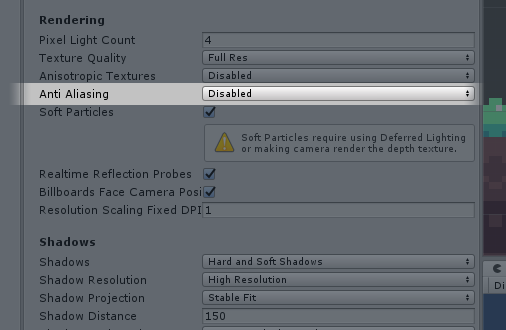
After creating your 2D project, go to Edit -> Project Settings -> Quality and then:
Anti Aliasing -> Disabled
(If you have more than one Quality Level (Low, High, Ultra...), make sure to disable it on each one)

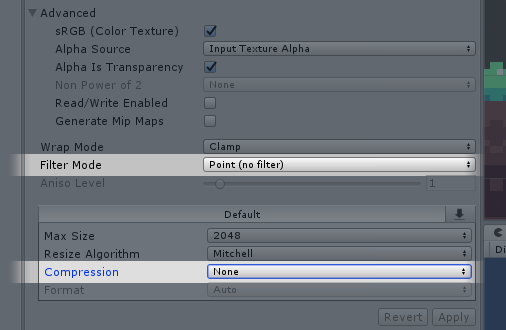
Go to each of your sprites, and change these settings:
Filter Mode -> Point (no filter)
Compression -> None

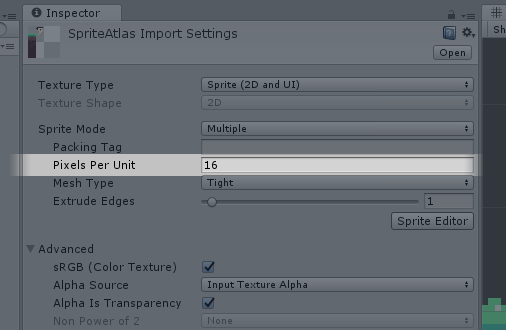
You can use the PPU that you want, but for Pixel Art games it's often recommended to use your tile size in pixels (from Design point of view). On this example, we will use a PPU of 16.
So for each sprite settings:
Pixel Per Unit -> 16

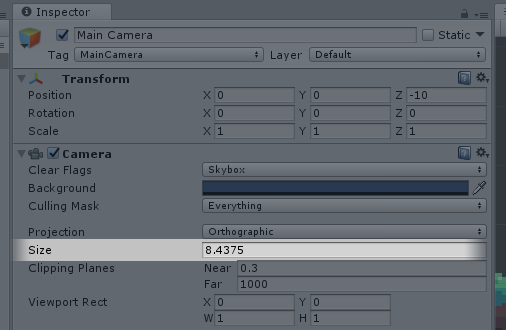
One sprite pixel needs to equal one screen pixel. To achieve this, change the Orthographic Size of your camera:
Ortho size = Vertical Screen Resolution / PPU / 2
In this example, our resolution is 480x270 and our PPU 16:
270 / 16 / 2 = 8.4375

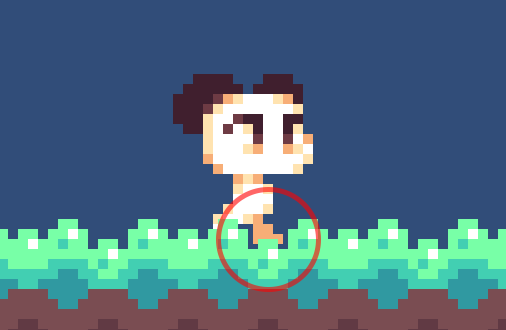
Now your game is looking good on you base resolution. But when it is opened on larger resolutions, sub-pixel positions appear!
To prevent this, all you need to do is snapping your individually sprites to the pixel grid. You can do this by ->

position.x = (Mathf.Round(parent.position.x * PPU) / PPU) - parent.position.x;
position.y = (Mathf.Round(parent.position.y * PPU) / PPU) - parent.position.y;
Let me share with you a couple methods I found through the internet:
You can use a shader to snap your pixels to the grid. Here you have a very nice example about how to do it by @talecrafter. Don't forget to check his work.
This is a great solution for both snapping your pixels and supporting different screen resolutions. @Spennerino did an amazing job implemeting it and sharing the result, check it out here:


