robinwieruch.de/redux-javascri…
Here it comes 👇🍿
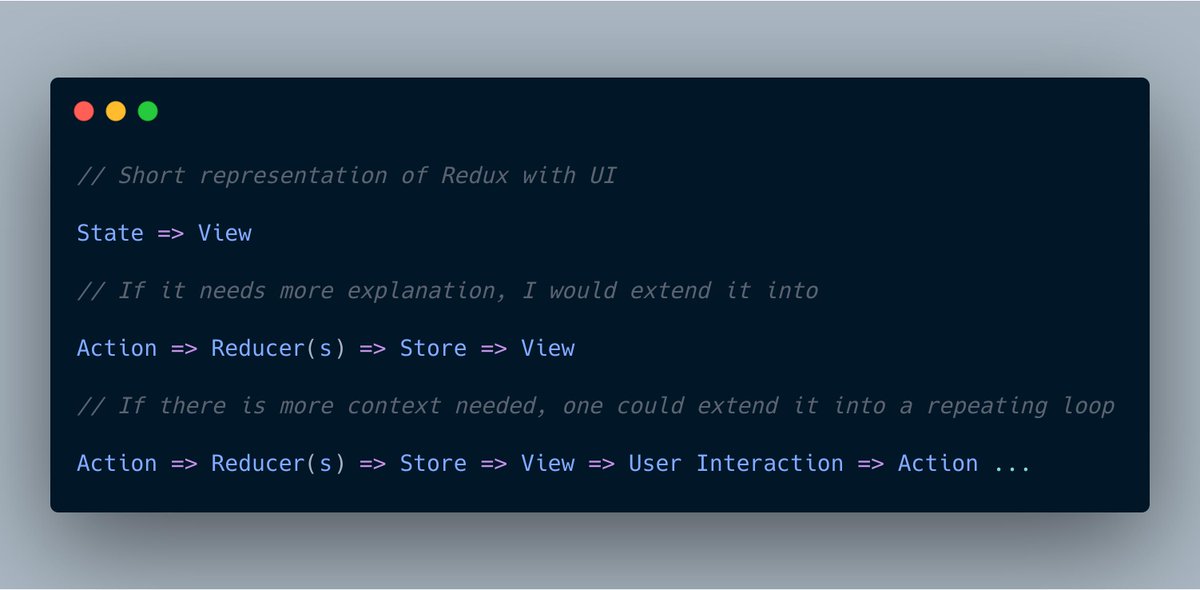
Redux is just a state container; which is just a complex word for
✅ a JavaScript object holding information
✅ a slim API to read/write/listen to state
React is just a use case for Redux.
✅ exploring slim API design of a library
✅ clear constraints of every piece
✅ immutability & pure functions
✅ domain-driven
✅ thinking in functions
✅ thinking in events, not setters
✅ unidirectional flow of information
✅ KISS
robinwieruch.de/redux-javascri…