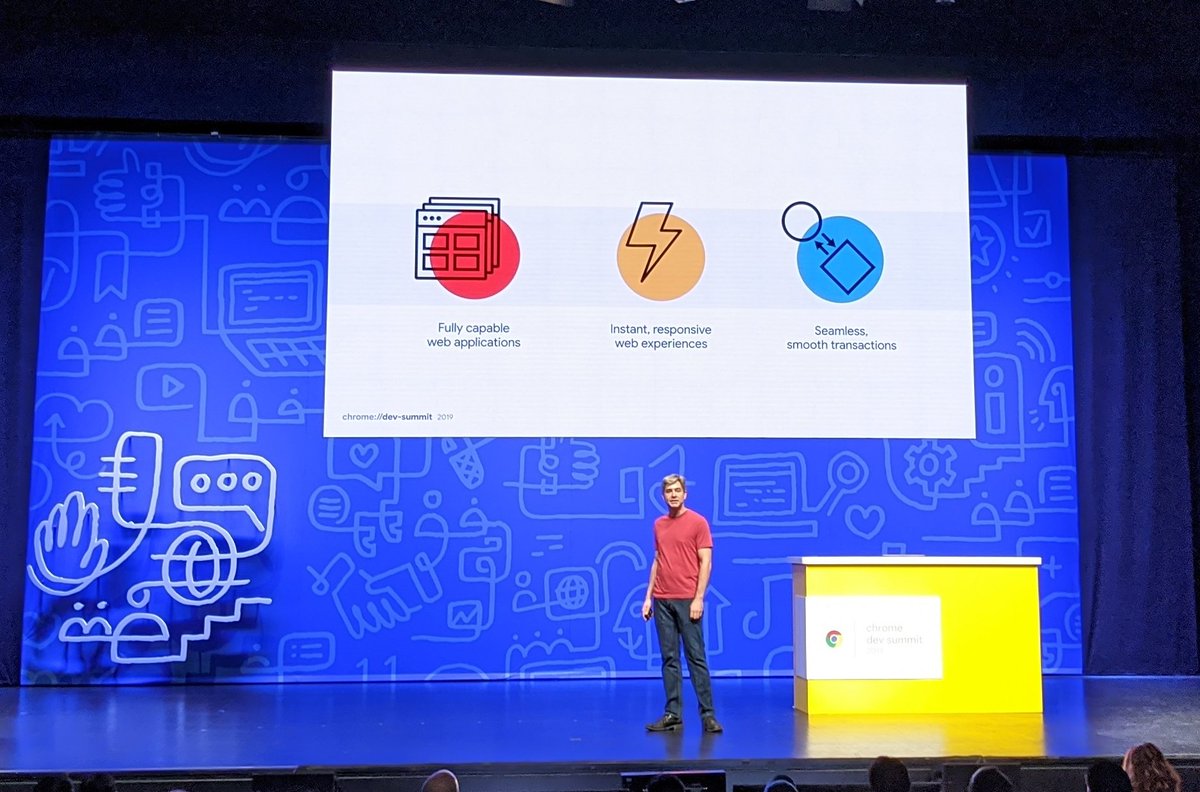
Platform:
- focus on fully capable web applications (PWA)
- WebAssembly Summit, Feb 10 (bit.ly/wasm-summit-20…)
- Backdrop filter
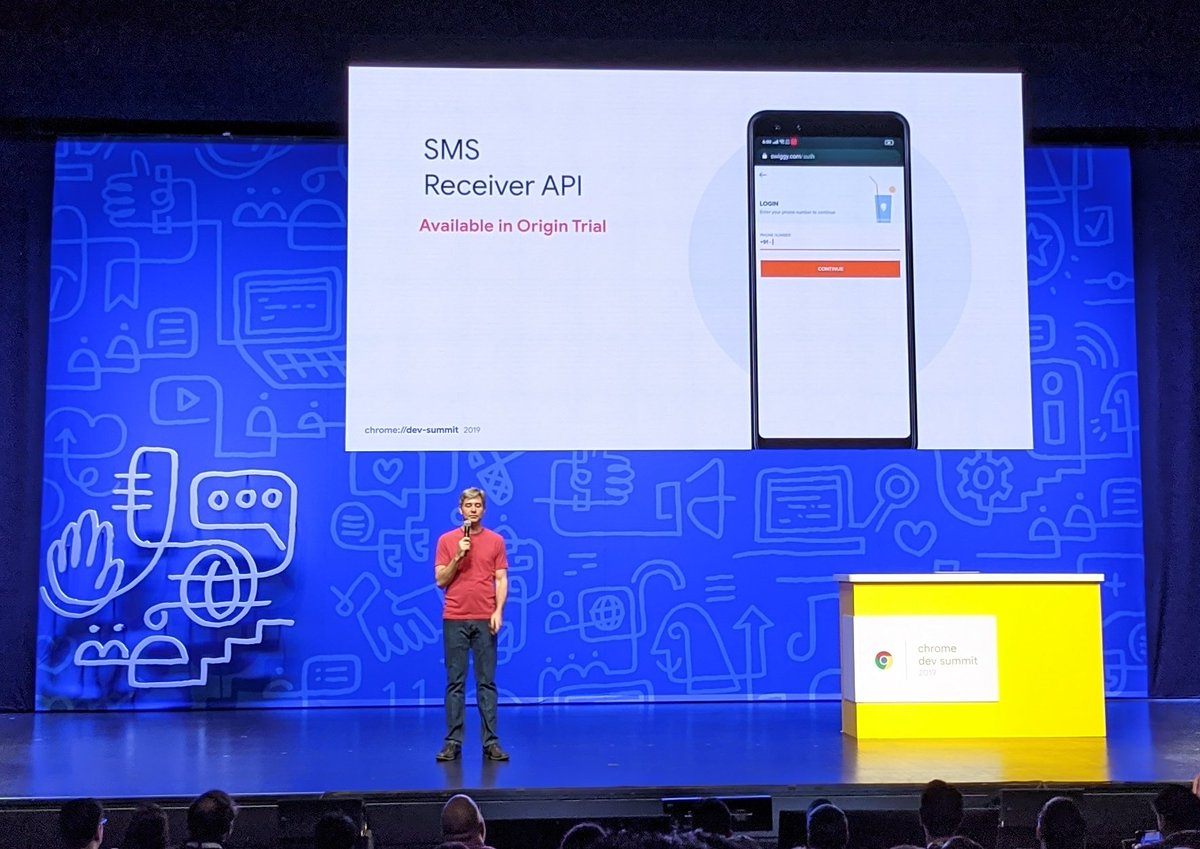
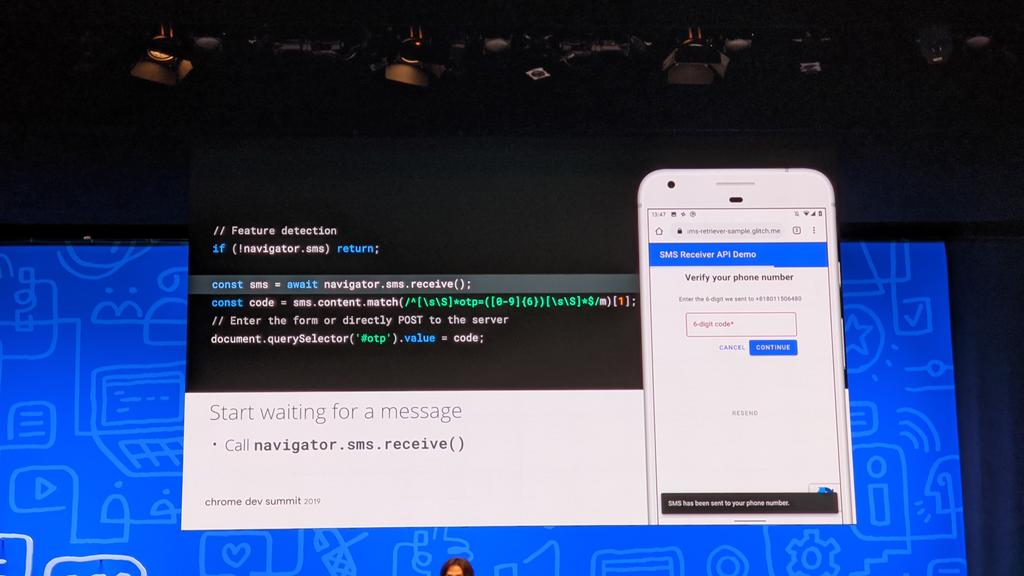
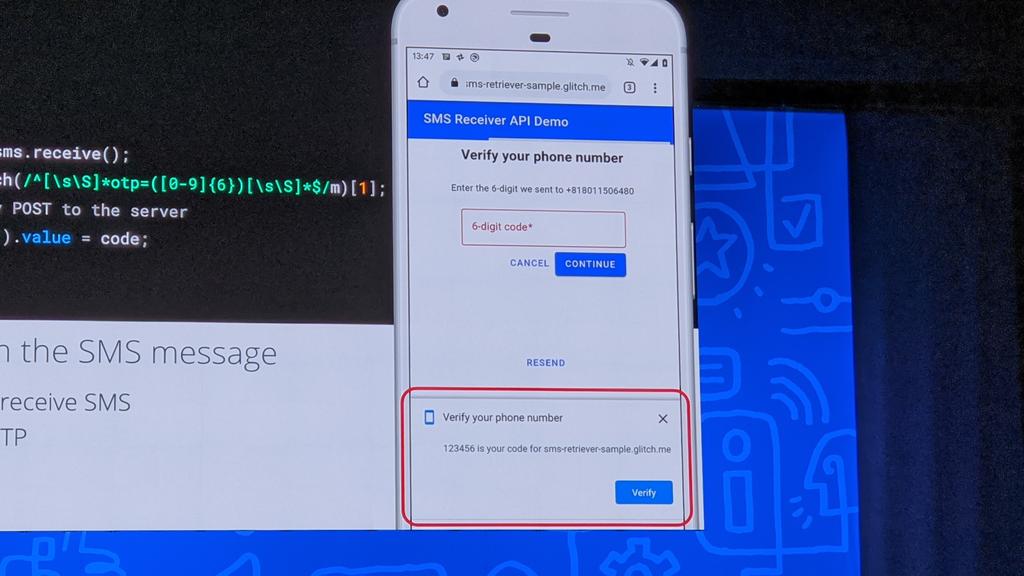
- SMS receiver API



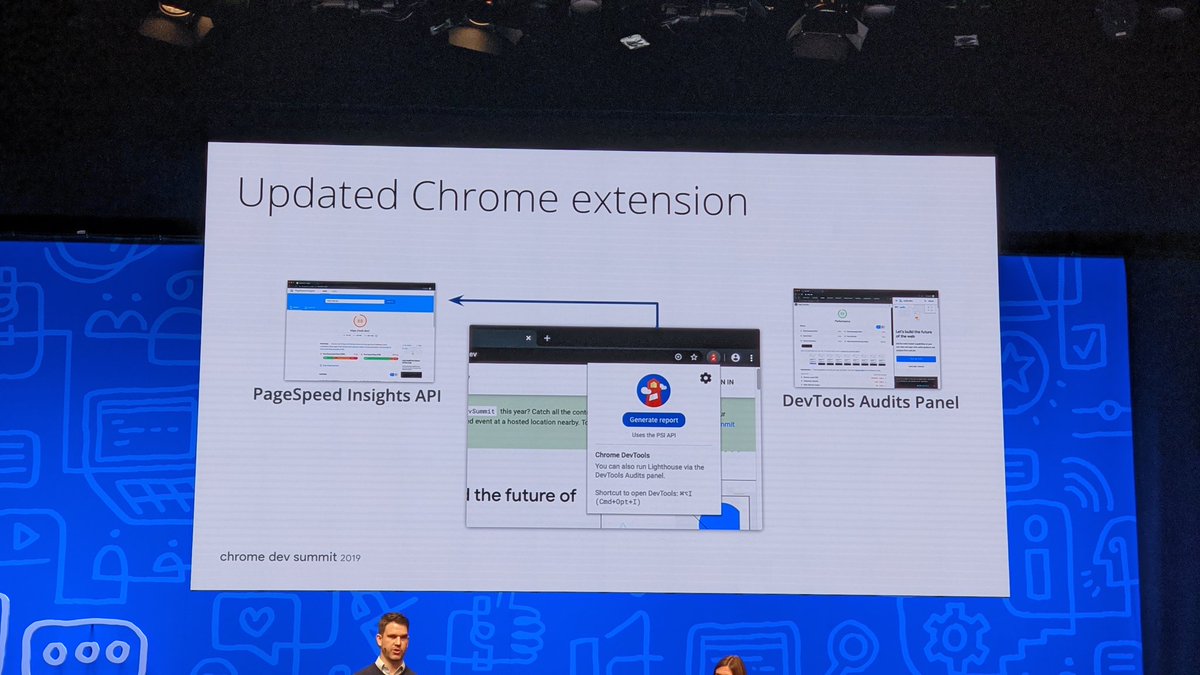
- lighthouse-ci, tool to run Lighthouse reports in CI (github.com/GoogleChrome/l…)

- Chrome will show a new warning, if domain contains visually similar characters. Like Cyrillic "a" in exаmple.com
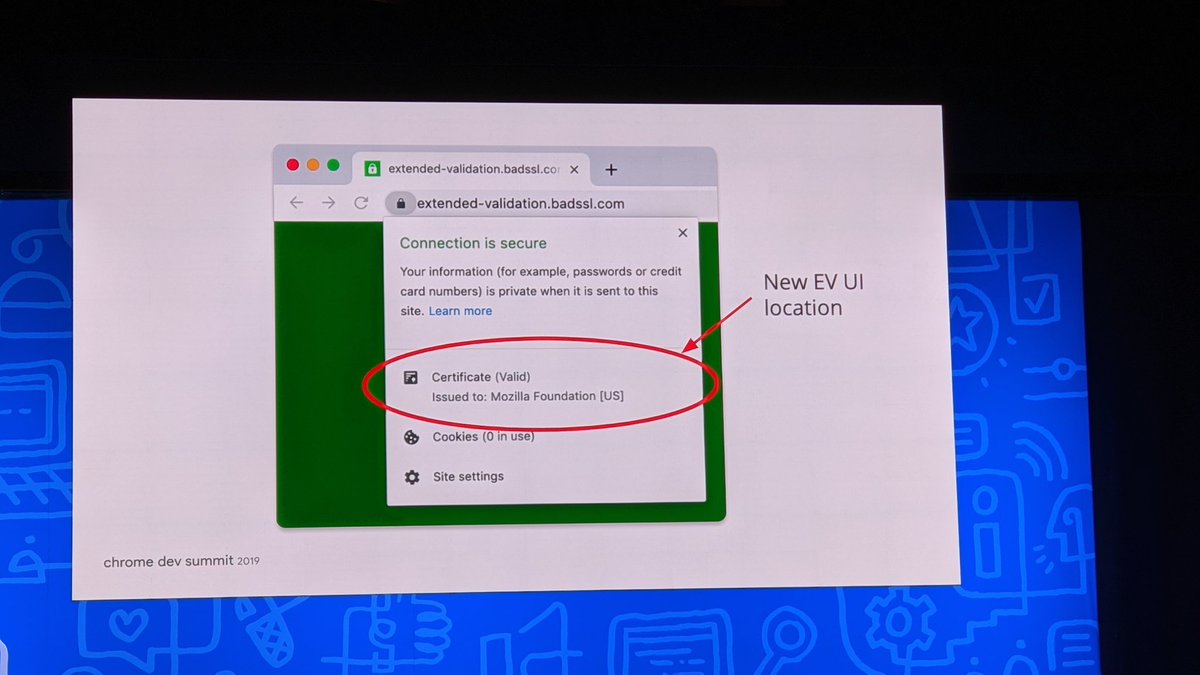
- EV certificate is now will move to popup
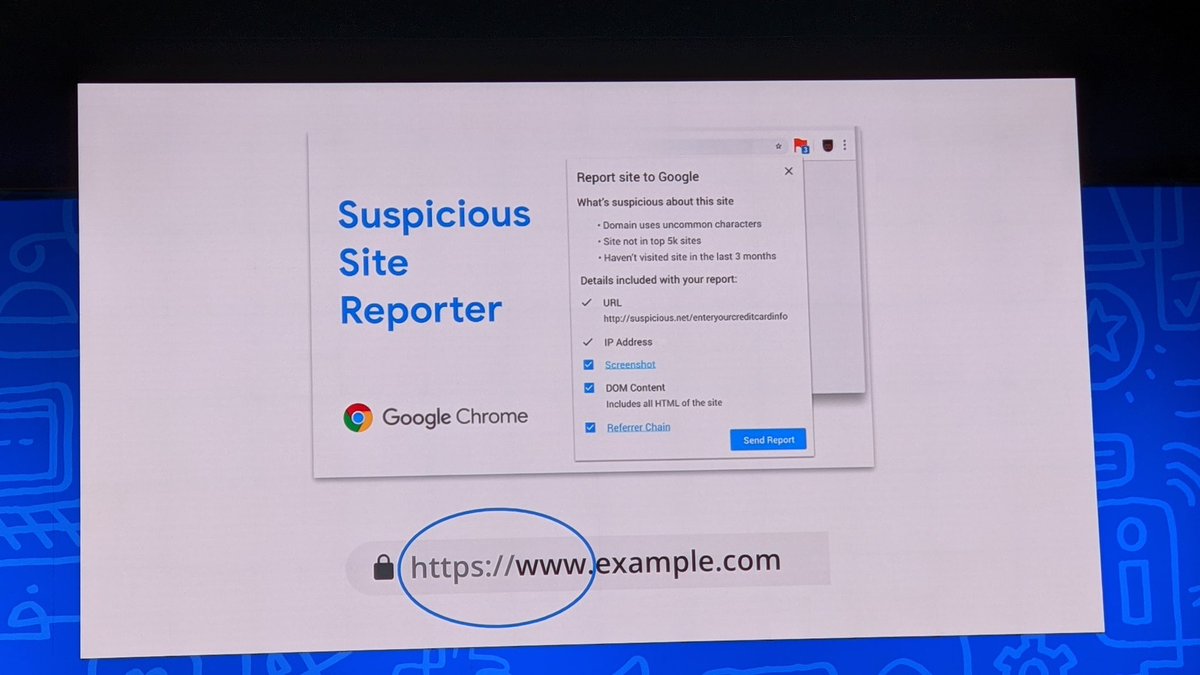
- simplified url bar
- Suspicious site reporter
#chromedevsummit




Special extension for Chrome that shows full url and many more
#ChromeDevSummit

- goo.gle/private-join-a…
- federated.withgoogle.com
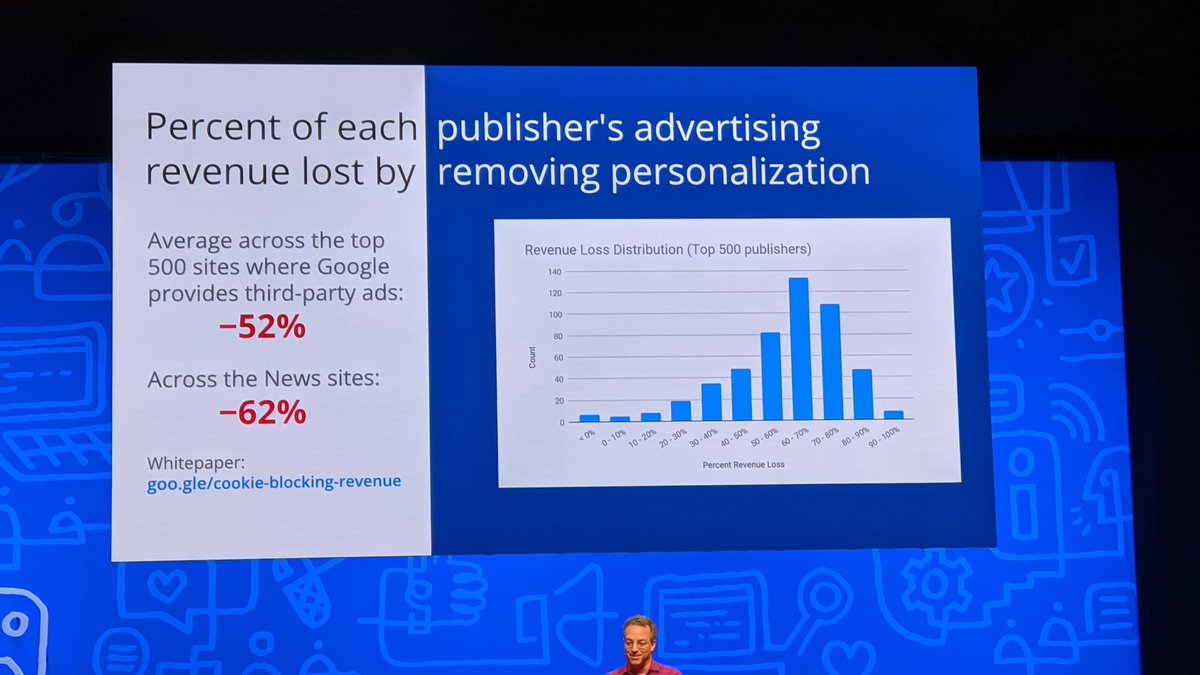
- goo.gle/cookie-blockin…
#chromedevsummit


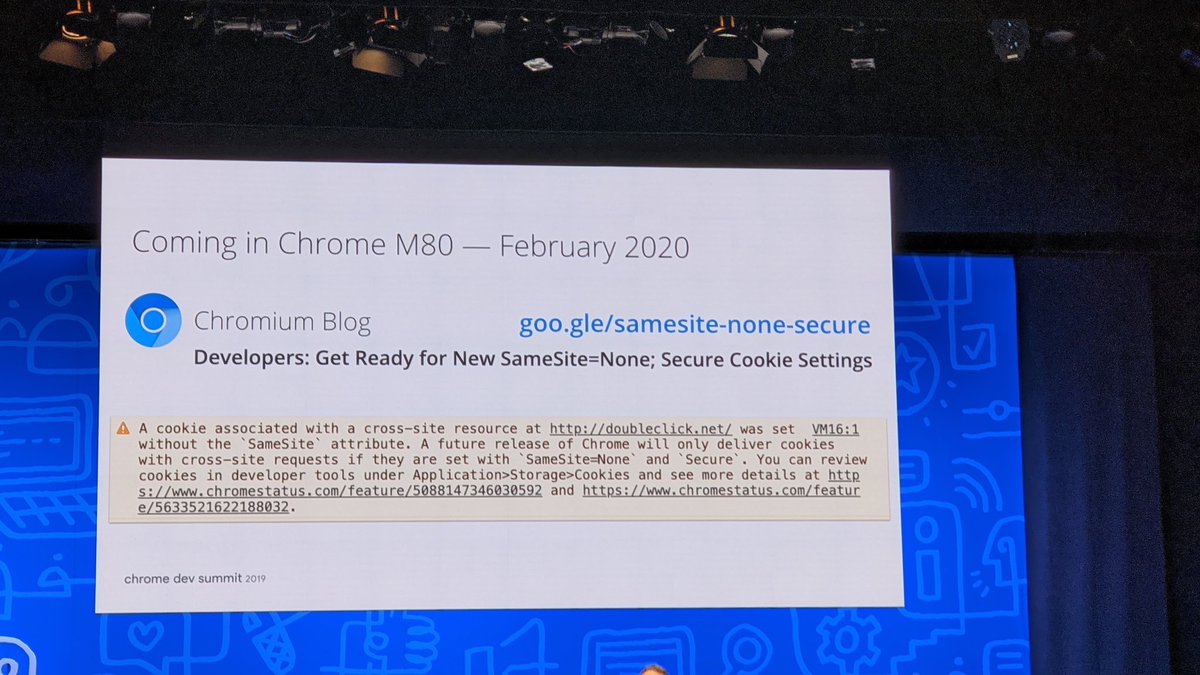
goo.gle/samesite-none-…
#chromedevsummit

Use navigator.sms.receive()
Learn more: goo.gle/SMSReceiverAPI
#chromedevsummit



#chromedevsummit

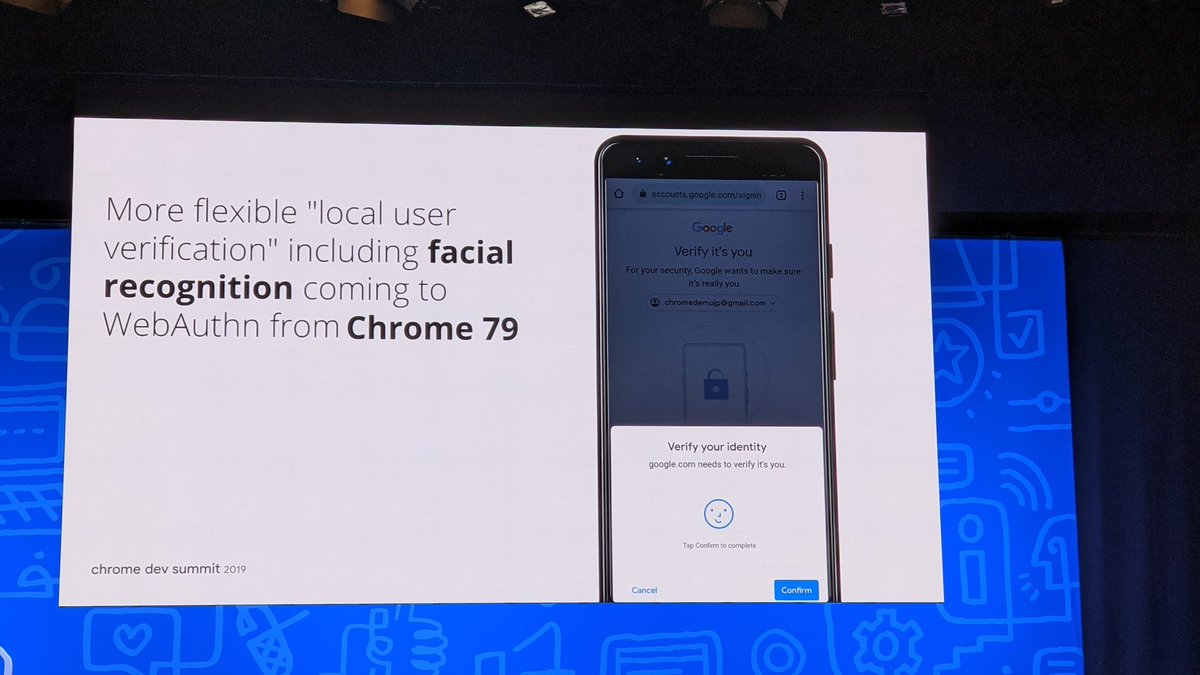
goo.gle/FIDO
webauthn.guide
goo.gle/WebAuthnReauth…
bit.ly/AwesomeWebAuthn
#chromedevsummit


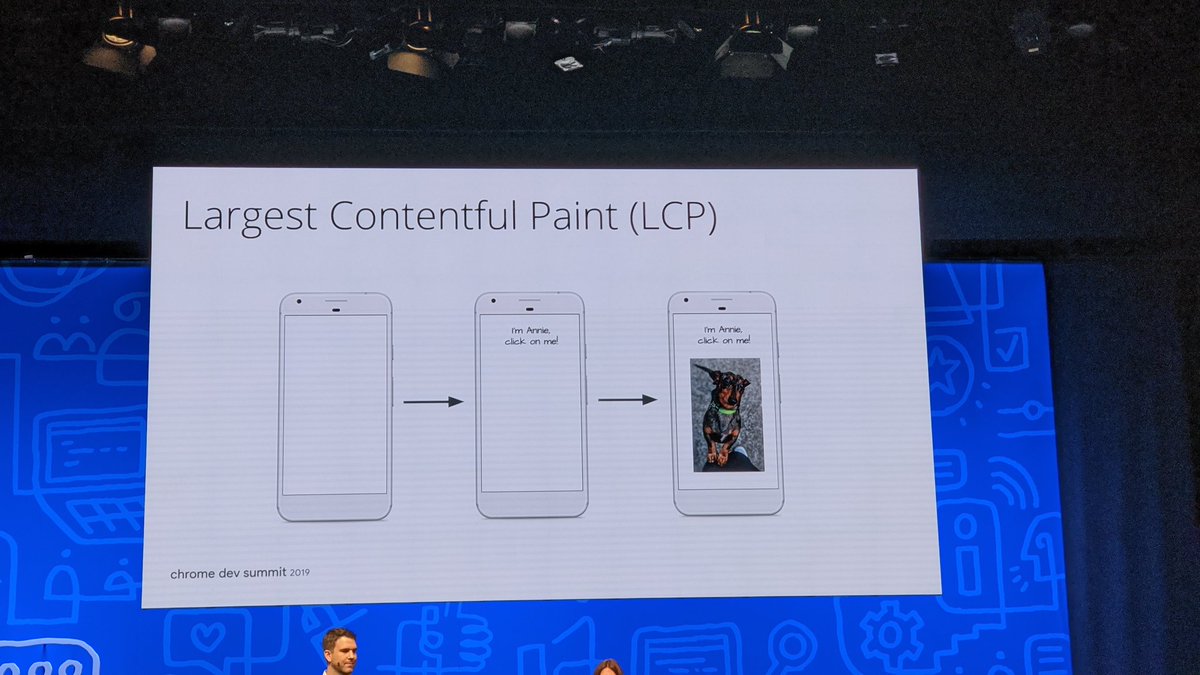
- Largest Contentful Paint (LCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
web.dev/metrics
#chromedevsummit


#ChromeDevSummit

#ChromeDevSummit


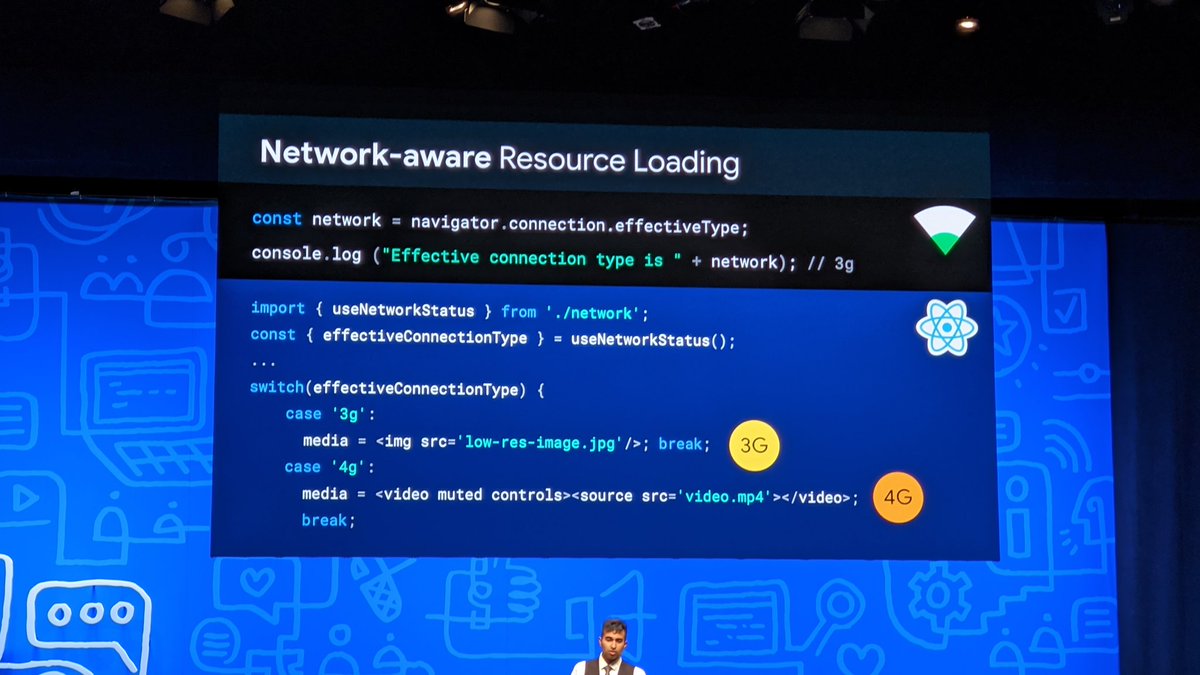
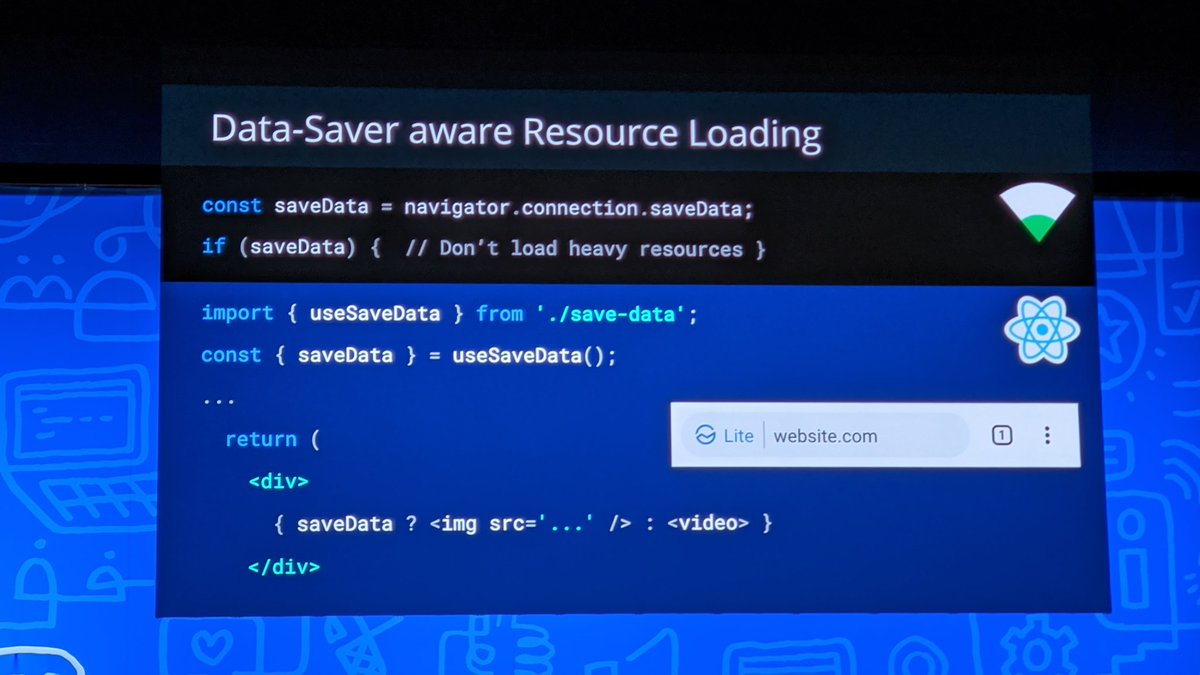
Adapt your content for low-end devices or network.
(Angular or Vue available too)
bit.ly/react-adaptive
bit.ly/adaptive-angul…
bit.ly/adaptive-vue
#ChromeDevSummit


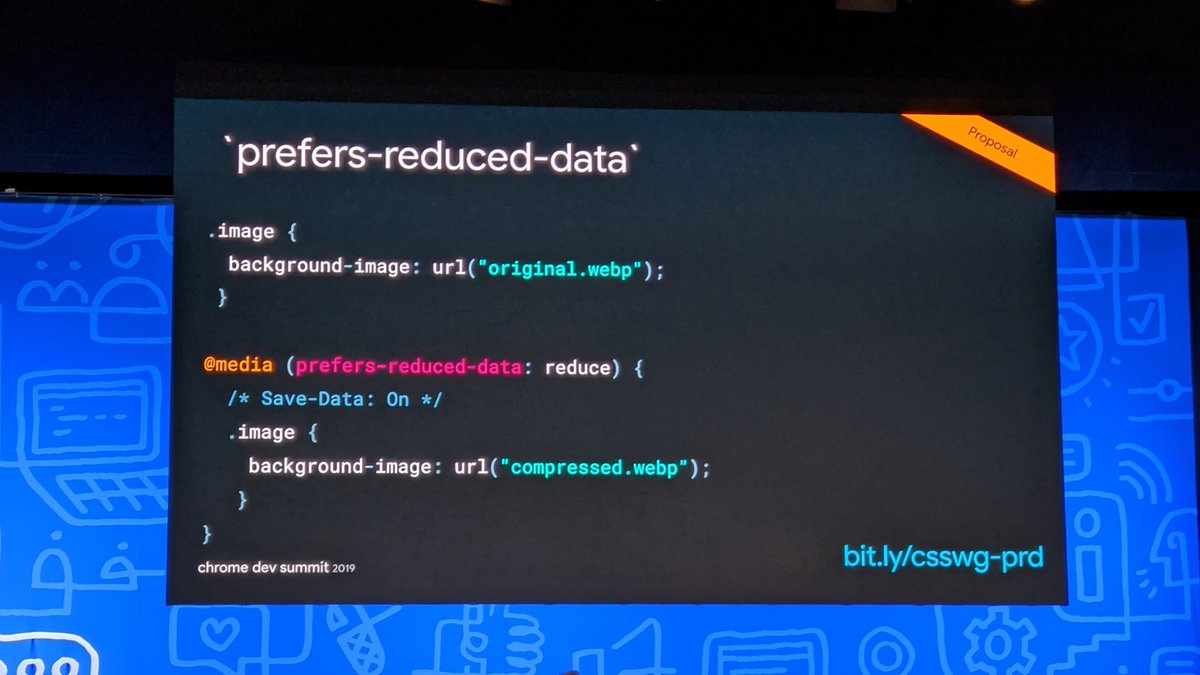
bit.ly/csswg-prd
#ChromeDevSummit

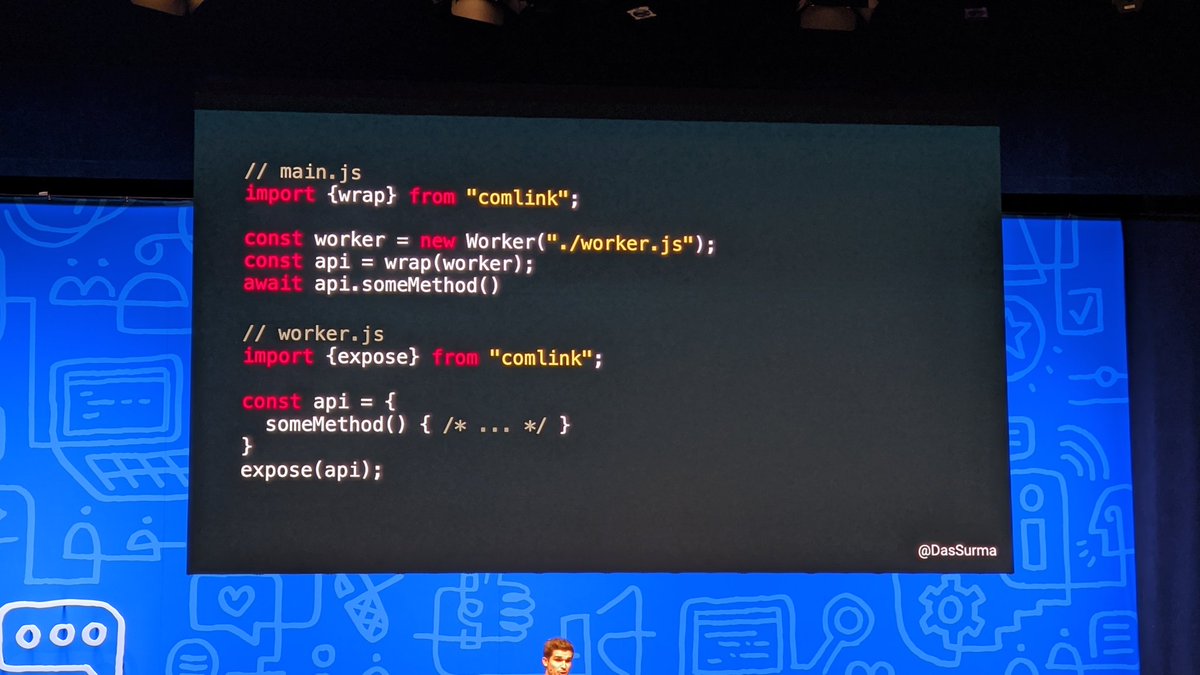
npm.im/comlink
#ChromeDevSummit


Use scroll-snap-type for carousel-like lists to stop on each element while scrolling
#ChromeDevSummit

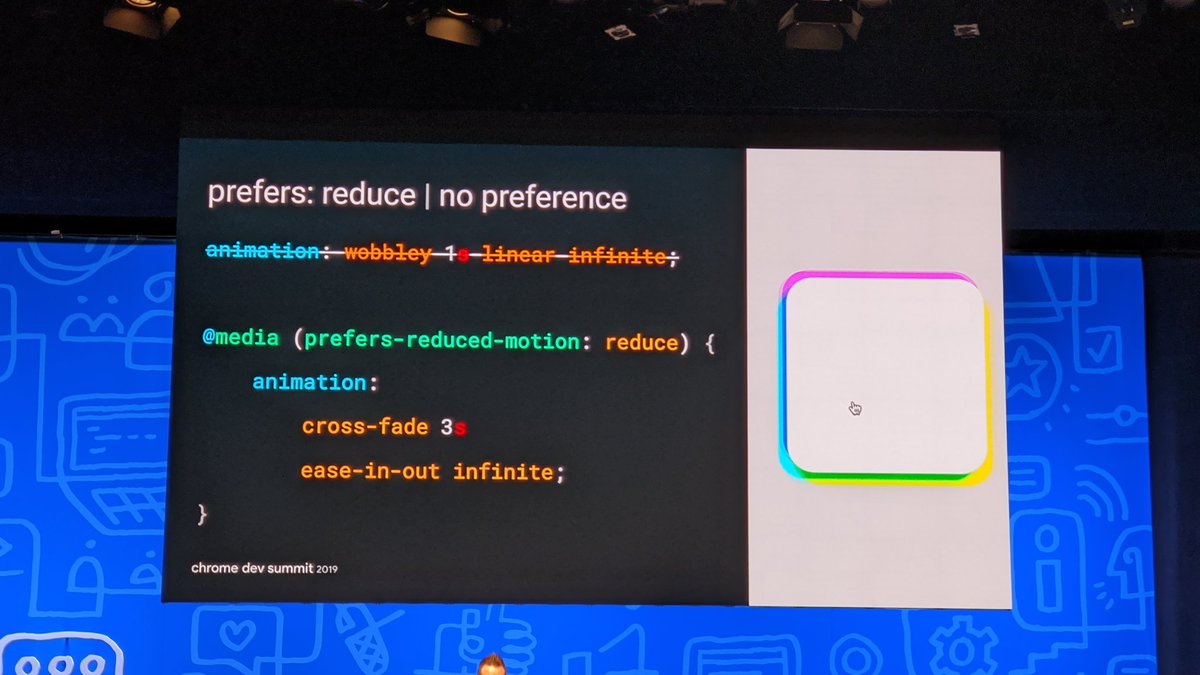
- reduced-motion to reduce animation
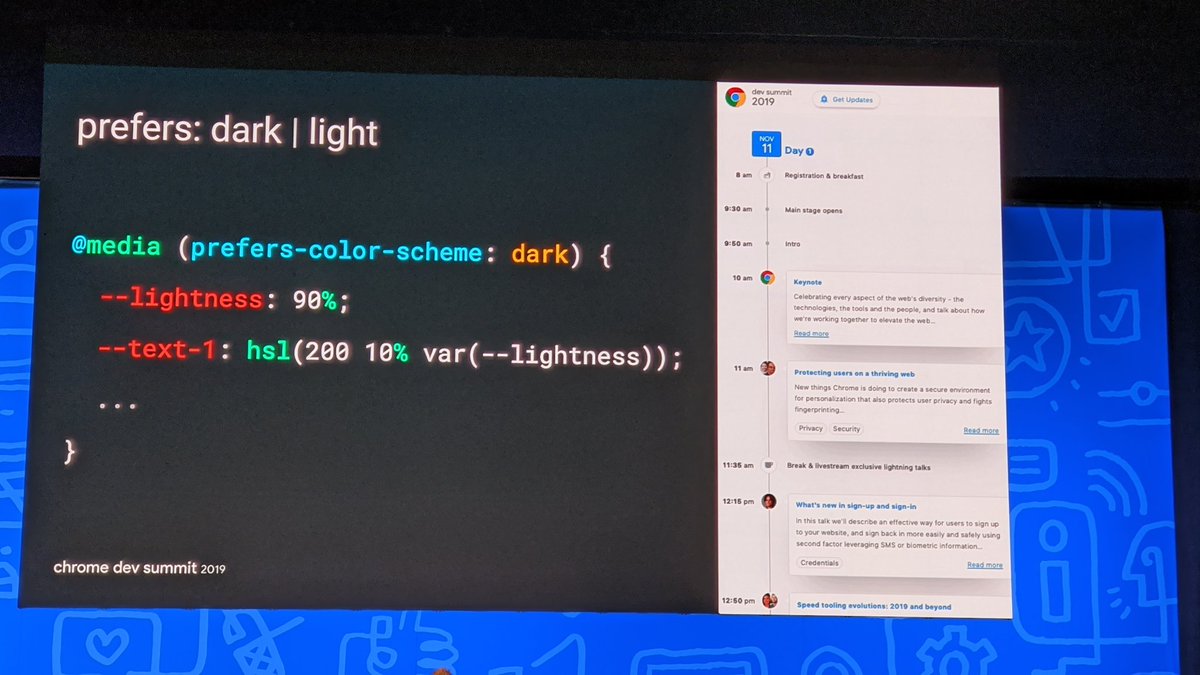
- color-scheme for dark mode
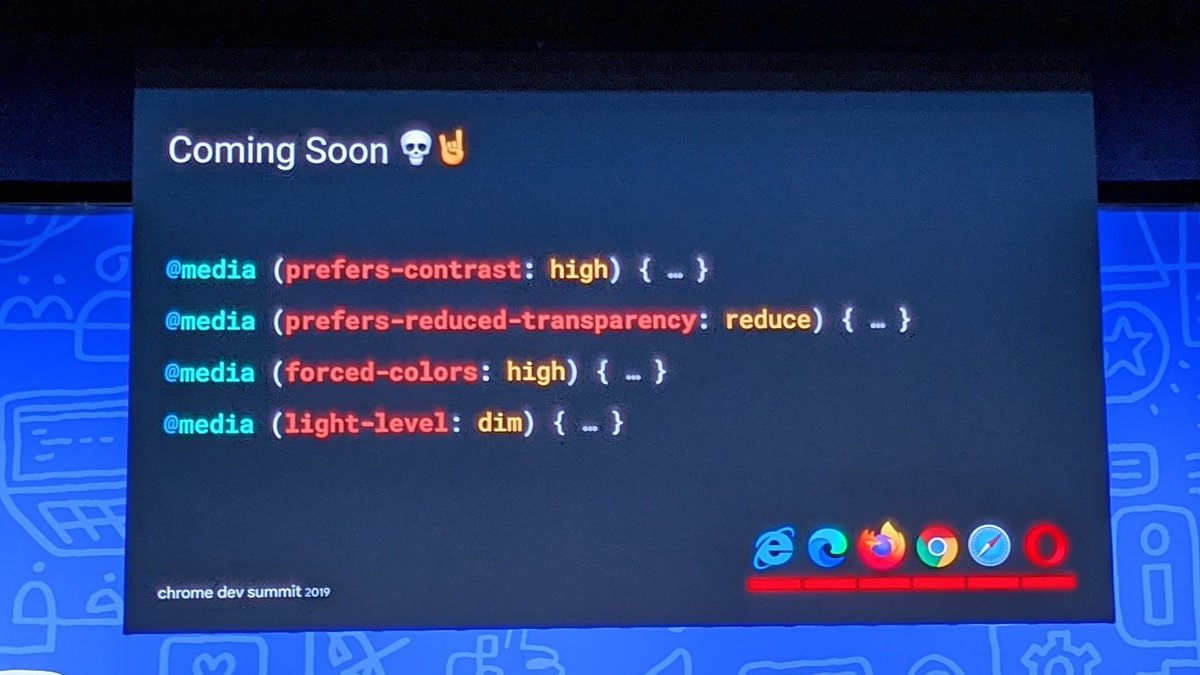
- contrast
- reduced-transparency
- light-level
- forced-colors
#ChromeDevSummit







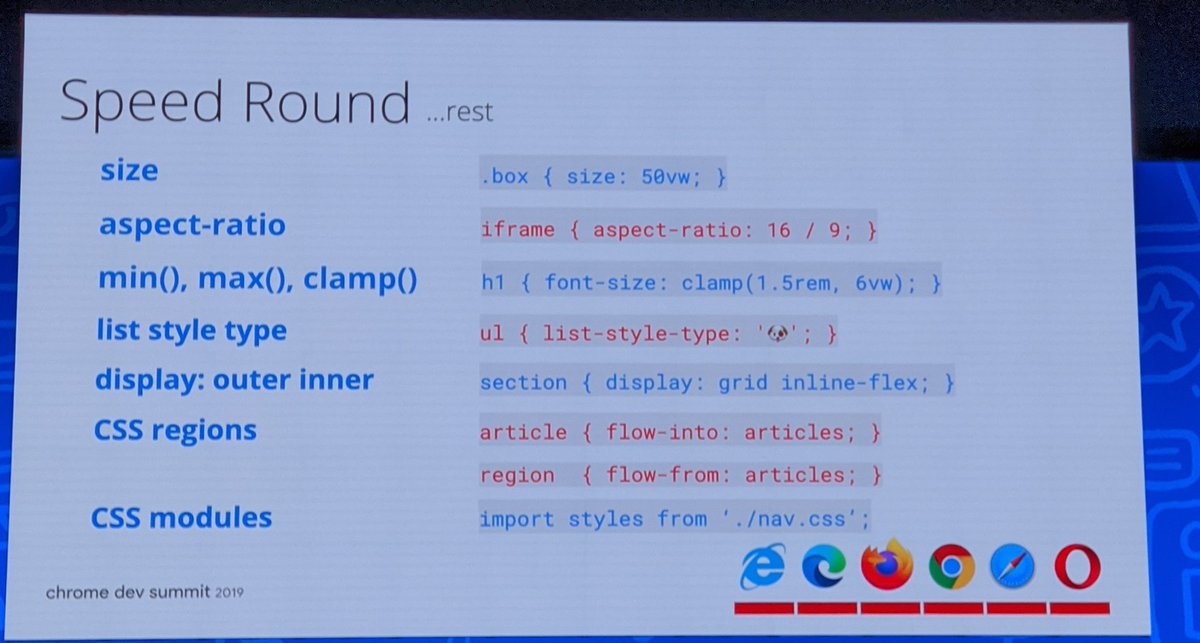
- size
- aspect-ratio
- min(), max(), clamp()
- list style type 🔥🔥🔥
- display: outer inner
- css regions
- css modules
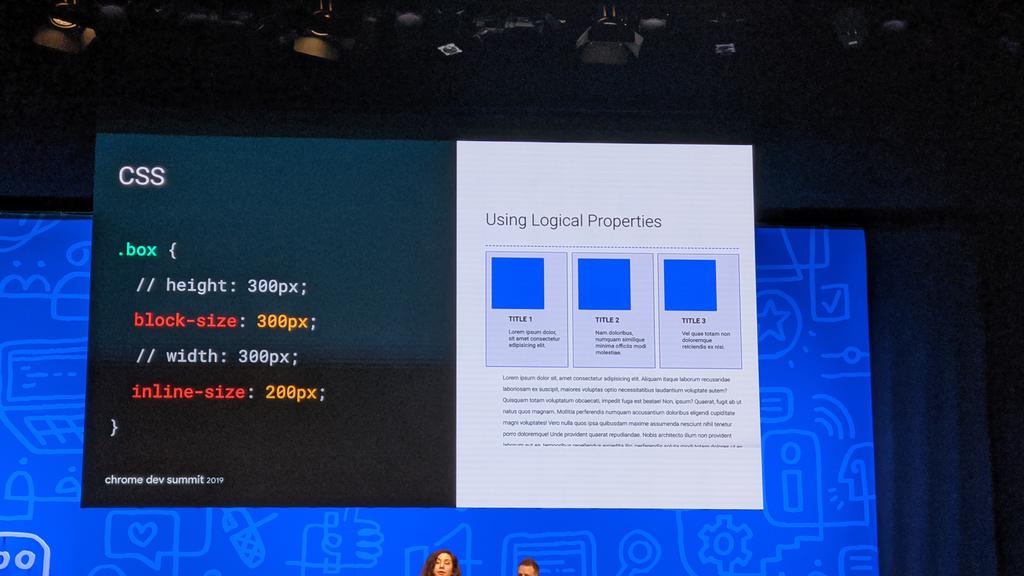
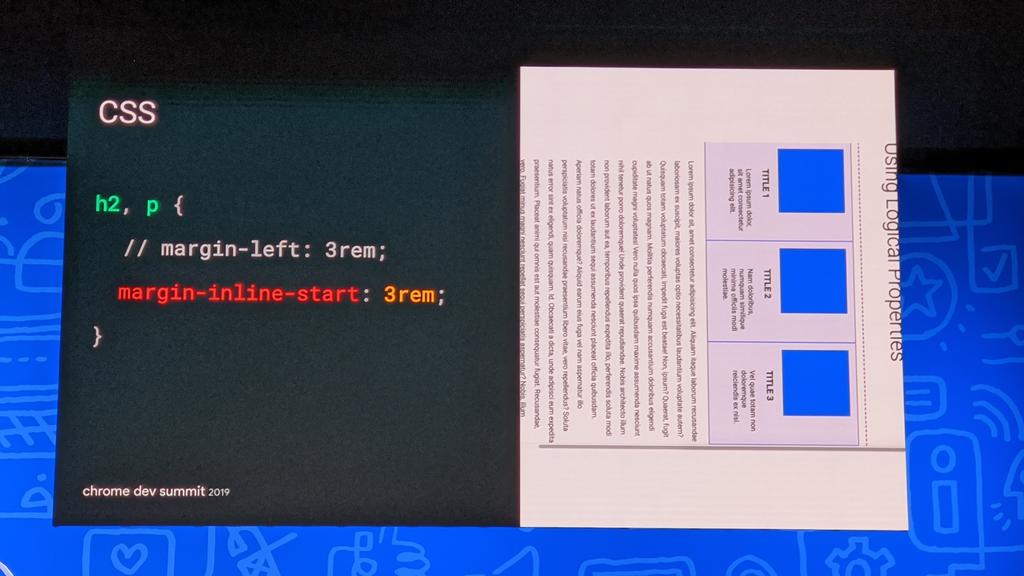
Learn more: a.nerdy.dev/css-at-cds
#ChromeDevSummit

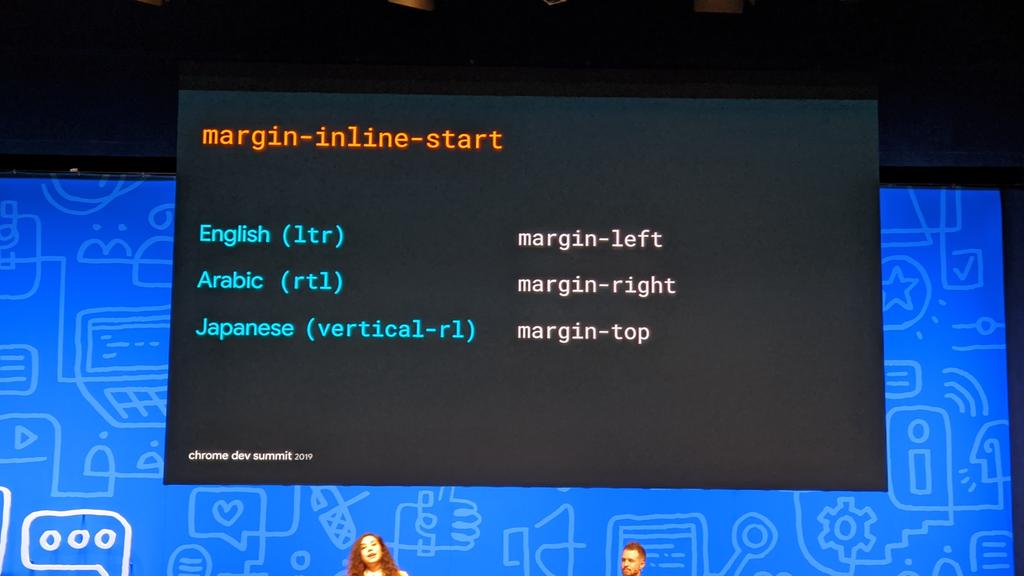
Optimize your site for international usage (RTL or other languages)
#ChromeDevSummit



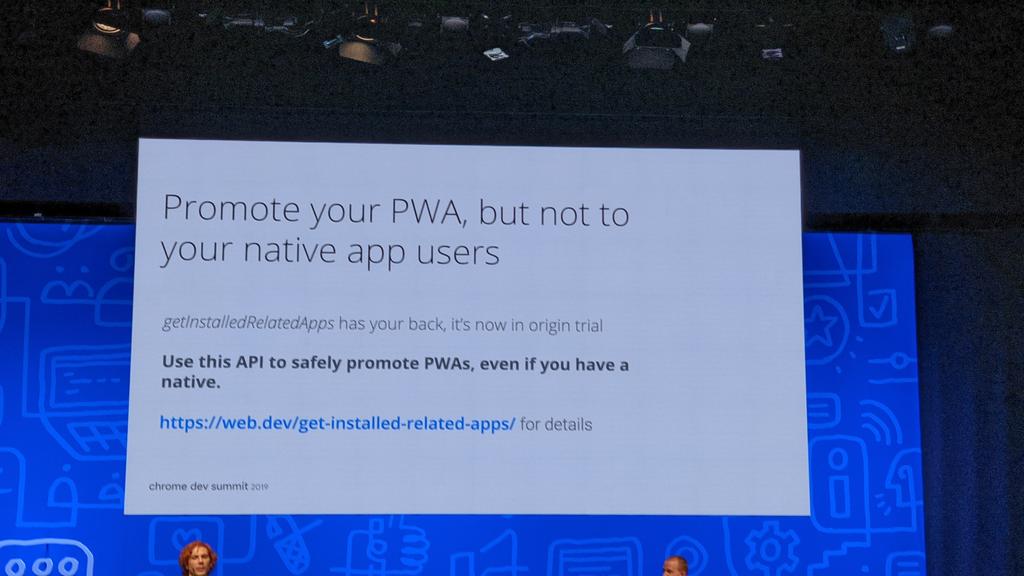
- promote your PWA, but not to
your native app users web.dev/get-installed-…
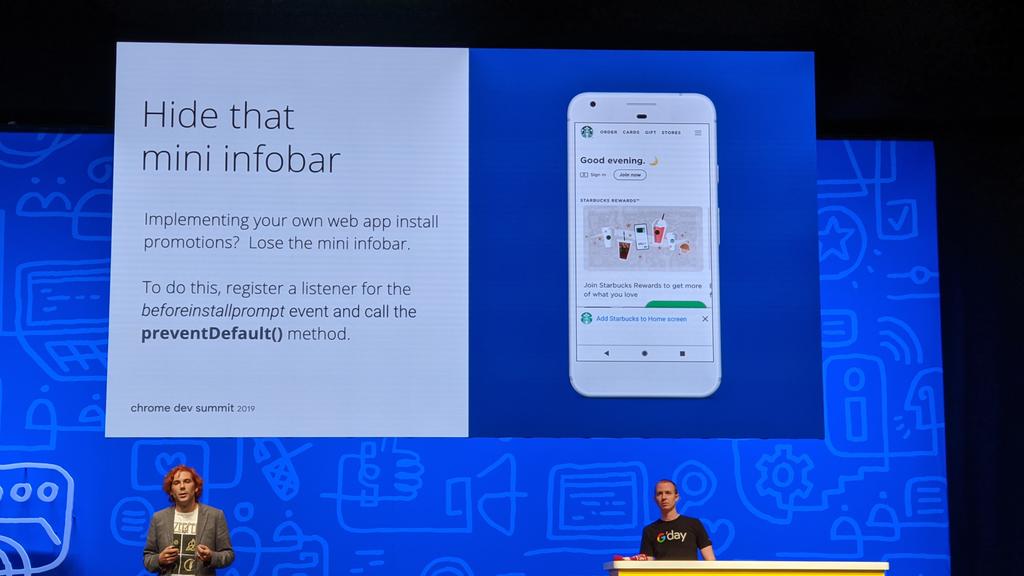
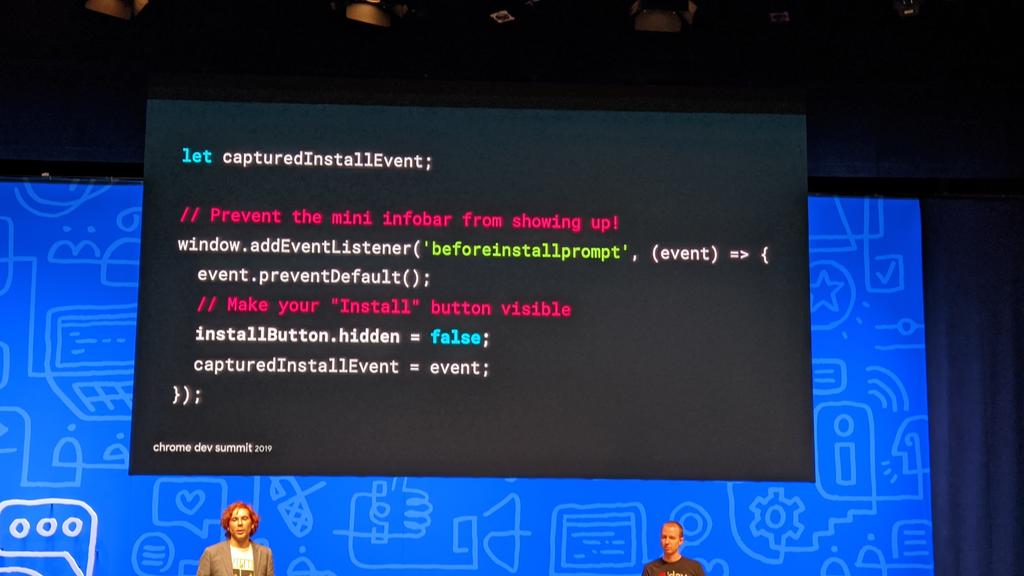
- hide mini infobar using 'beforeInstallPromt' listener
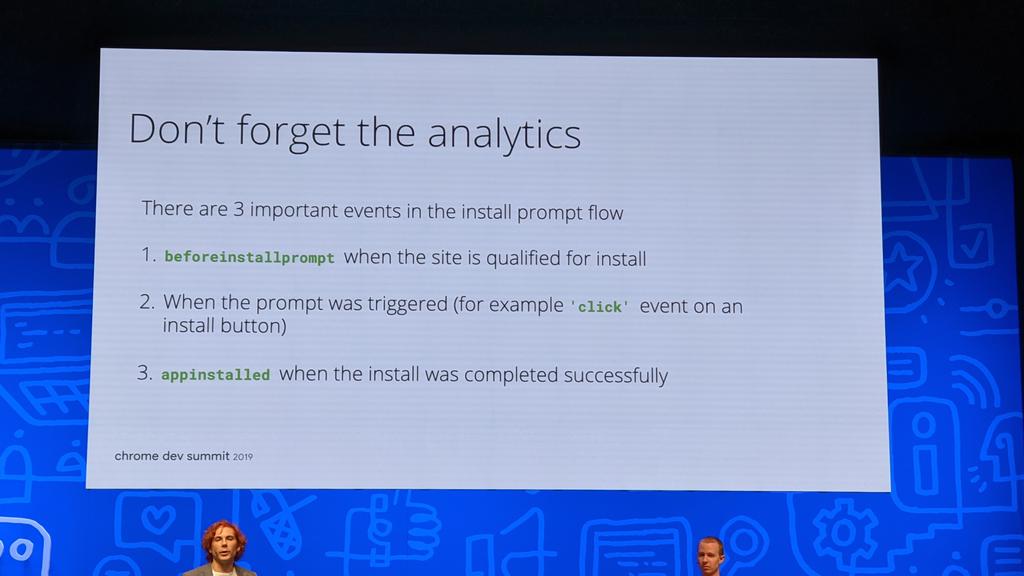
- don't forget the analytics
#ChromeDevSummit




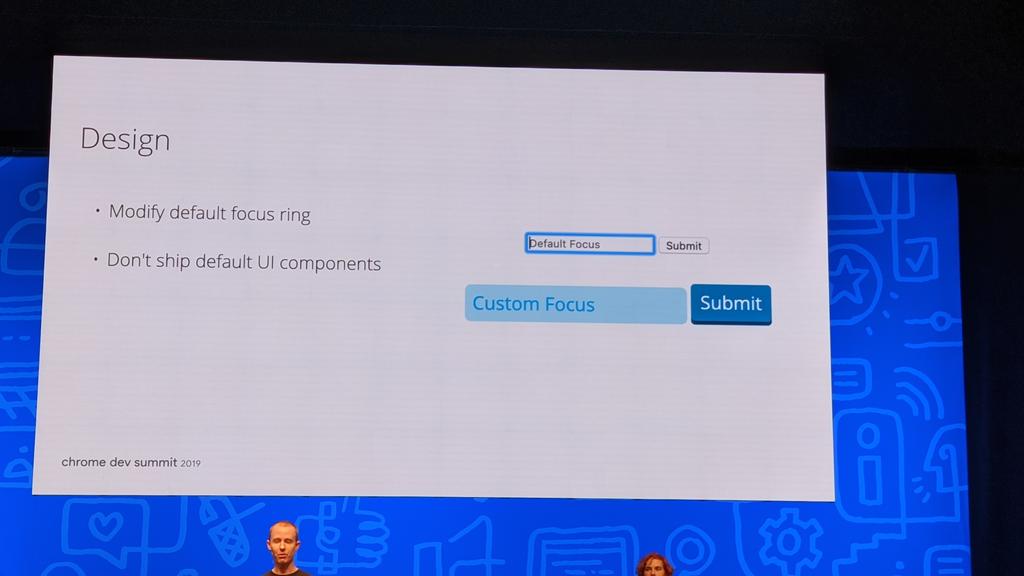
- Modify default focus ring
- Don't ship default UI components
- Disable text selection
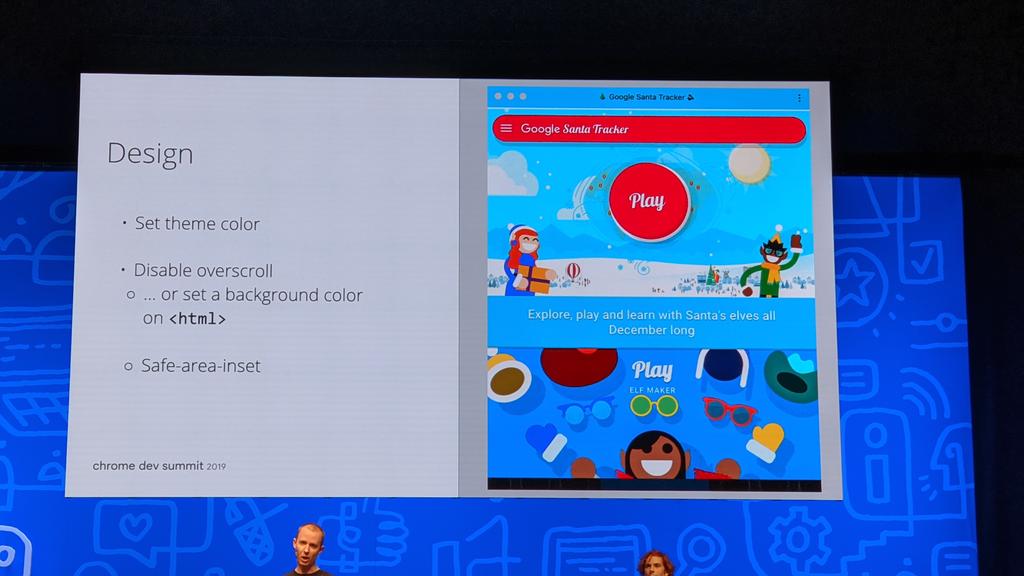
- Set theme color
- Disable overscroll or set a background color on <html>
- Safe-area-inset
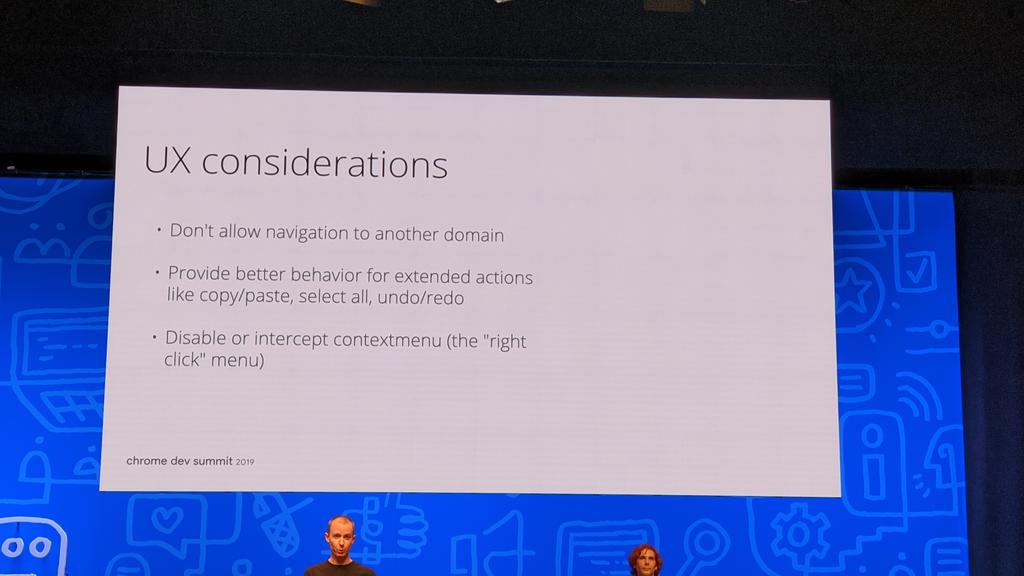
- Don't allow navigation to another domain
#ChromeDevSummit




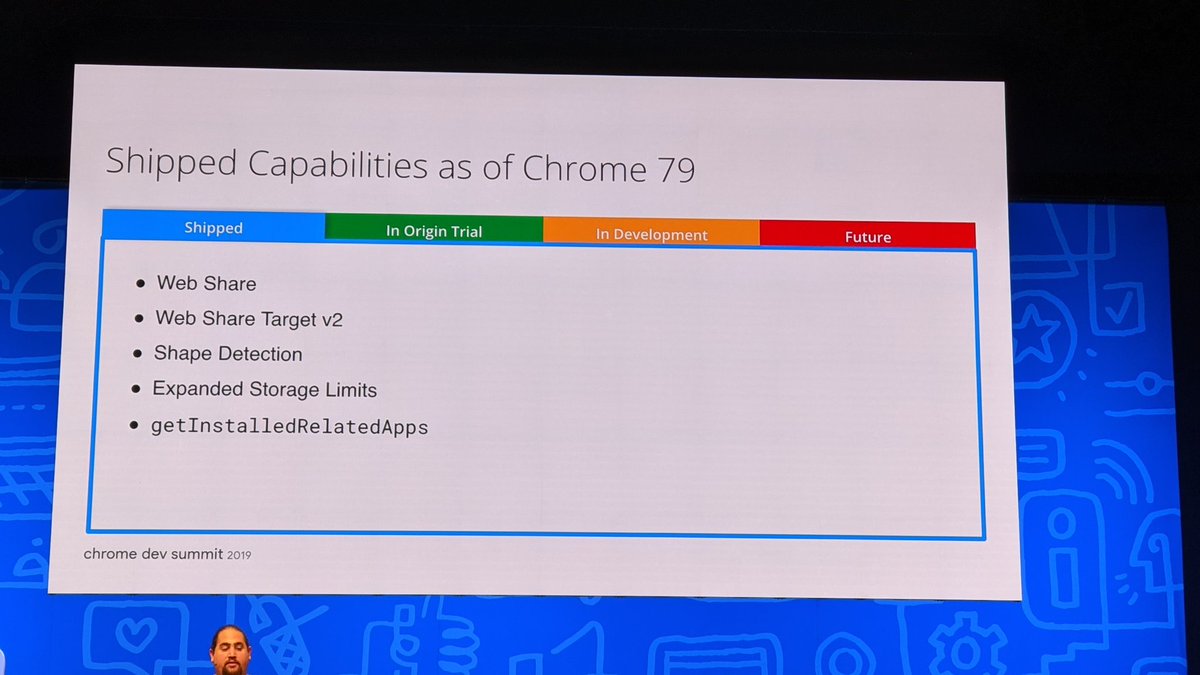
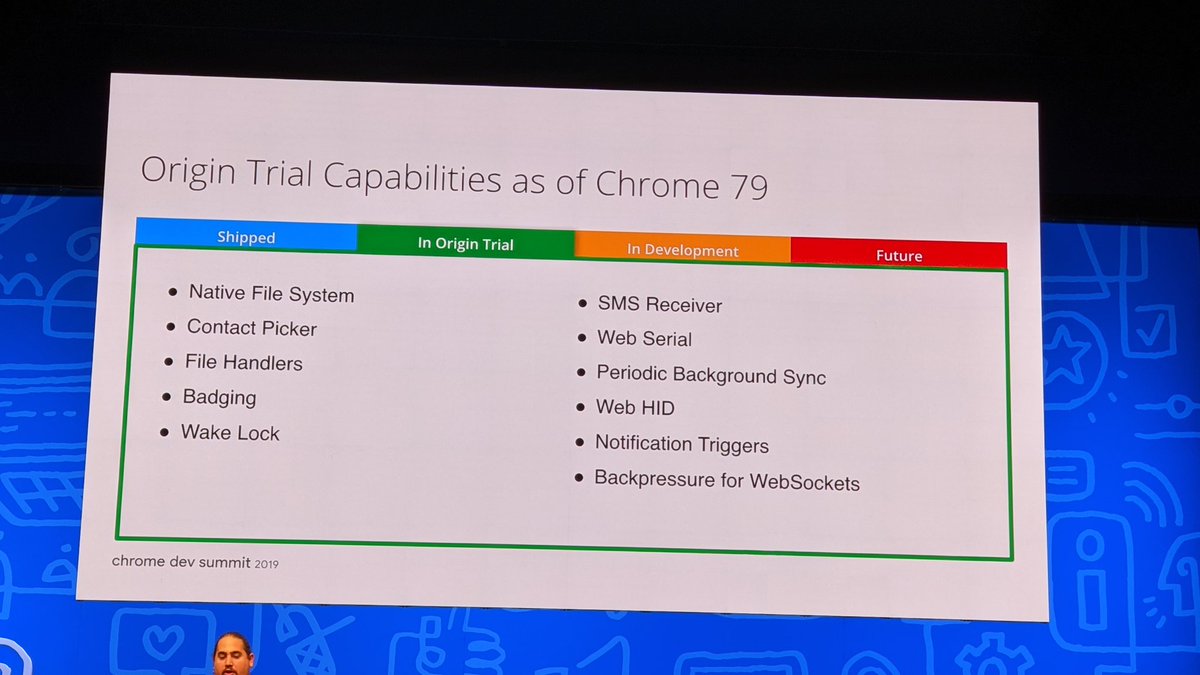
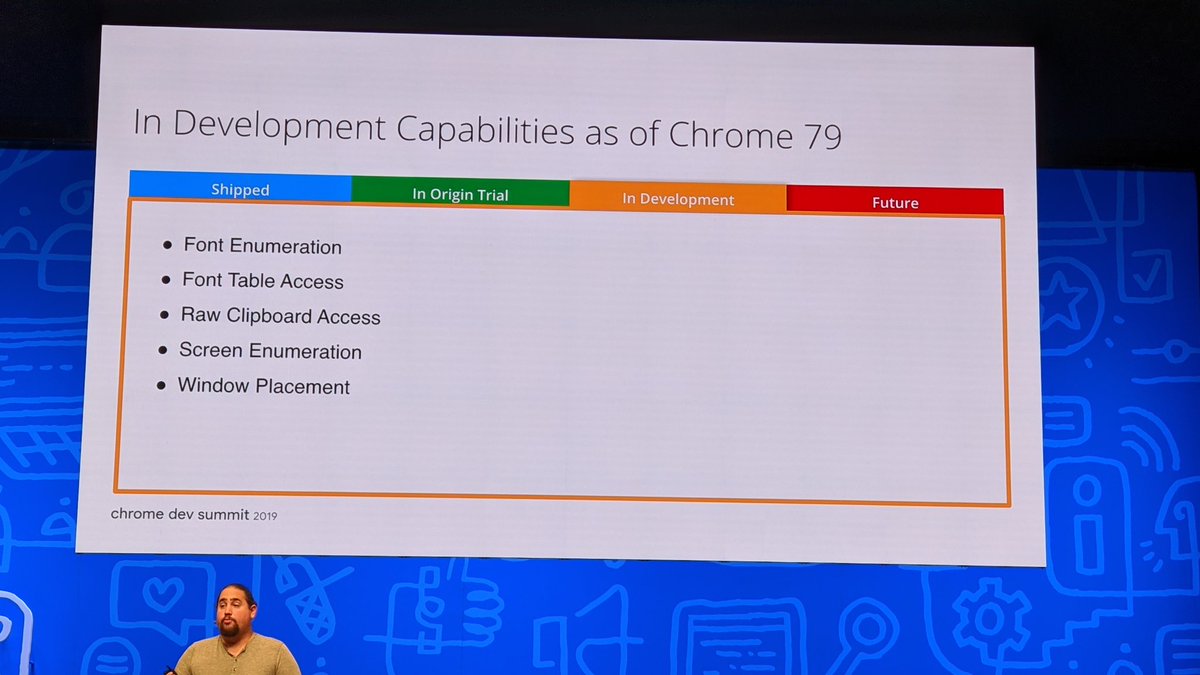
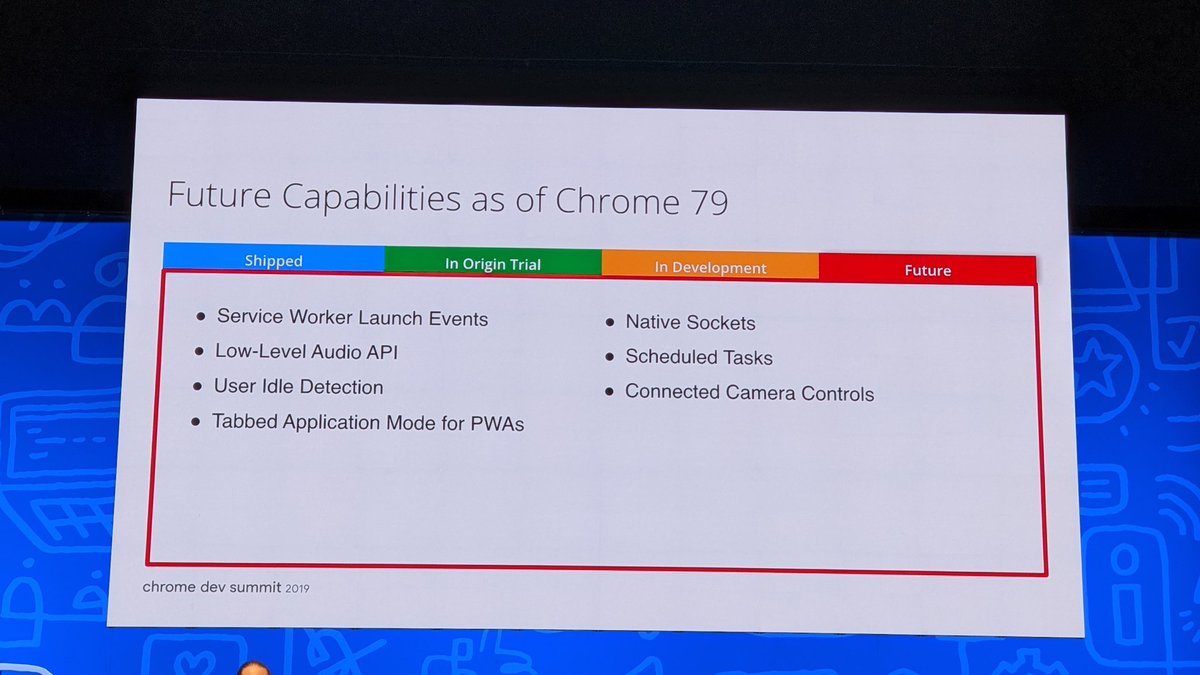
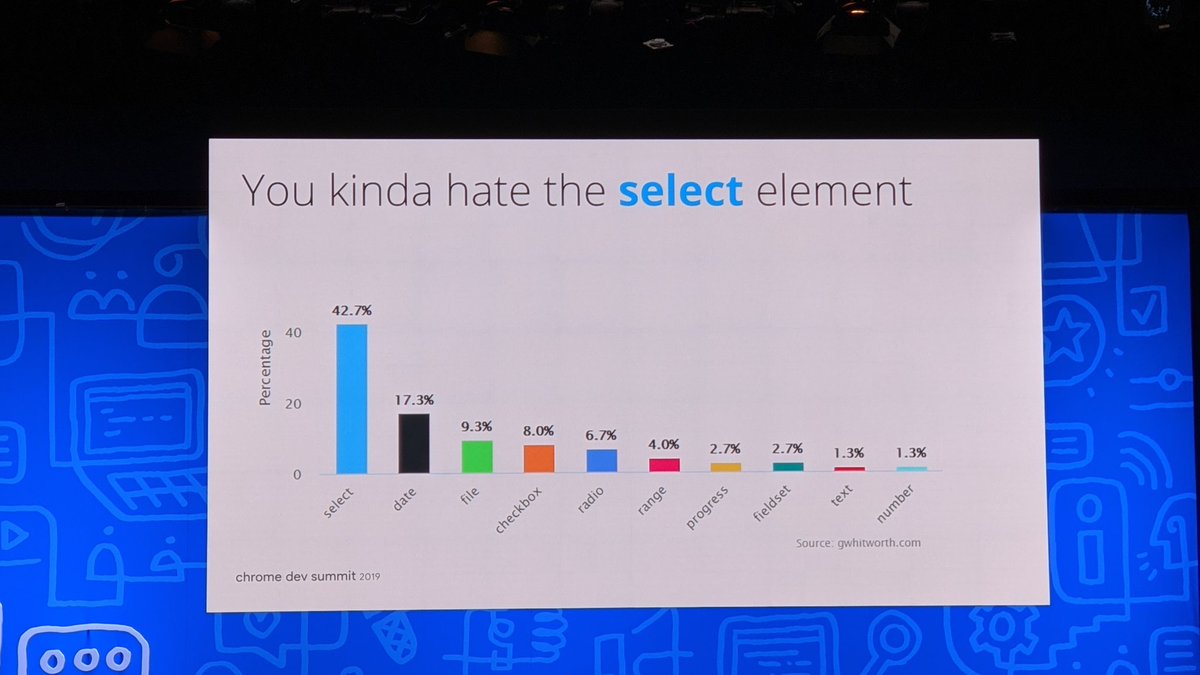
Which one is your favorite?
goo.gle/fugu-api-track…





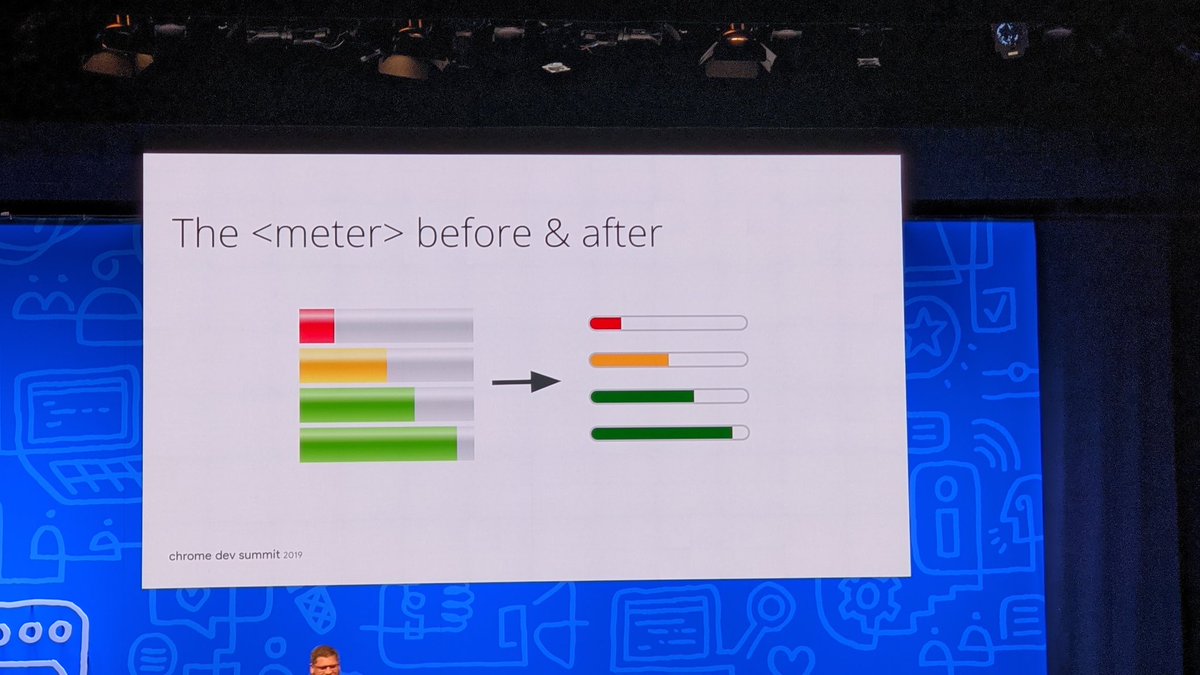
- new <meter>
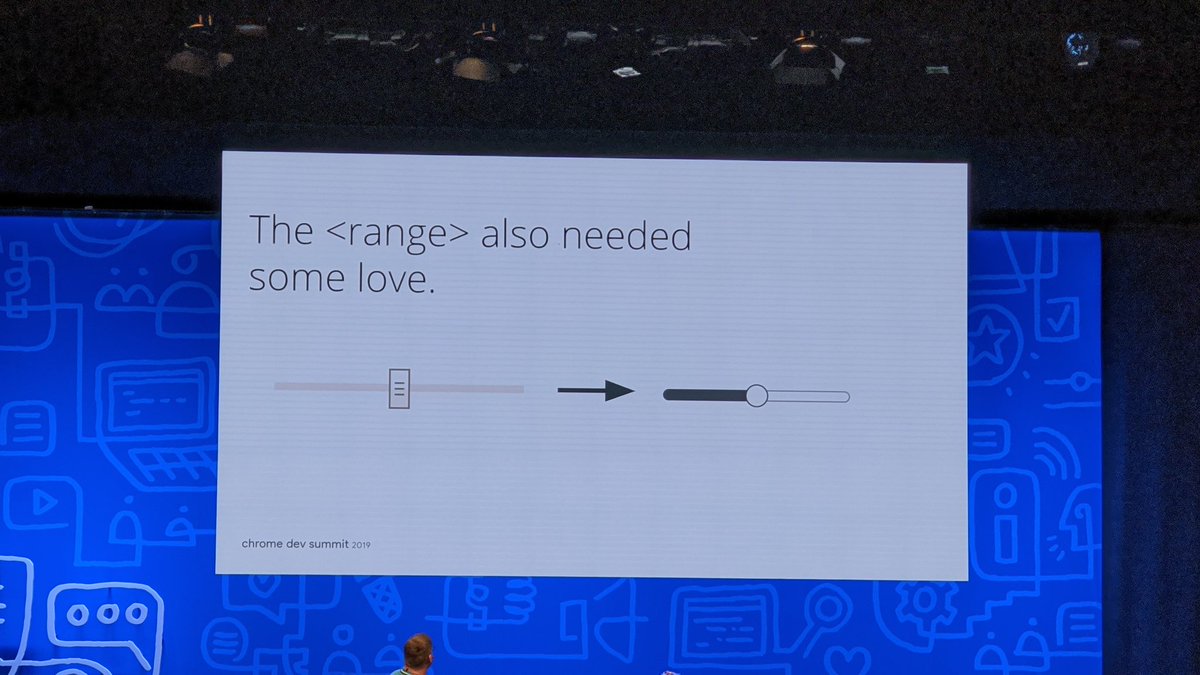
- <range>
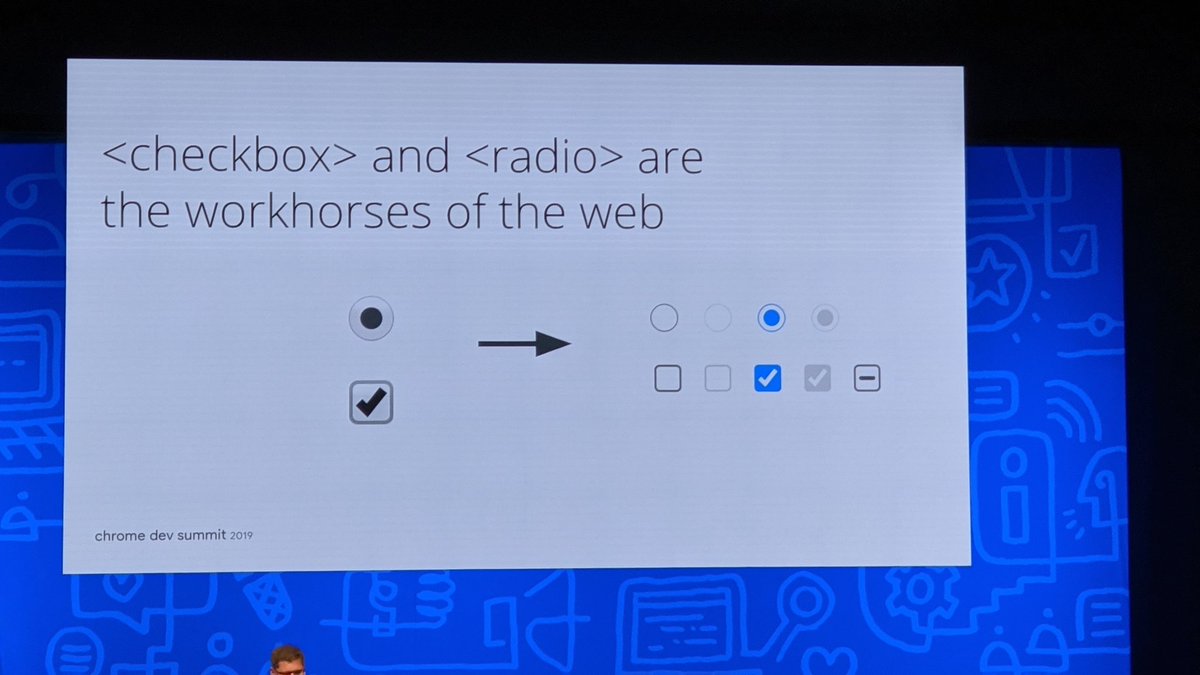
- <checkbox> and <radio>
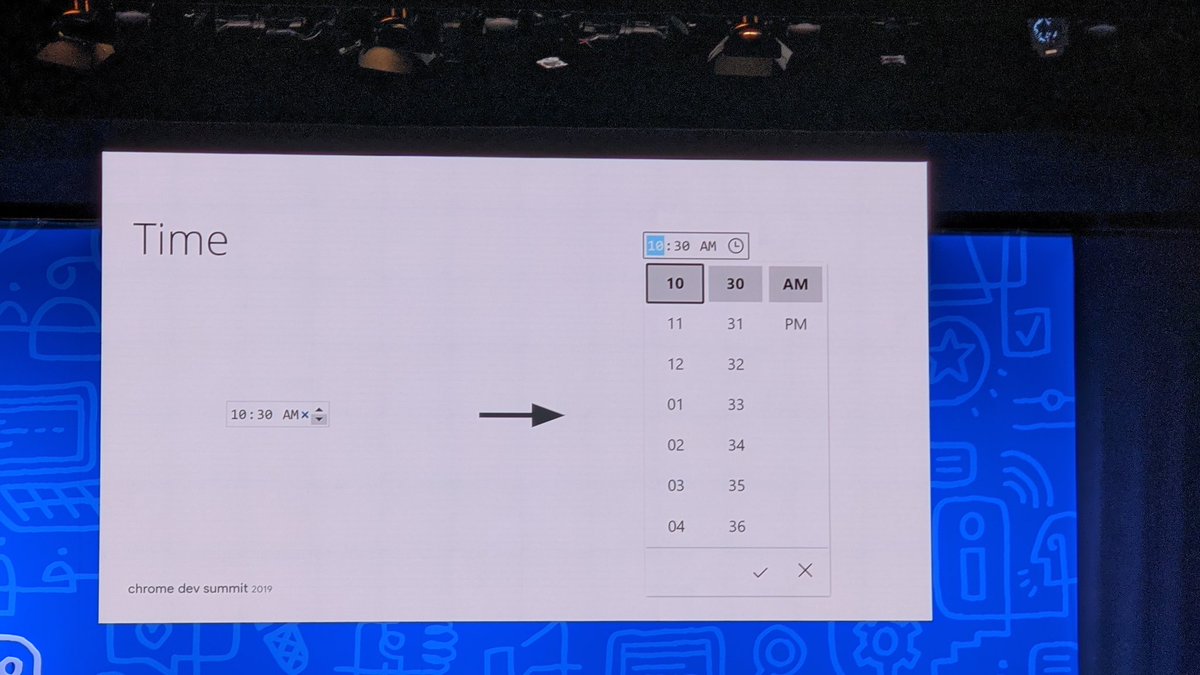
- time picker! 🔥
#chromedevsummit




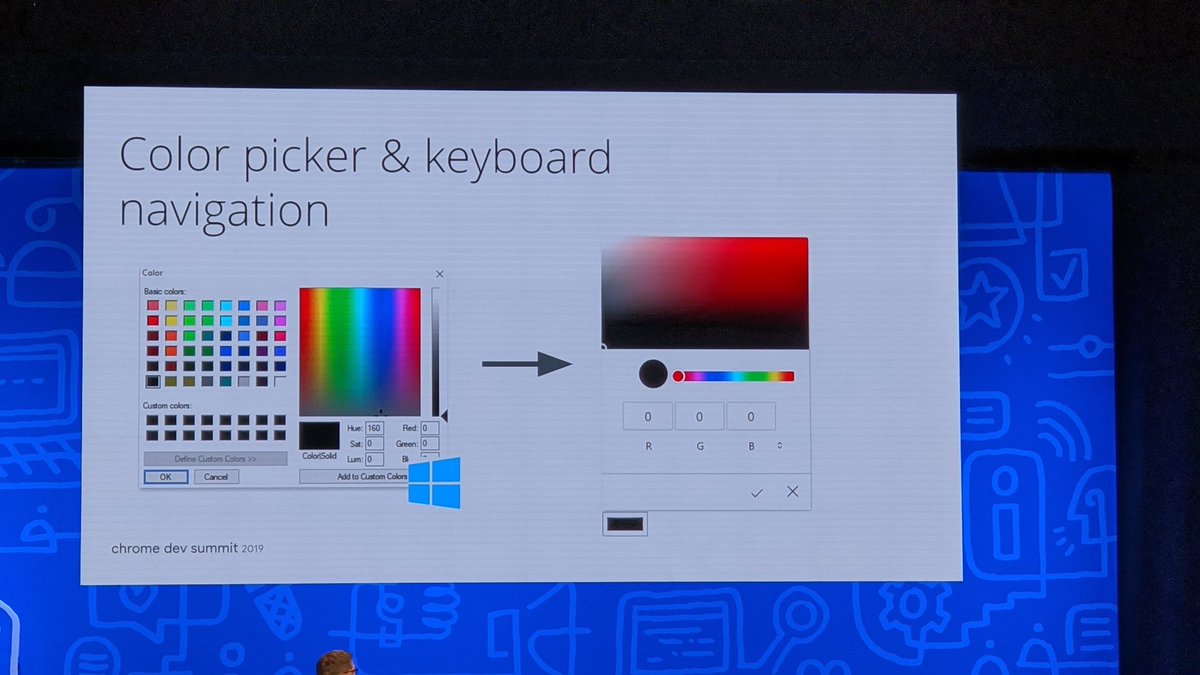
- color picker (with high contrast via media query forced colors)
#chromedevsummit




#chromedevsummit

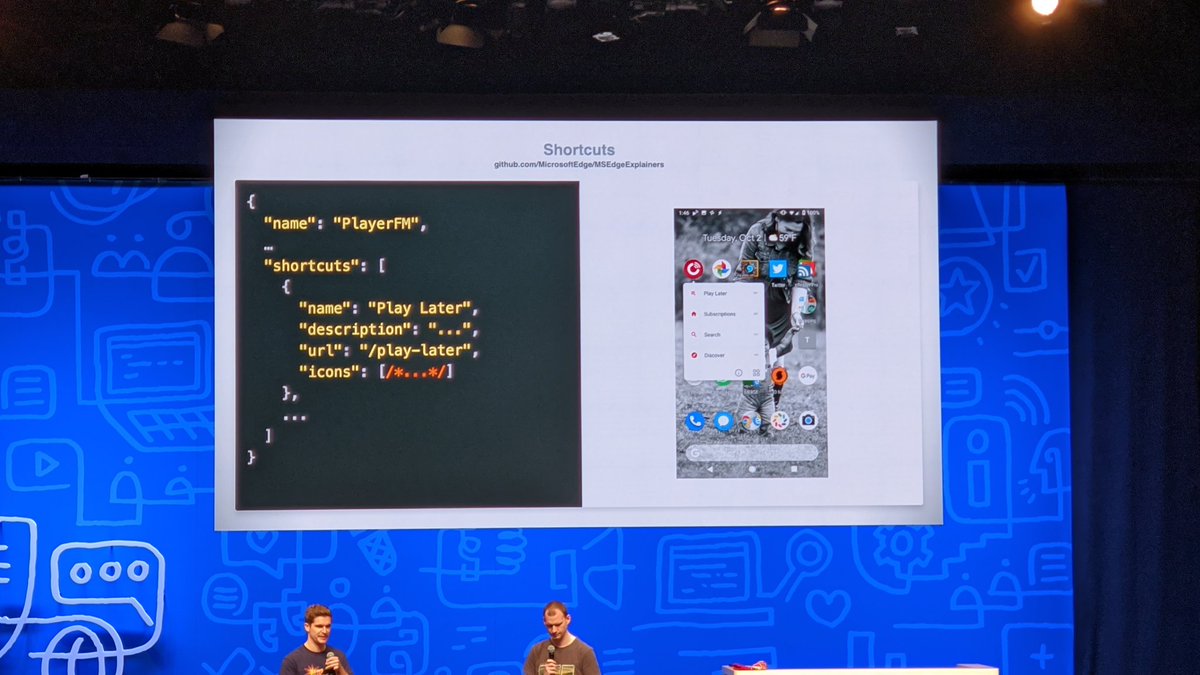
github.com/MicrosoftEdge/…
#chromedevsummit

#chromedevsummit


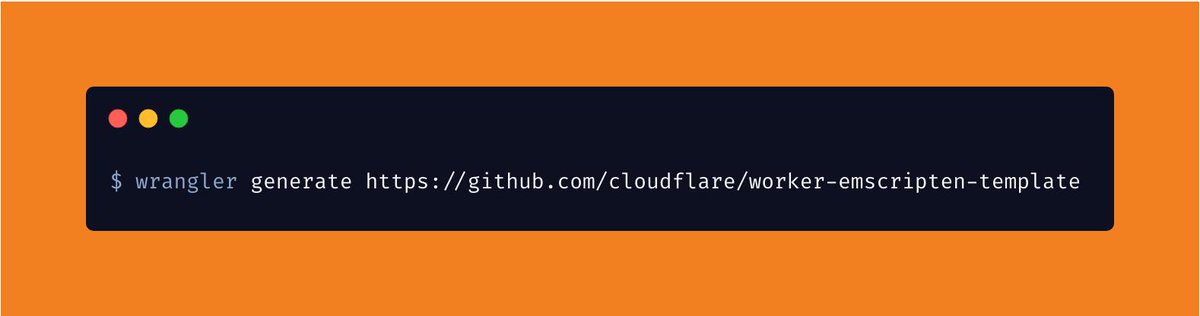
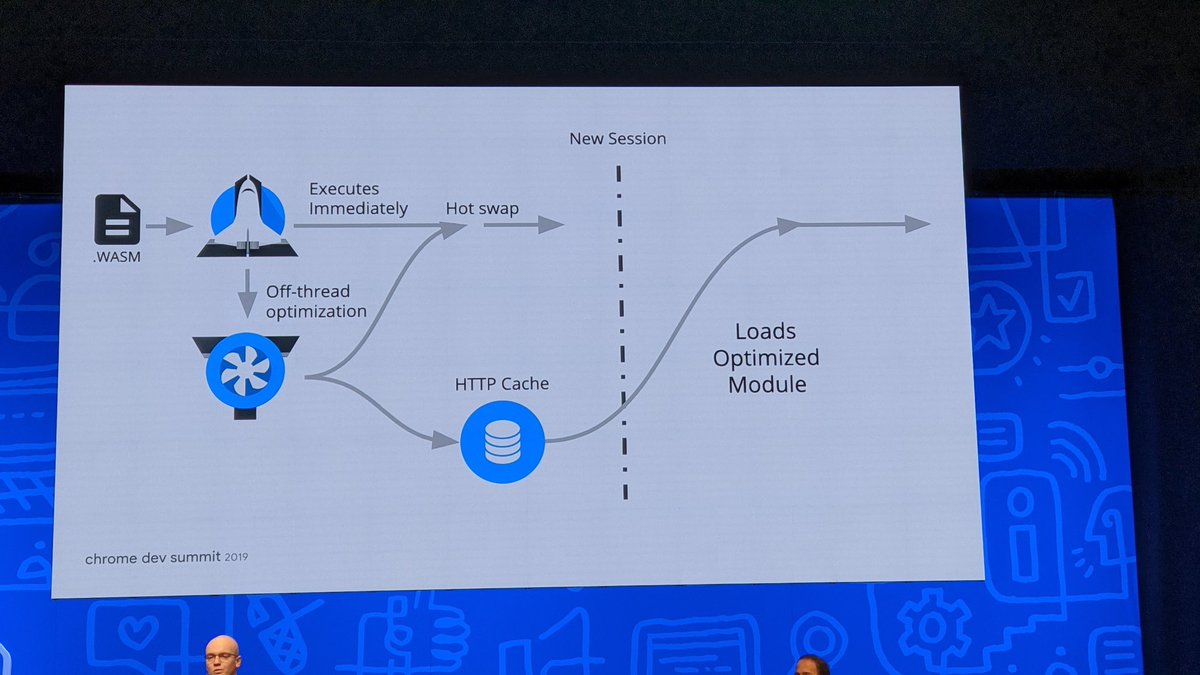
- implicit cashing
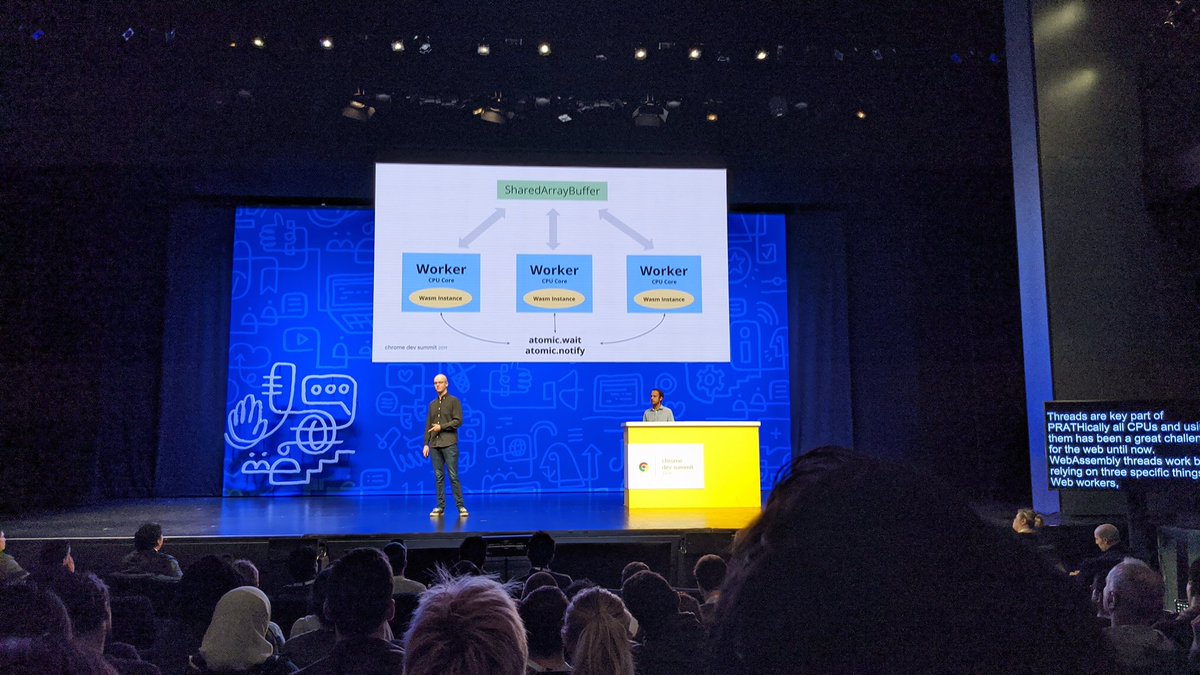
- threads (Chrome 74+)
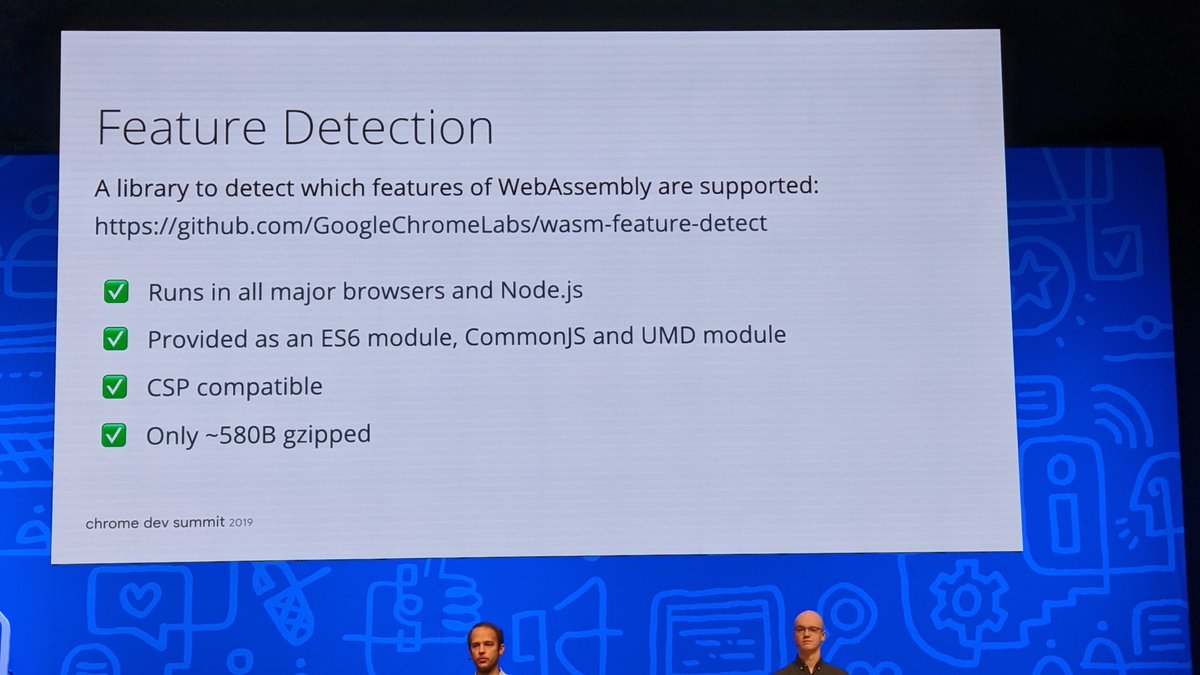
- feature detection (github.com/GoogleChromeLa…)
- SIMD (mediapipe.page.link/web)
#chromedevsummit



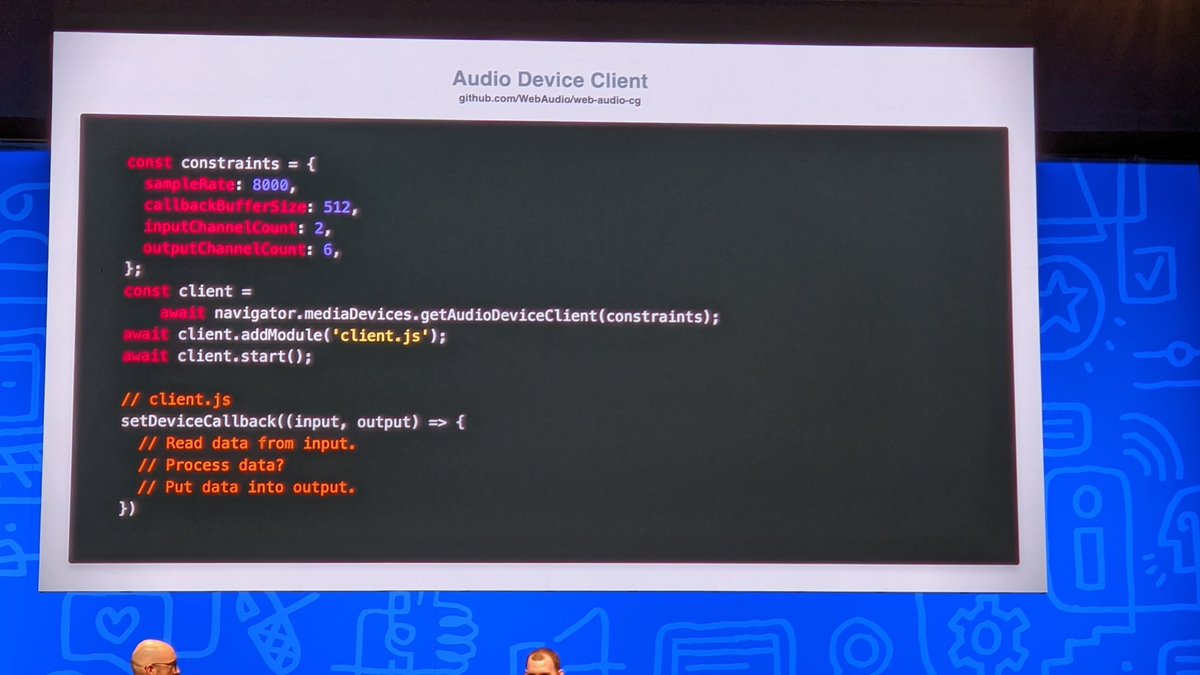
github.com/WebAudio/web-a…
#ChromeDevSummit

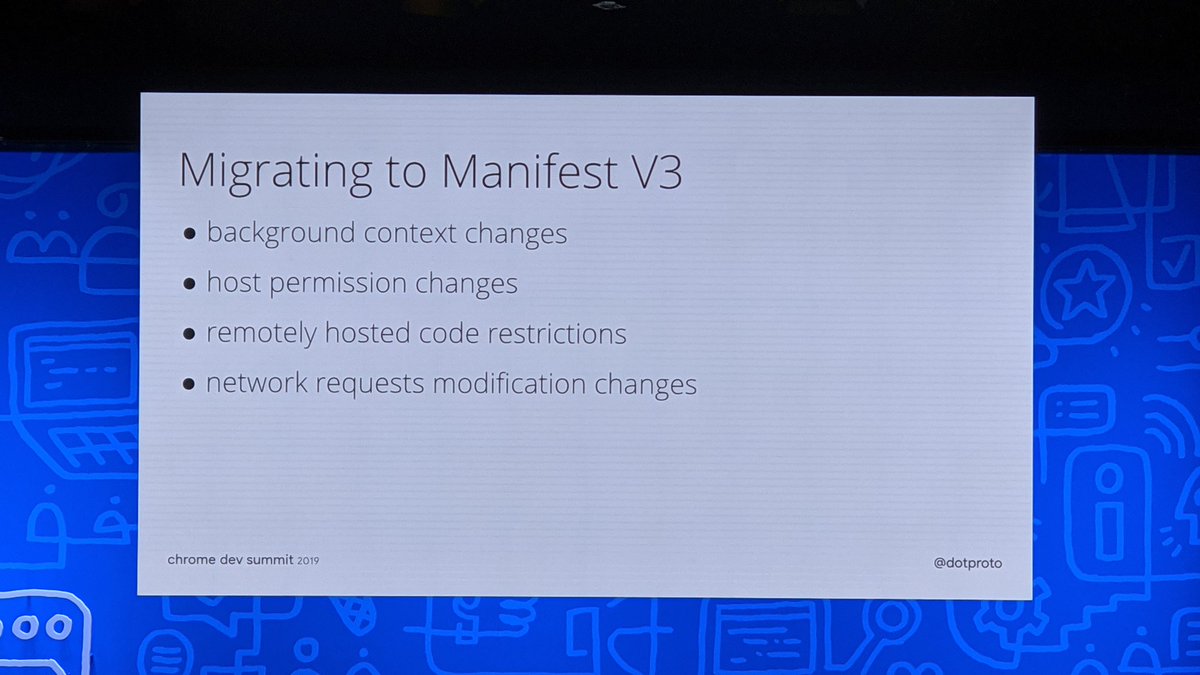
To migrate you'll need:
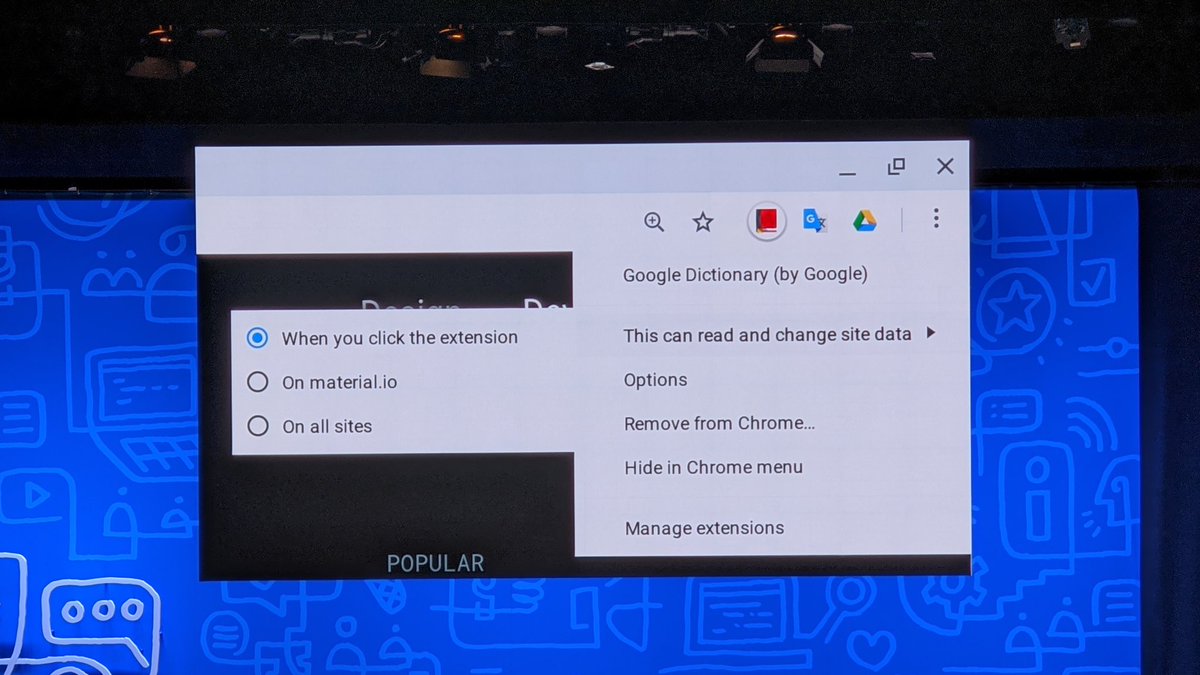
• background context changes
• host permission changes
• remotely hosted code restrictions
• network requests modification changes
bit.ly/mv3-migration
#ChromeDevSummit



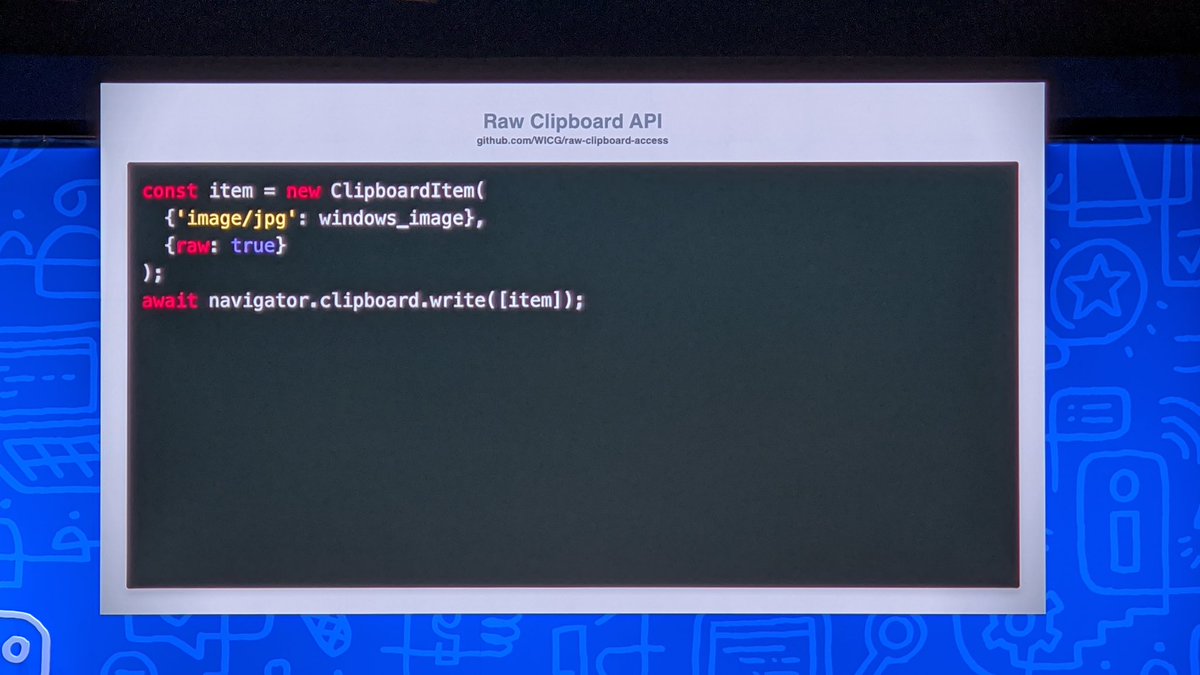
github.com/WICG/raw-clipb…
#ChromeDevSummit

- Googlebot is evergreen (up to date)
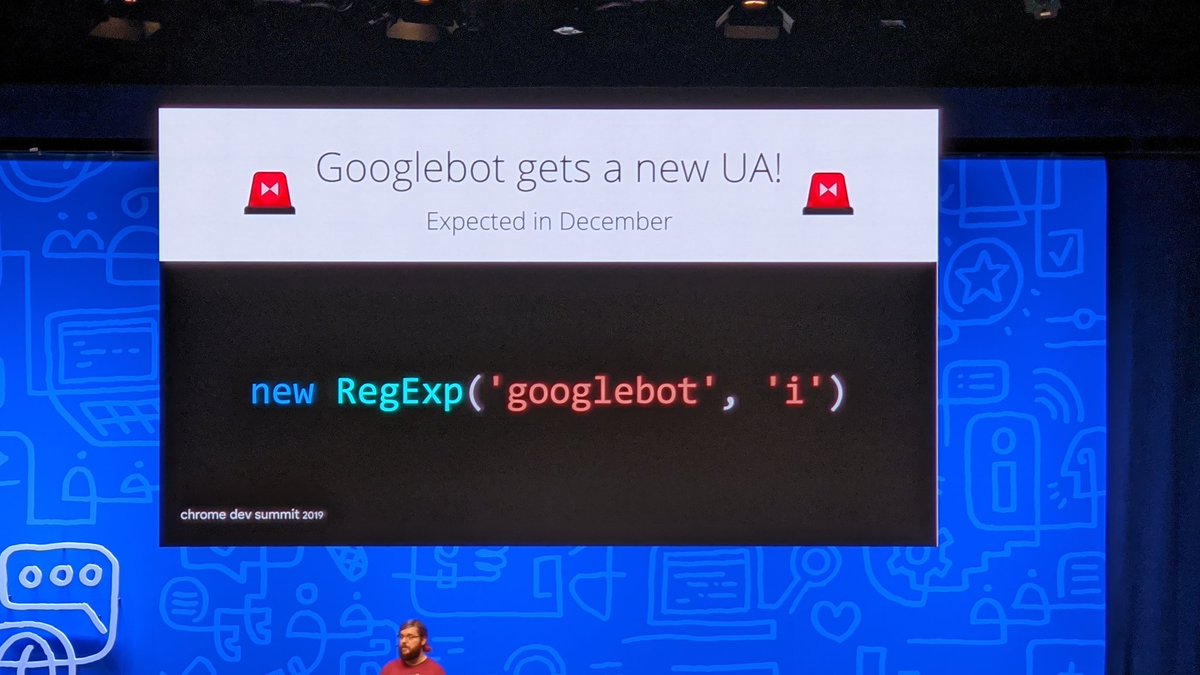
- do NOT detect bot by user agent (it will change)
- lazy loading is supported 🔥
- shadow DOM is supported too
- there is special api for high res images
- Structured data bit.ly/rich-results-g…
#ChromeDevSummit