Scaling the image is one thing but the real problem was color limits on sprites. 16 colors is was the hardware limit
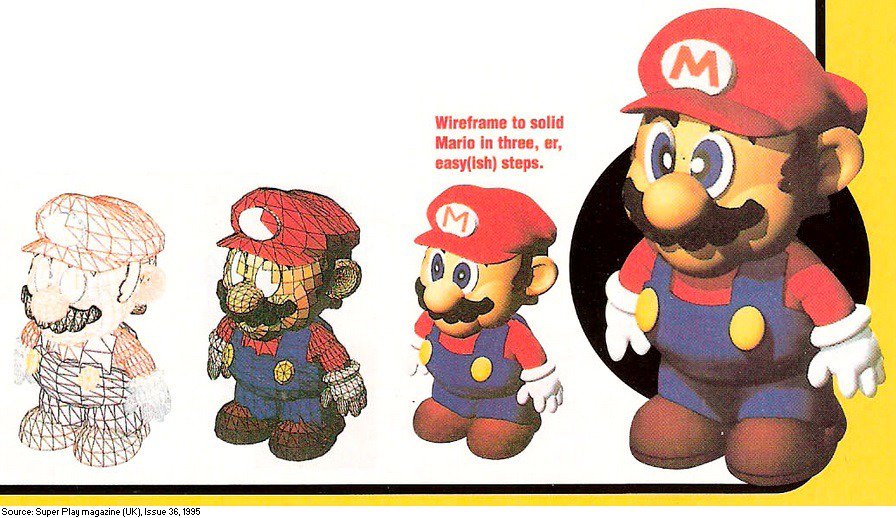
This is zoomed in but at the scale most players will see this at it blends in nicely
But in practice, because in motion you dont notice the subtle color changes on each frame, it wasnt an issue.
One is probably what made me seriously consider making video games as a child. It has some interesting bits but is mostly 90s 'tude.