[IMG: Headshot of Price] #NCPH2020 #s59 4/

Here we are!
IMG: Pew Internet & Tech
#NCPH2020 #s59 5/
@dpmckenzie @dmilowski

IMG: photo of an orange Blackberry #NCPH2020 #s59 6/

Globally, mobile use grows. But, gaps remain in developing countries in device ownership, network strength, & reliability. #NCPH2020 #s59 7/
Many orgs design experiences for interaction on handhelds.
Remember when big institutions built major online exhibits in Flash? #NCPH2020 #s59 8/
Choosing how & what to do depends on your community’s needs, your interpretative goals, & capacity. #NCPH2020 #s59 9/
#NCPH2020 #s59 10/
-Cross-platform mobile web development;
-Avoiding building apps, unless relying on the native capability of the device;
-Avoiding developing content-rich materials siloed or stuck in proprietary platforms, or that can’t be reused.
#NCPH2020 #s59 11/
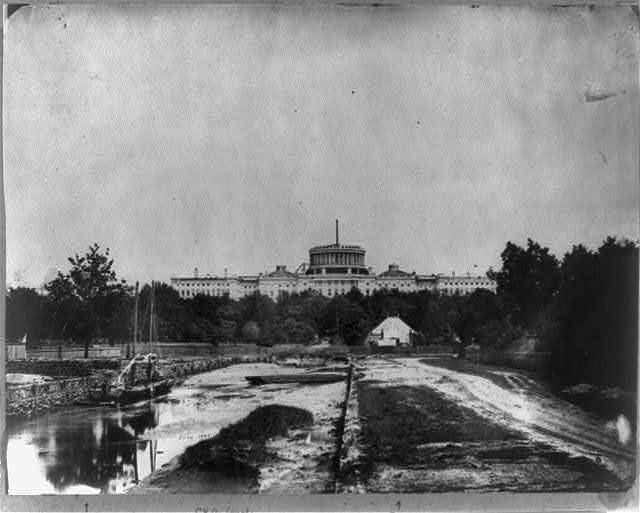
[IMG: View of Capitol & Canal, 1860s, LOC]
#NCPH2020 #s59 12/

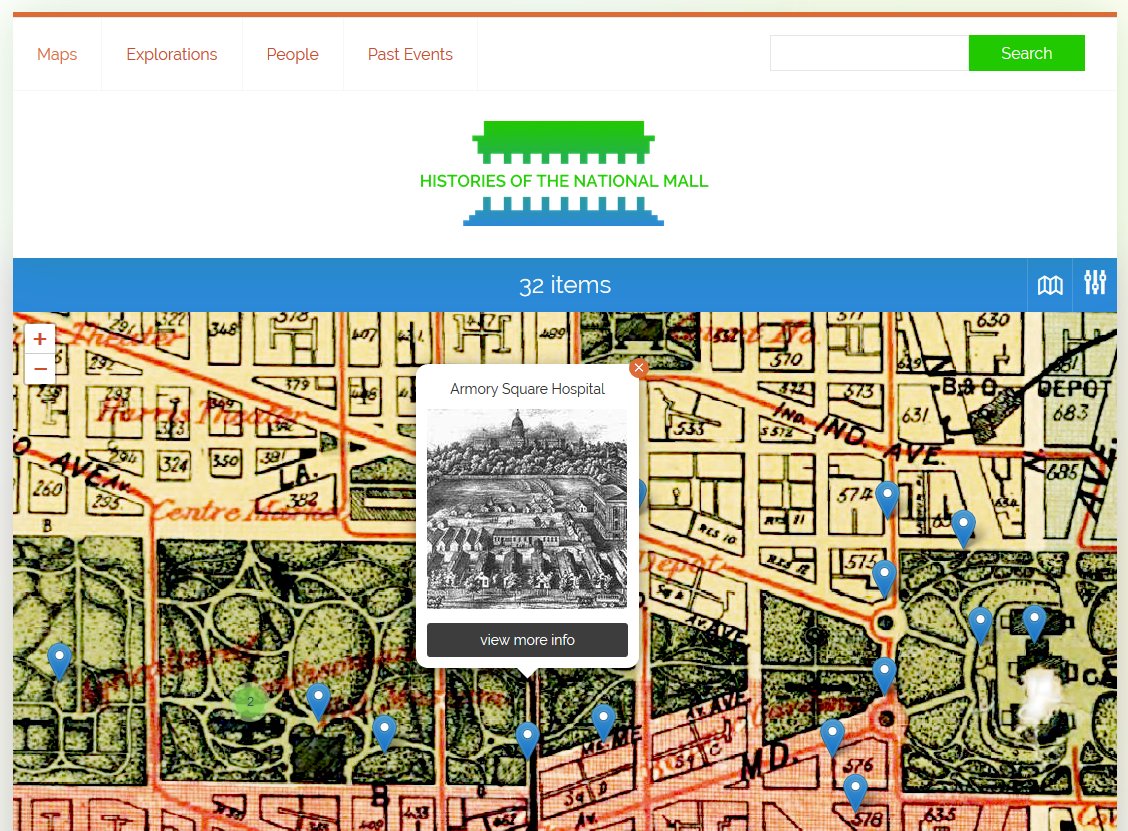
We wanted to offer interpretation where there was little & to contextualize the site's history. For ppl w/o a smartphone, it was discoverable on the web. [IMG: historical map layers] #NCPH2020

We built it in free & open software (@omeka), & released the theme & plugin code.
#NCPH2020 #s59 14/
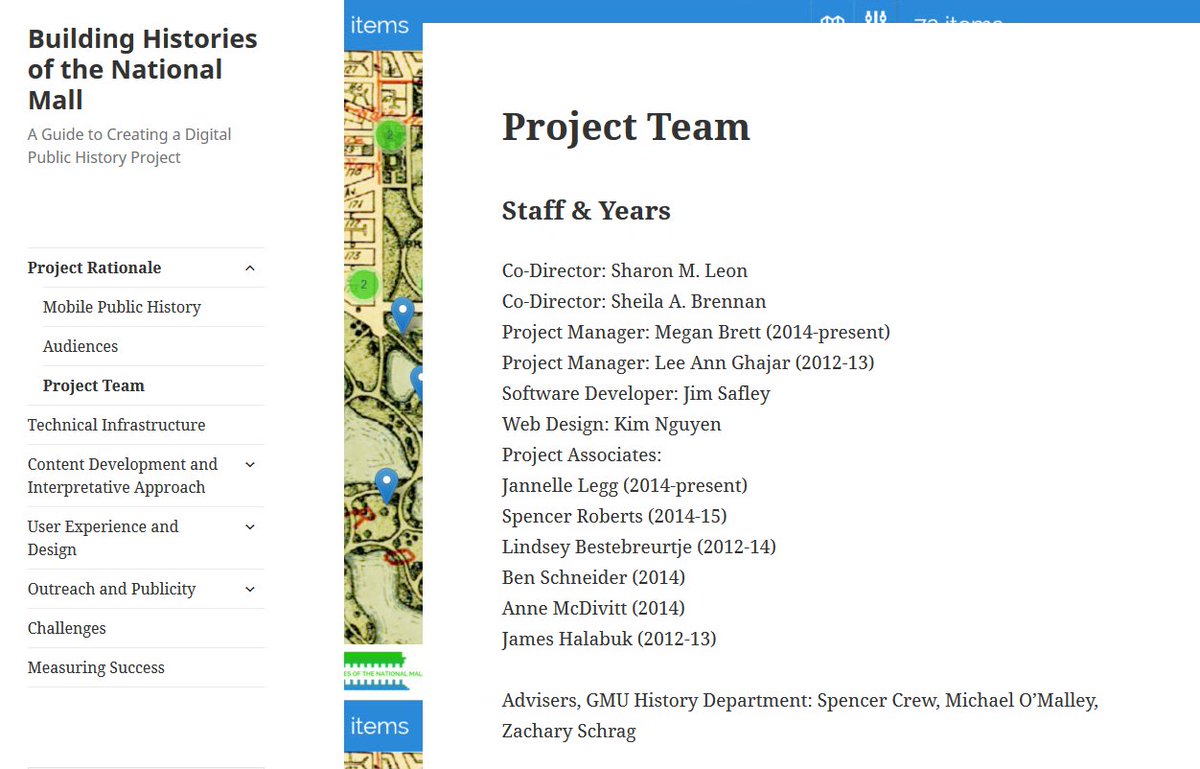
[IMG: screenshot of the project team] #NCPH2020 #s59 15/

Know why & whom it is for; how it supports & serves your mission, your community.
Do audience research. Check your budget, & your technical capacity. Perhaps read this piece by @cdilly
colleendilen.com/2017/04/05/are… #NCPH2020 #s59 16/
I’ll gladly take some questions, now or later.
Next up, my colleague, @dpmckenzie
#NCPH2020 #s59 17/17