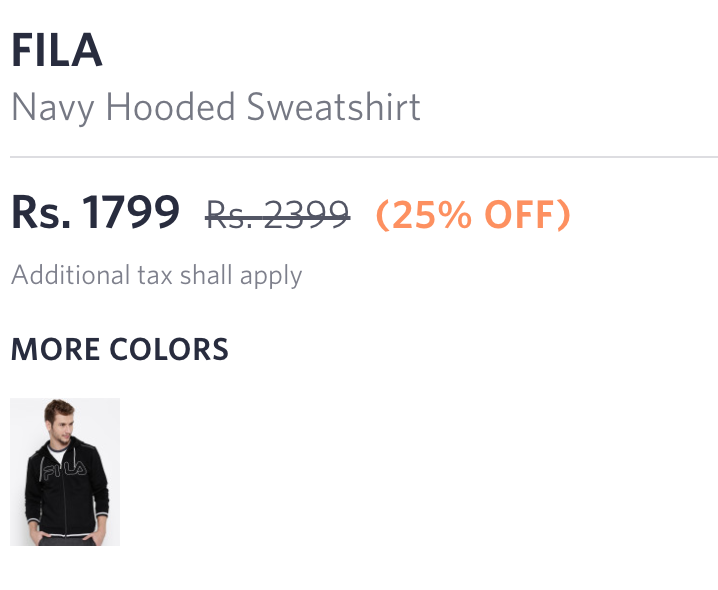
Similar type of UI obtainable in e-commerce/shopify-like stores. How would you go about it? #25DaysOfMediaMagic
The Product Gallery requires only pure JavaScript to integrate, is easy to use within any web development framework, & eliminates the need to develop an in-house interactive media gallery.
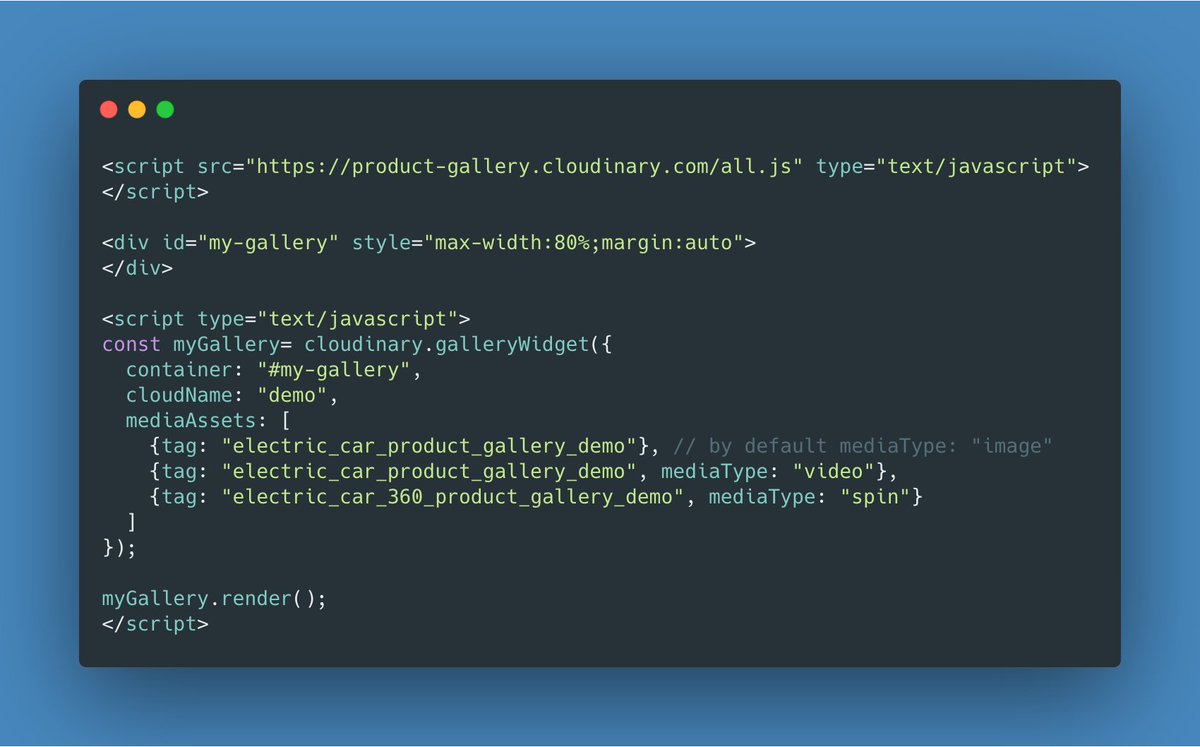
How to set up the widget can be seen in the image below:
That's all it really takes. 😅
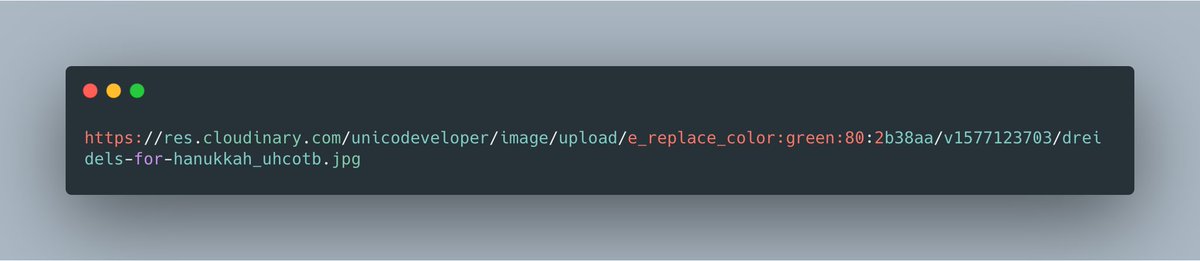
The value of the `cloudName` should be replaced by yours. All the assets (pictures) you want displayed in the gallery should be tagged during upload

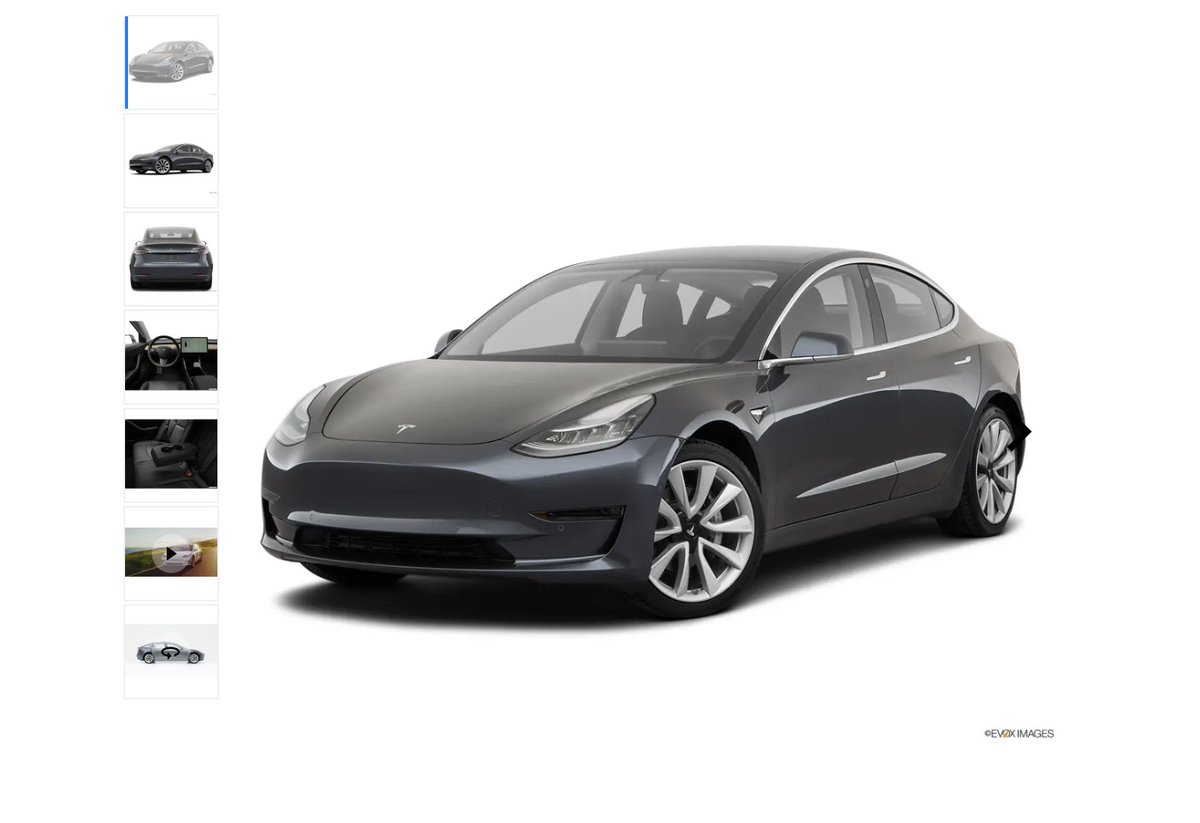
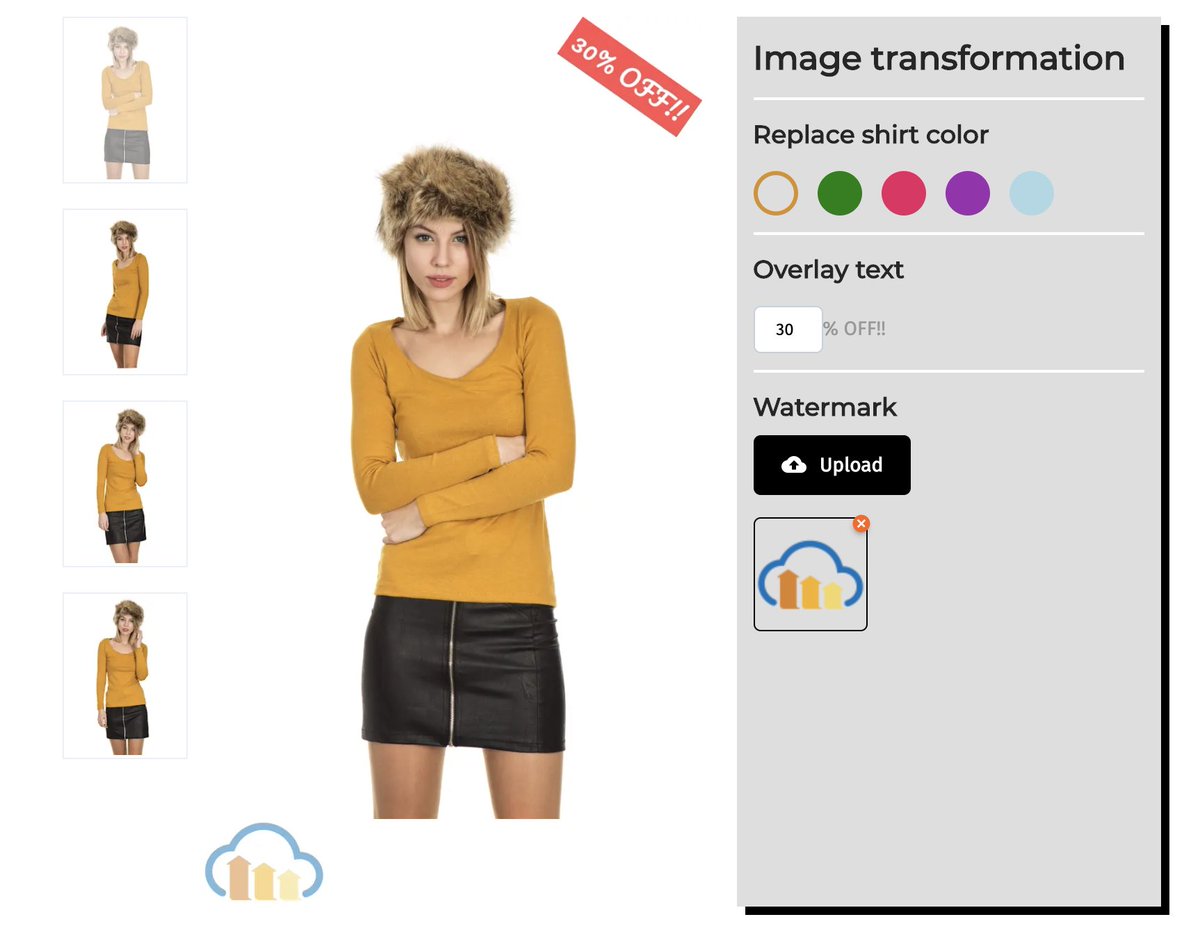
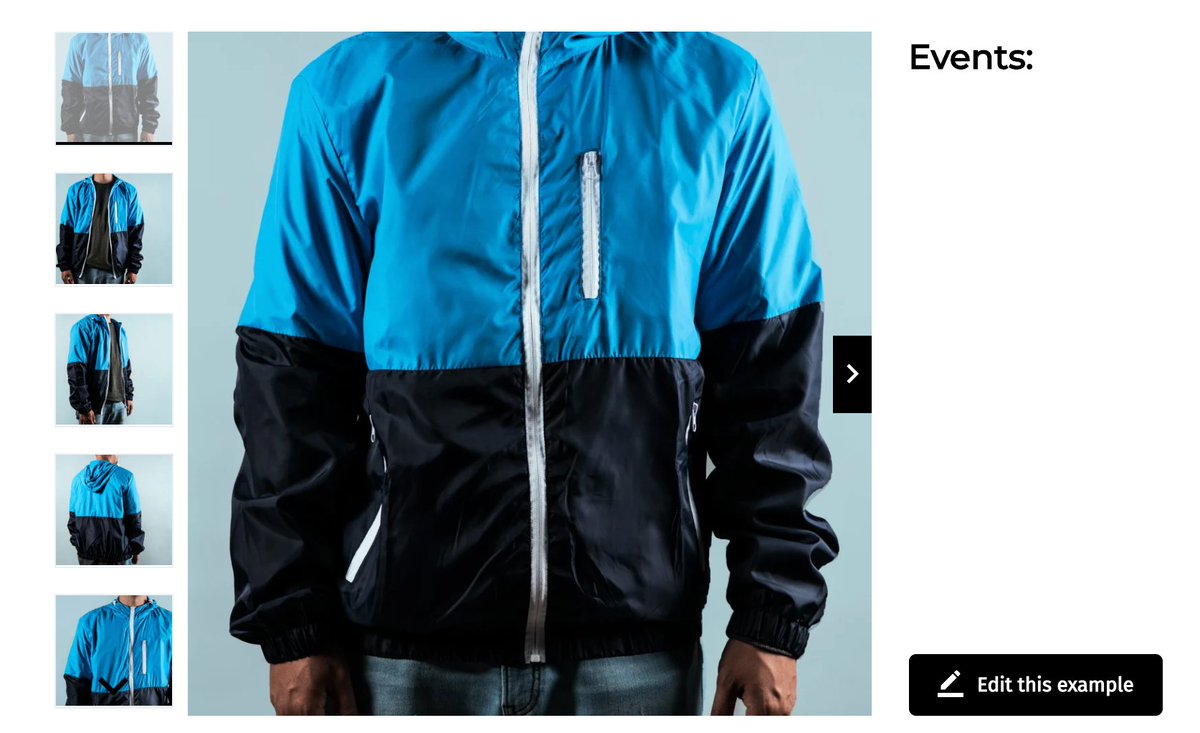
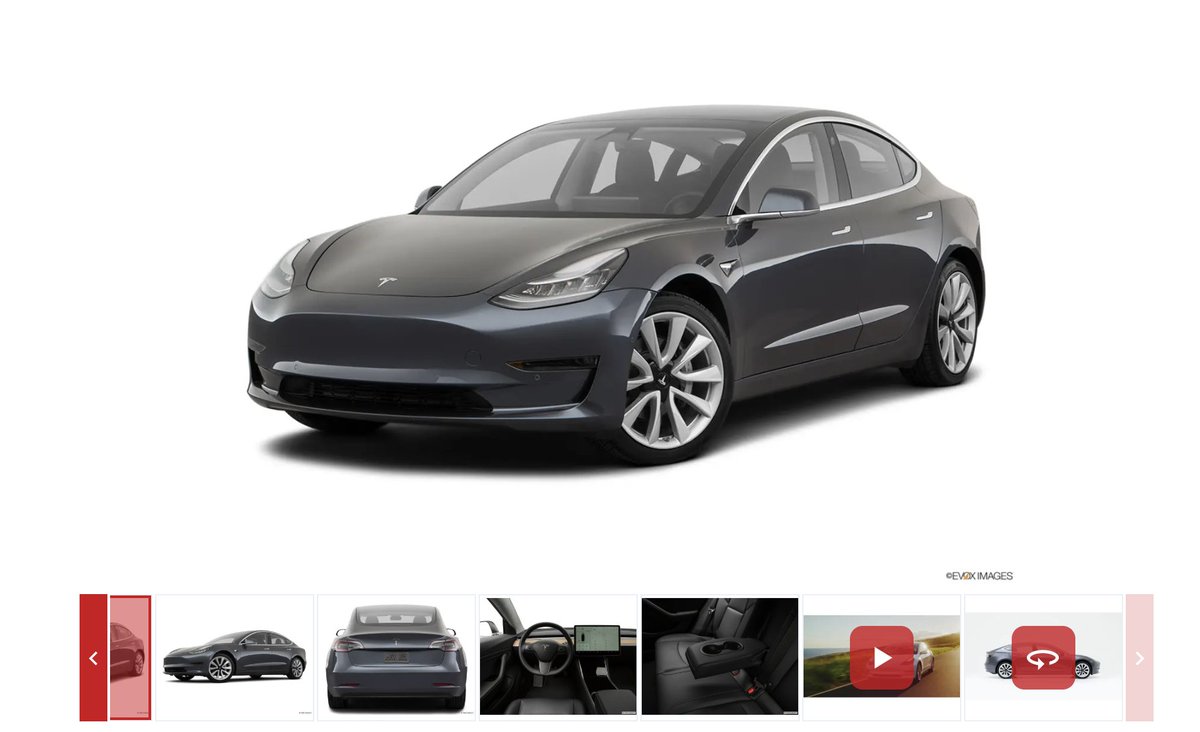
This is how it will look on your site / app after integration. #25DaysOfMediaMagic

Check this out and play with it. demo.cloudinary.com/product-galler…
All with a few lines of code! #25DaysOfMediaMagic




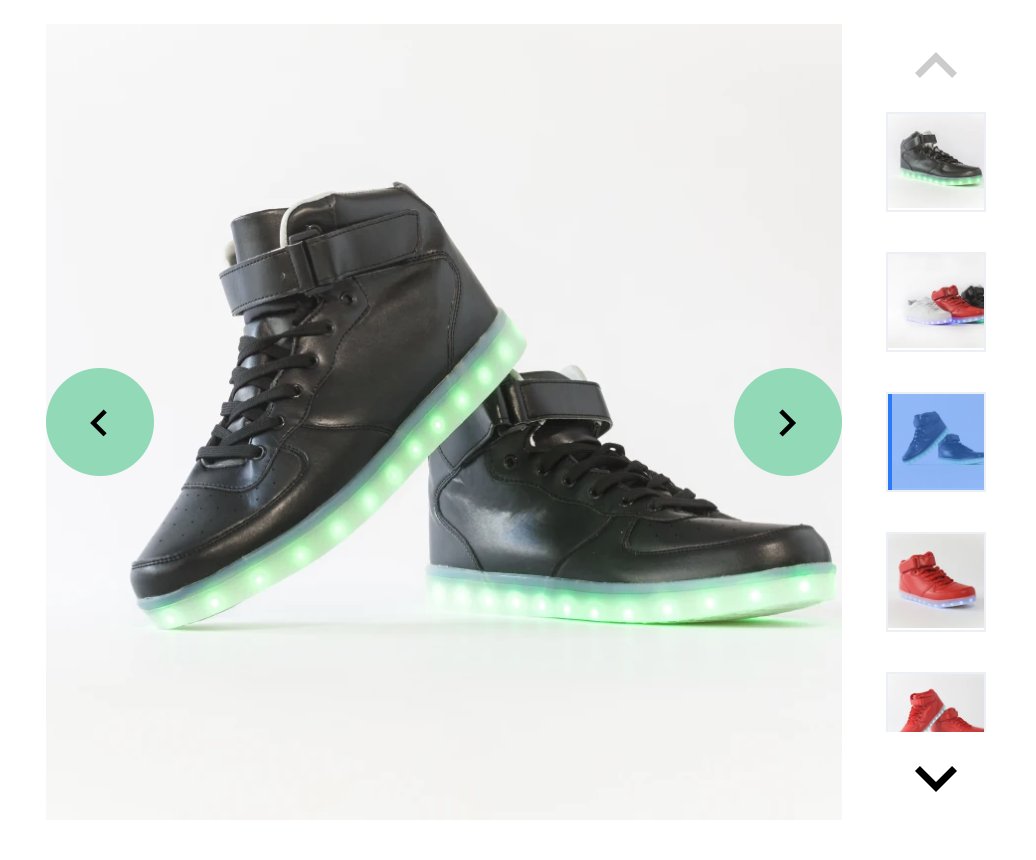
There's a 360 spin set version of the product gallery. The 360 spin sets allow your users to spin a product around a central axis
There's also a 3D model version of it that allows your customers see the products in 3D. #25DaysOfMediaMagic
Check out a sample implementation here cloudinary.com/documentation/… . #25DaysOfMediaMagic
Here it was built and embedded on a WordPress-managed website page. support.cloudinary.com/hc/en-us/artic…
Full documentation here too: cloudinary.com/documentation/… #25DaysOfMediaMagic 🔥🚀
Merry Christmas from your favorite evangelist 😁🎄🤶🎅🥂