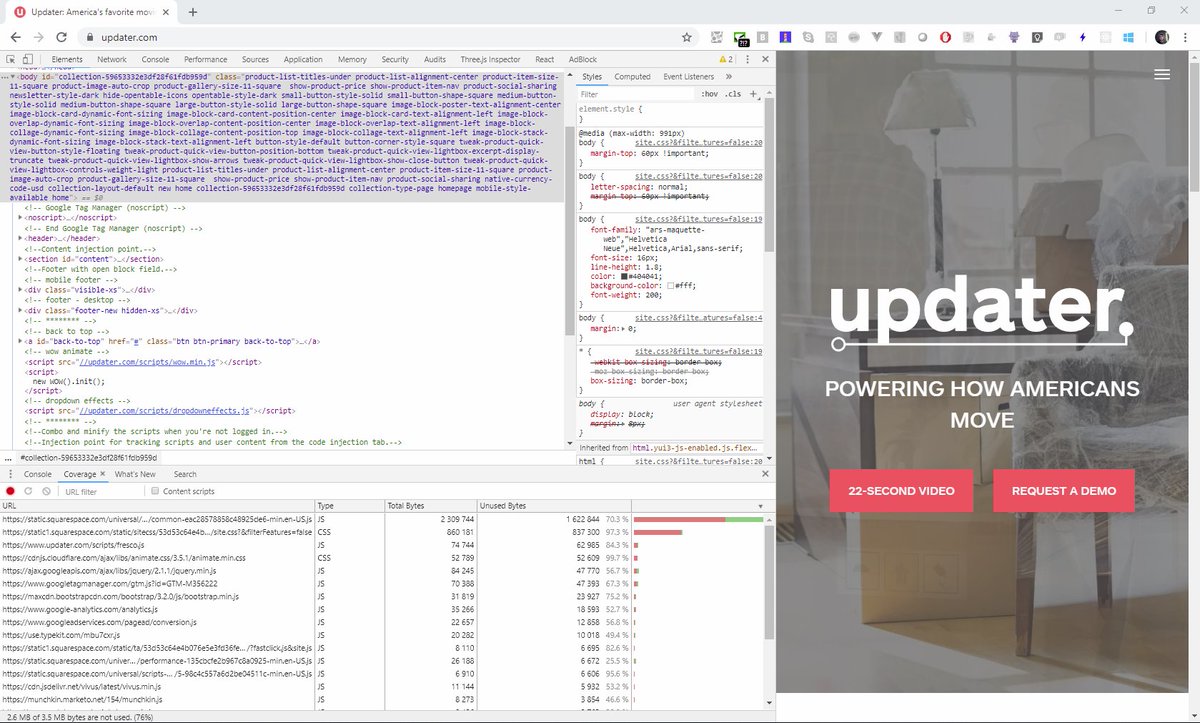
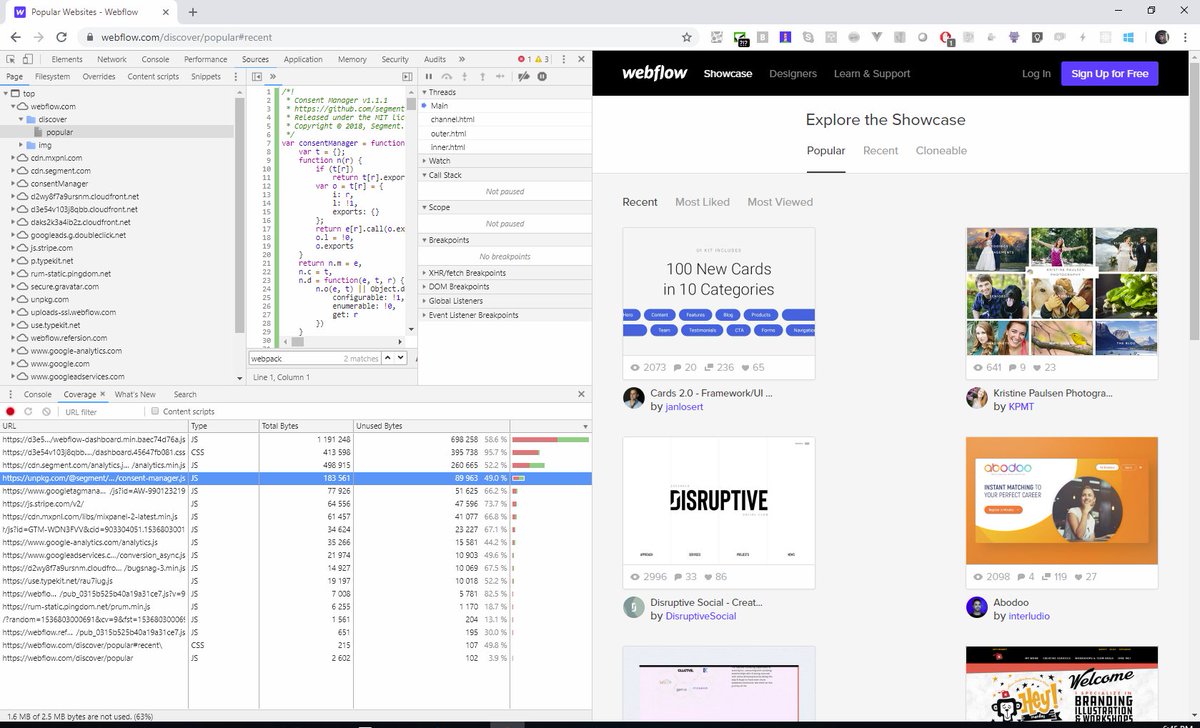
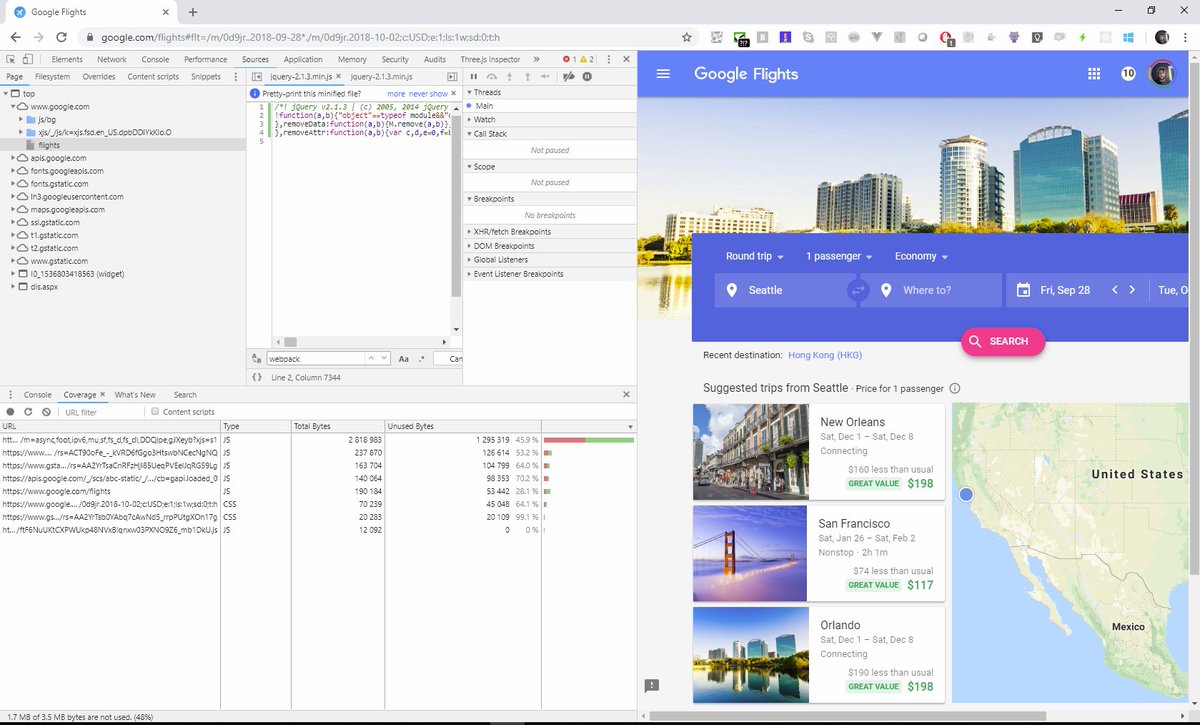
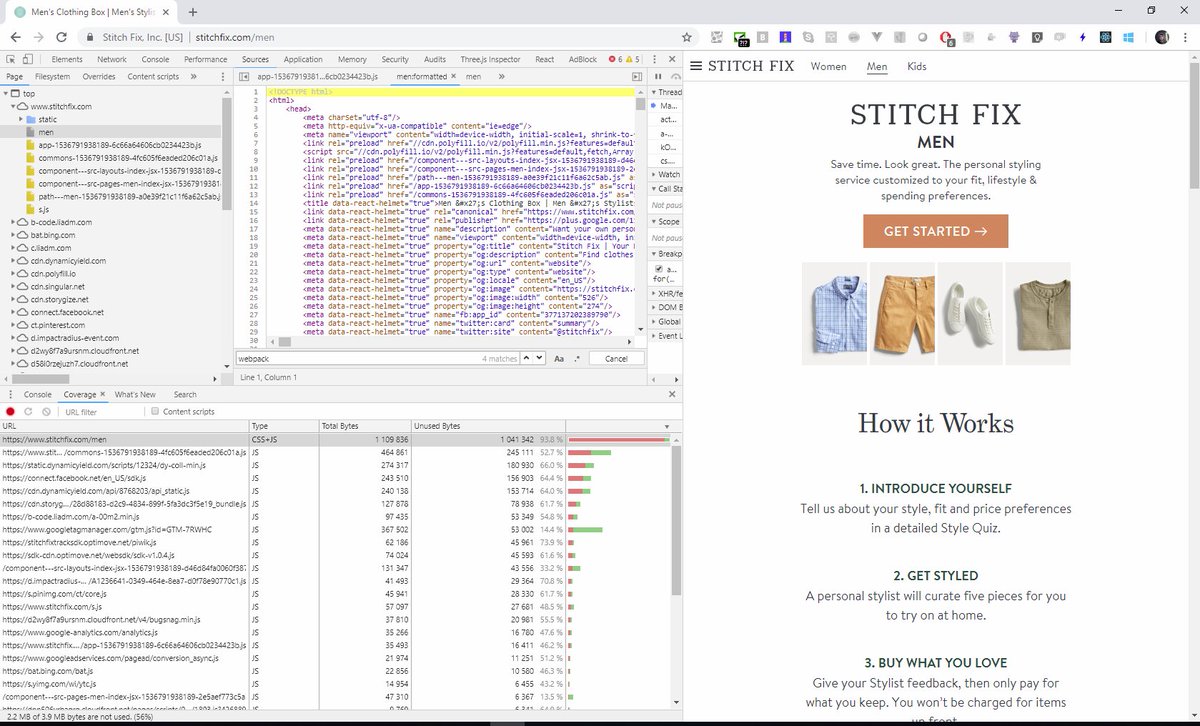
This actually is an okay approach and usually ensures you don't ship dead code. In this case this page cost includes 70-82% of unused code on each page.








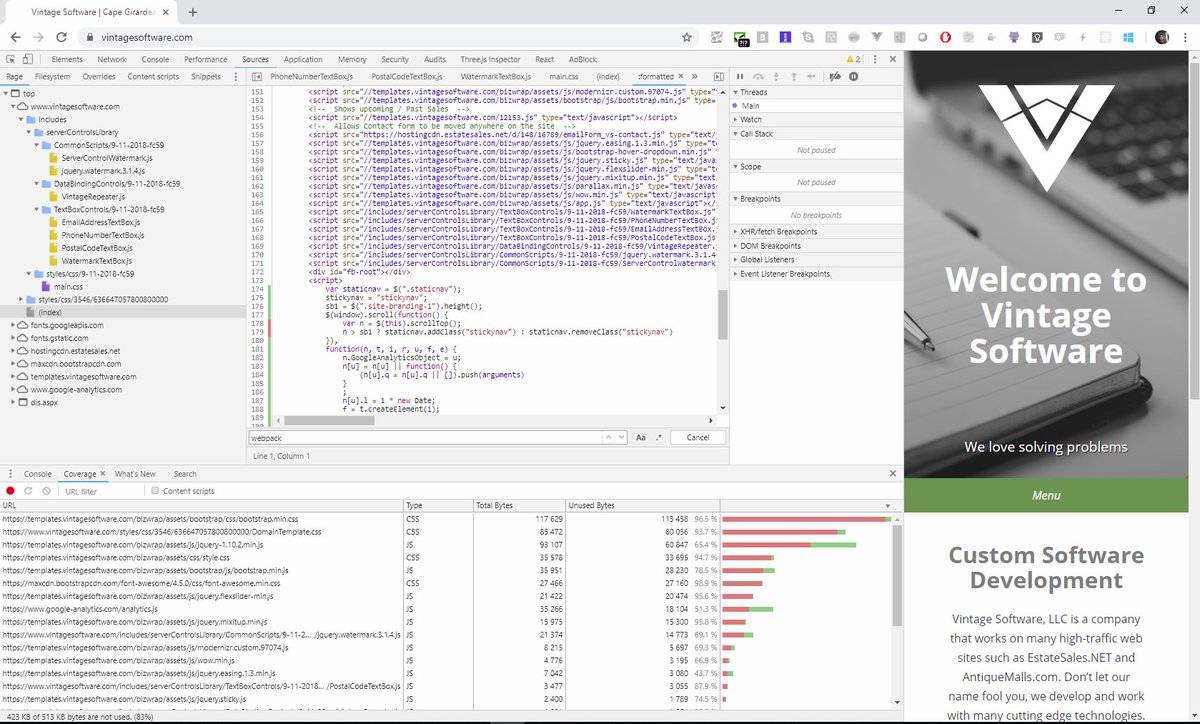
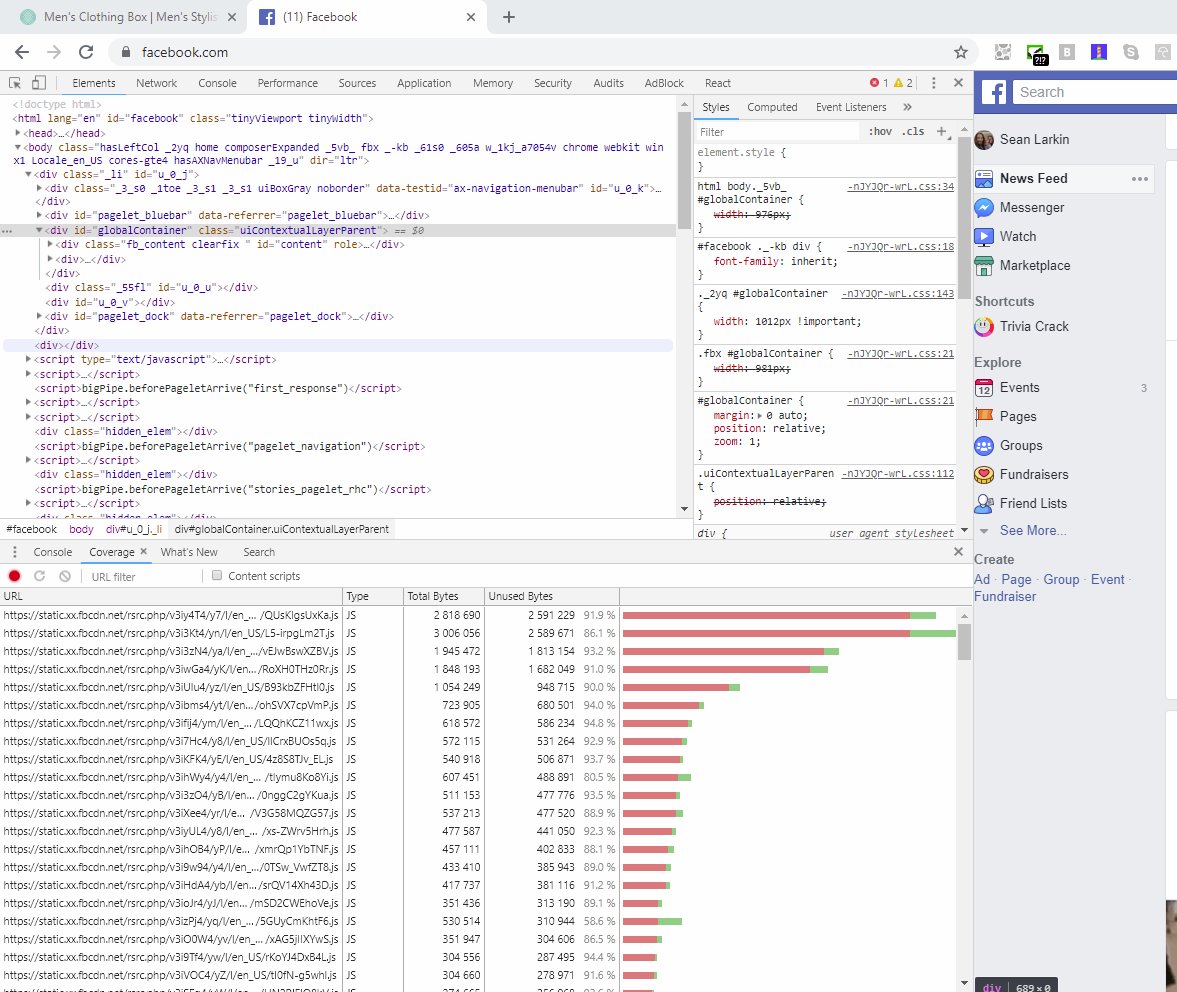
Overall 4.0MB is a painful cost for desktop/mobile sites. Interesting enough the main bulk of assets wasted (93.8%) comes from inlined script and styles. 🙀🙀🙀
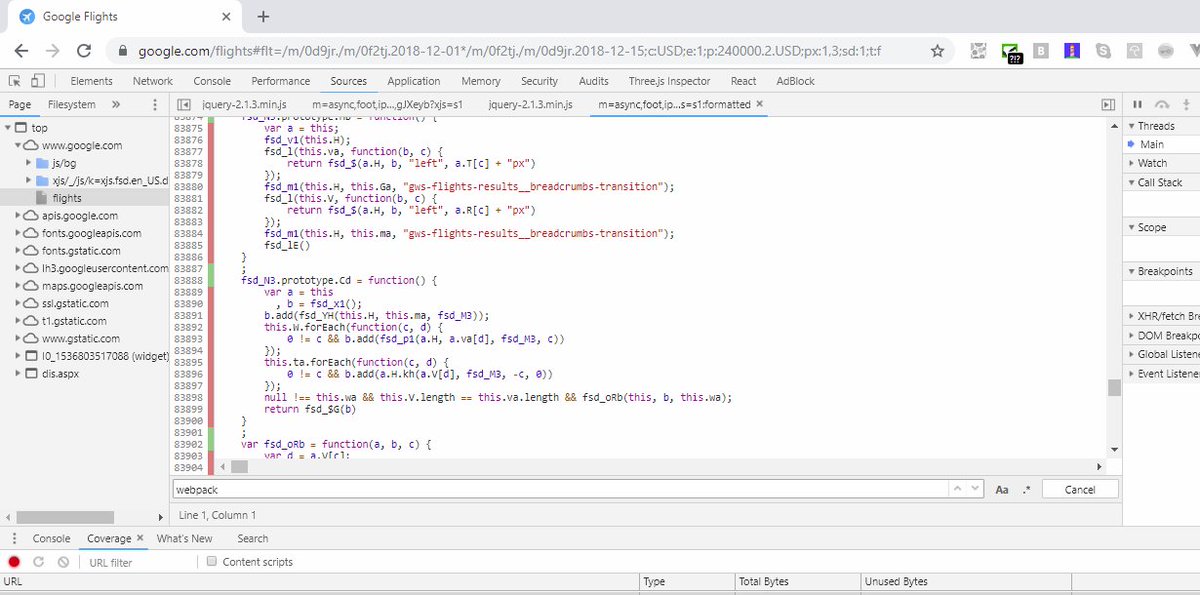
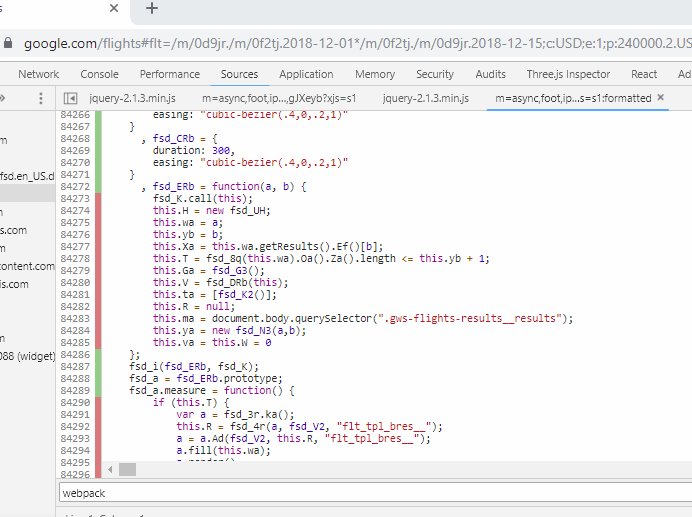
They use webpack but not sure why so much code is in their html and unused.

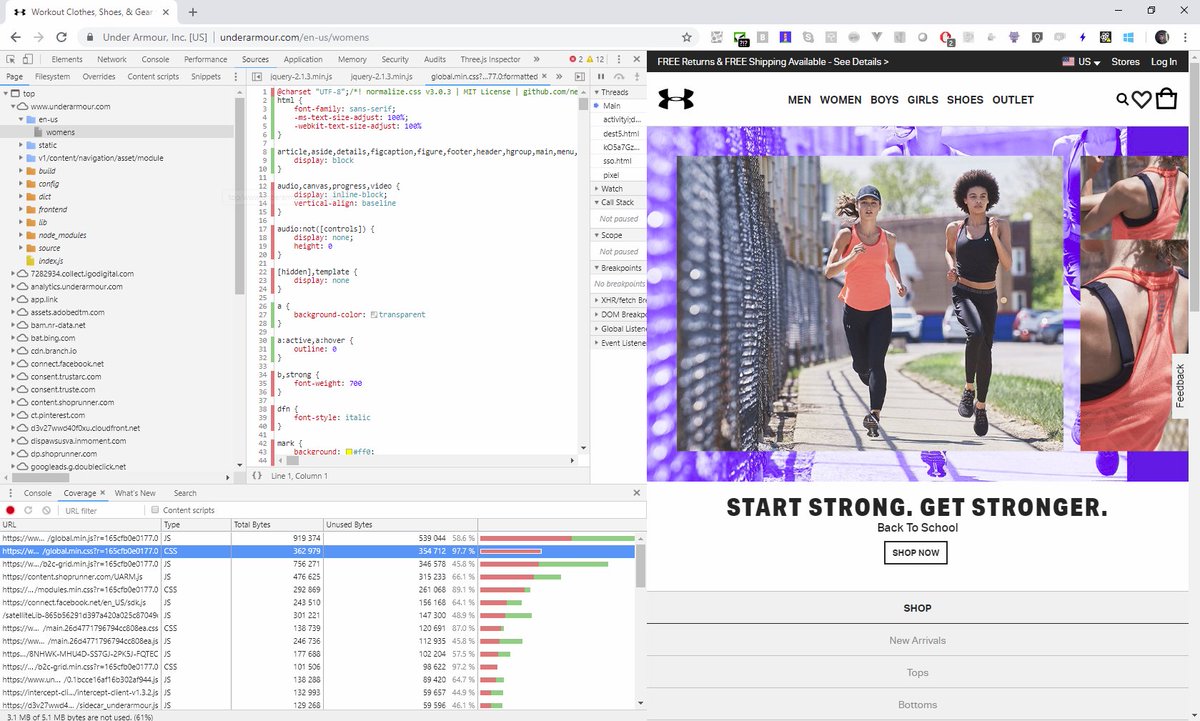
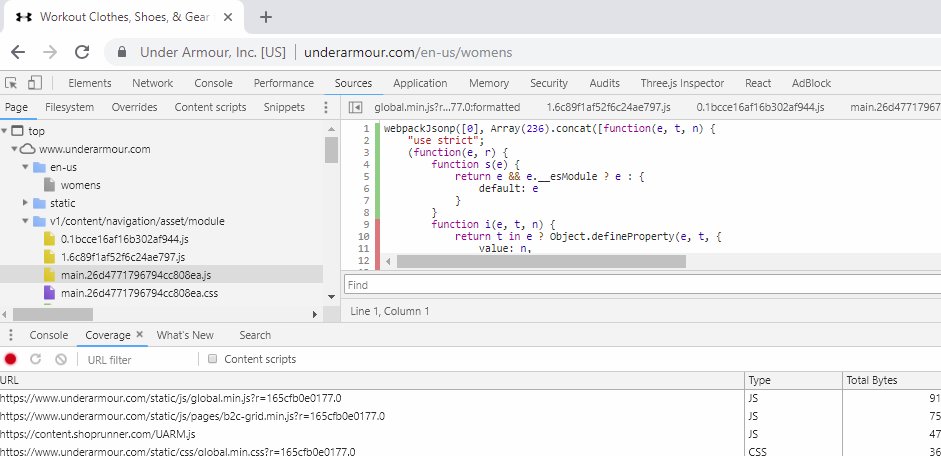
React.lazy will help solve both. Code splitting could have monumentus impacts here.

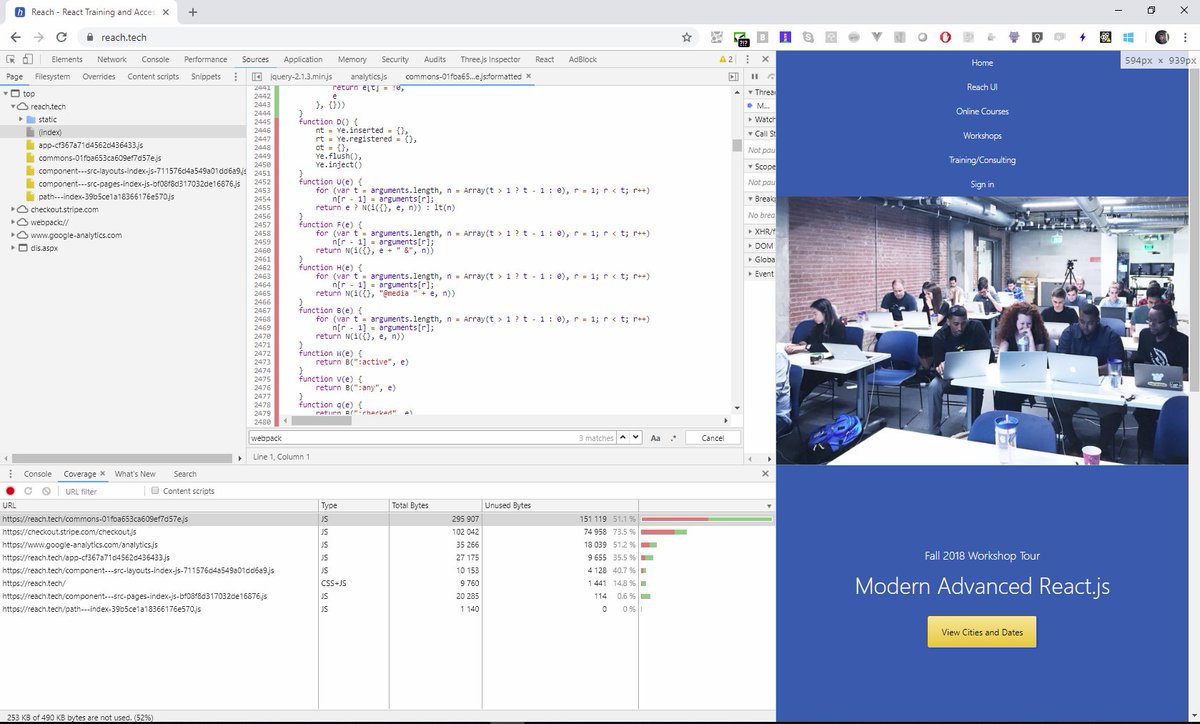
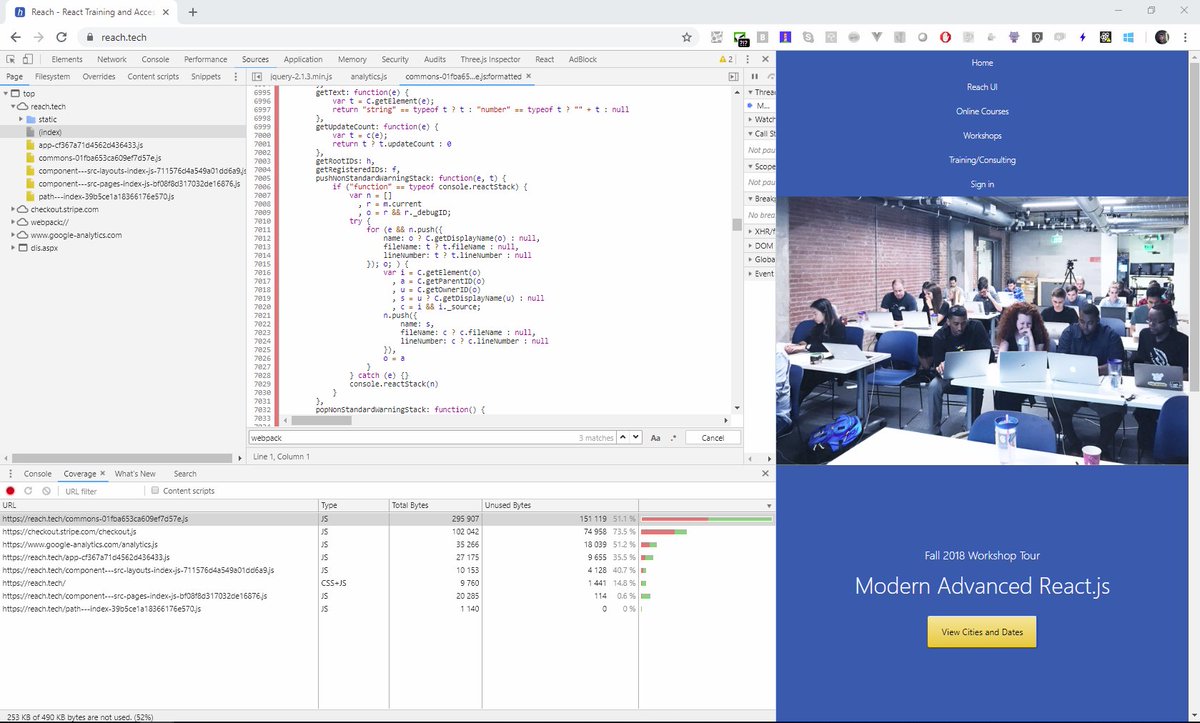
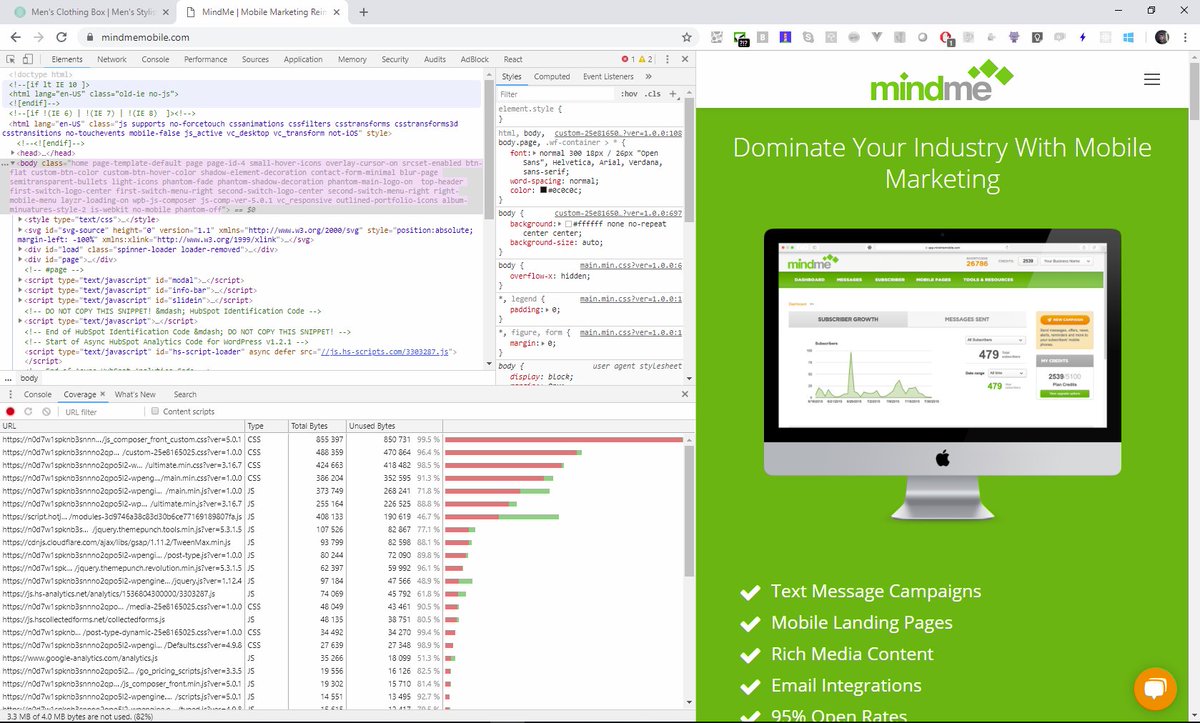
4MB JS/CSS totals, 82% unused. You could drop the spinner by lazyload. This is a Wordpress site though and not sure if bundling.

It looks like in this case a bunch of static assets and not bundling hurt the most here