Suatu masa dulu, CSRF disenaraikan dalam OWASP Top 10 di tangga ke-5 & ke-8 (A5:2007 & A7:2013).
Namun kini CSRF tidak lagi menjadi "main threat" dan dah dibuang dari OWASP Top 10 sejak tahun 2017.
"A8-Cross-Site Request Forgery (CSRF), as many frameworks include CSRF defenses, it was found in only 5% of applications."
Maknanya, banyak framework moden dah implemen anti-CSRF ni.
Lompong sekuriti ini berlaku dalam sesuatu web itu kalau developer taktau atau cuai pasal benda ni.
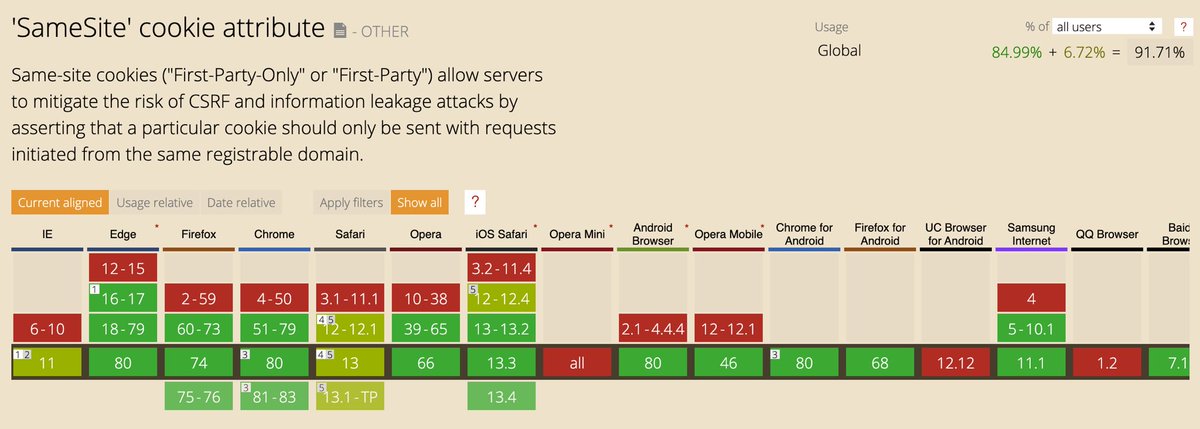
Maka dengan kombinasi laman web usang & outdated browser seperti IE 10, korang mungkin masih terdedah dengan risiko CSRF ini. Siapa pakai IE lagi ni??
Bebenang ni akan dibahagikan kepada:
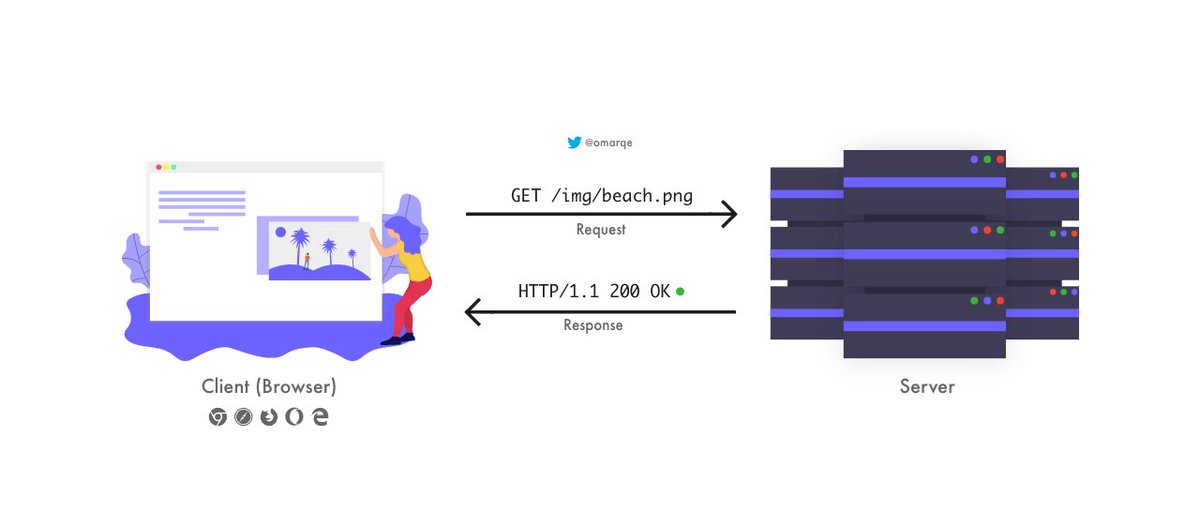
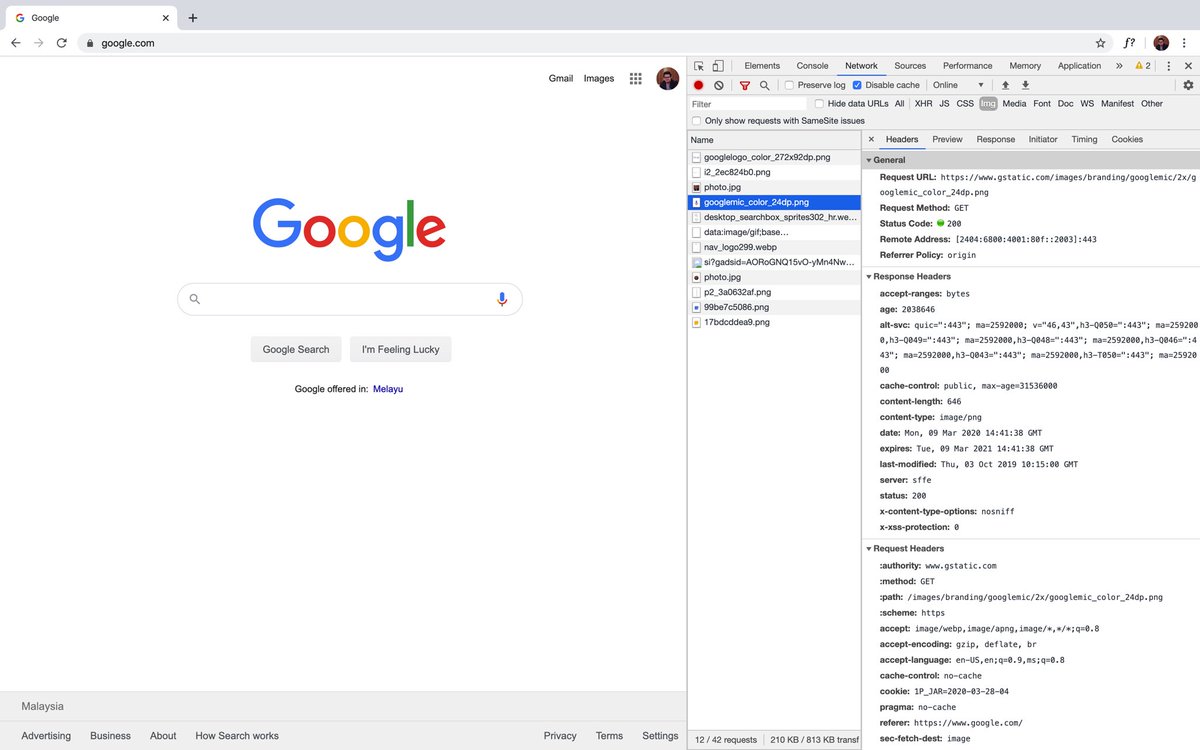
1. Bagaimana Internet befungsi?
2. Apa itu CSRF?
2. Selamatkah anda?
3. Pencegahan untuk orang awam & developer.
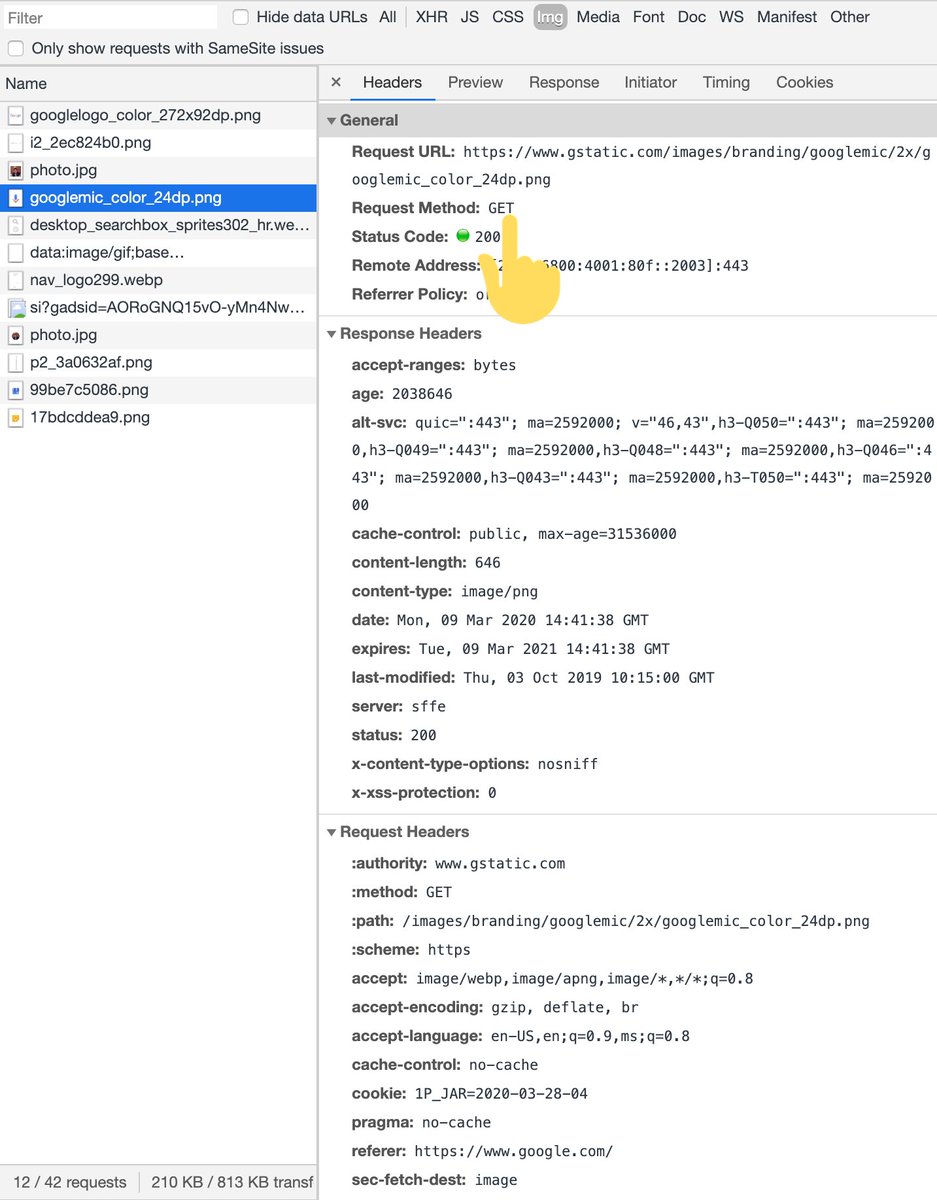
Segala media di dalam website tu seperti files, gambar, video dan sebagainya juga akan ditransfer guna protokol yang sama.
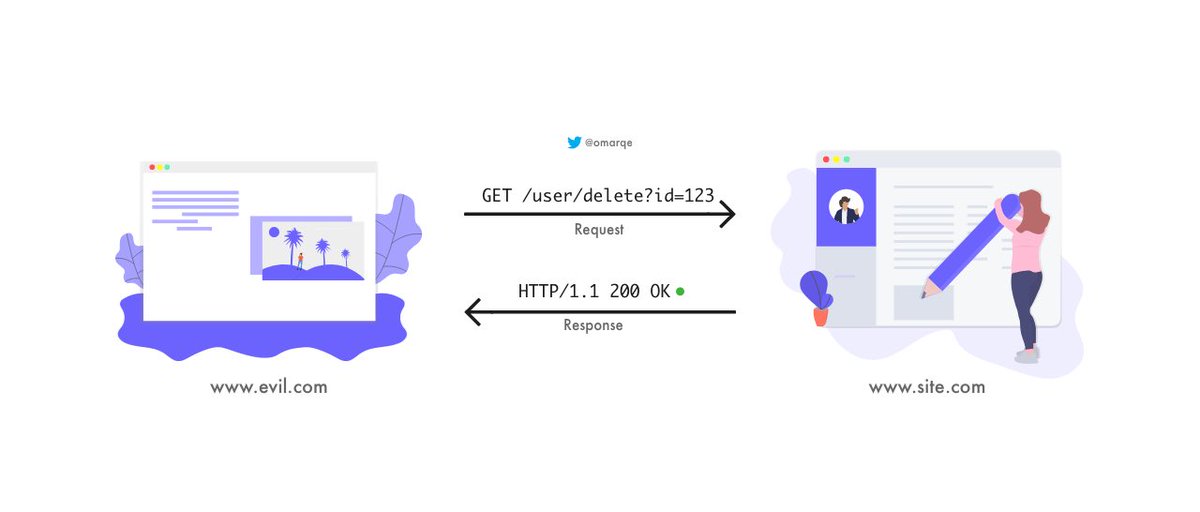
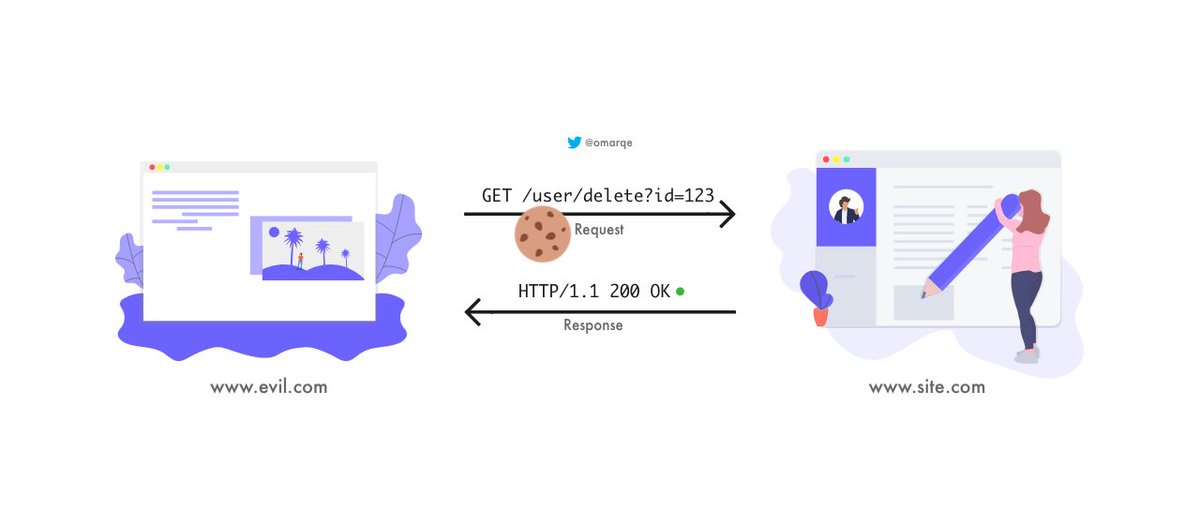
Dia tengah forge request yang berisiko kepada site.cōm. Request yang macamana? Contohnya: funds transfer, delete account, change password dan etc.
Bayangkan site.cōm tu web kerajaan, akaun kau pula akaun penting. Tup-tup kena delete, habis hilang data kau.
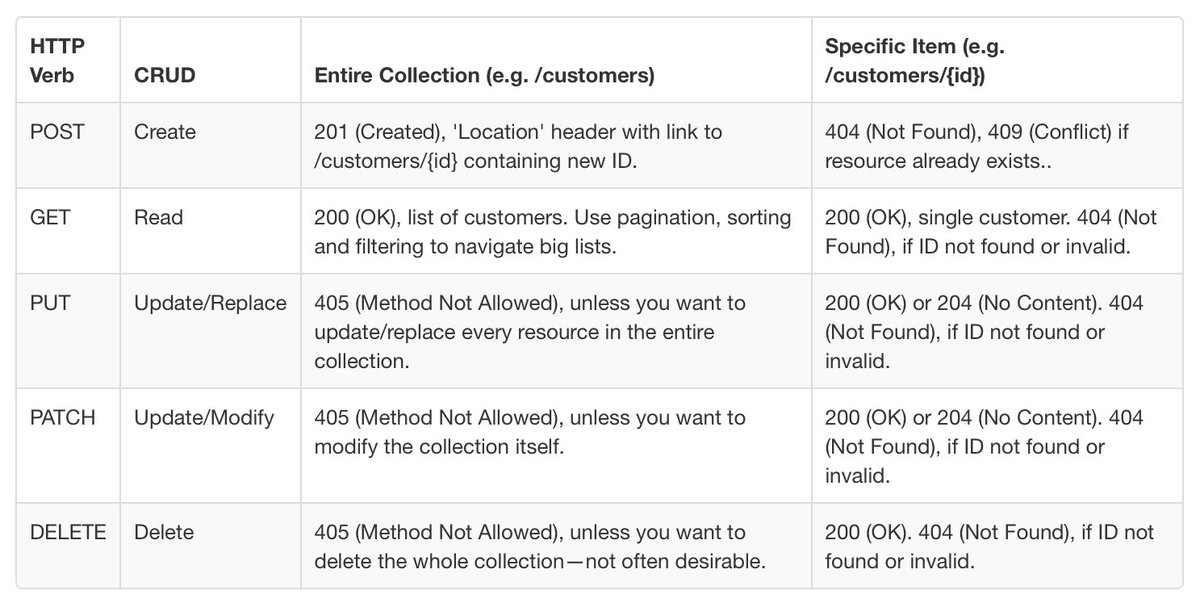
Itulah masalahnya, bila developer tadi abuse request methods. Contohnya, dia guna GET method untuk delete user. Gilaaa 🤣
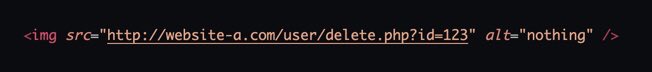
Maka sesiapa saja yang buka site.cōm/user/delete.php?id=123 automatik akaun tu kena delete!
Apa-apa request berisiko, mengubah data dalam database seperti create, update dan delete; sepatutnya kena guna method POST, PUT dan DELETE.
Dengan Javascript, mangsa evil.cōm tak perlu explicitly tekan submit button pun boleh je submit in the background tanpa mangsa sedar. Tahu-tahu je akaun dia kena delete :'3
Tak perlu risau sangat. Kalau korang masih hidup zaman moden ni dan dah tak guna Internet Explorer, inshaAllah korang selamat.
Sebagai orang awam, anda kena tahu komuniti cybersecurity dan developer juga komited untuk lindungi keselamatan anda di alam maya.
Banyak website harini dibina menggunakan framework moden. Framework ini dah implement CSRF prevention siap-siap dah. Antaranya dengan penggunaan random CSRF token.
Token ni apa? Cerita pasal token ni agak teknikal, aku akan explain di bawah nanti.
Jika request seperti /user/delete?id=123 di atas memerlukan korang untuk login ke Website A, maka korang selamat jika korang tak login ke Website A.
Contoh dlm tweet pertama aku melibatkan duit. Jangan risau, internet banking negara kita selamat dari CSRF ni.
Tanpa authentication, CSRF takkan berjaya.
Lagipun diorang mestila dah implement banyak lapisan sekuriti, bukan senang nak tembus.
Bila adanya kuki, maka bolehlah server mengenali identiti peminta dan bolehlah anda login (authenticate) ke website tersebut.
Button "Watch Later" tu hanya muncul sekiranya korang dah login kat YouTube sebelum ni. Embed video juga adalah salah satu bentuk GET request (iframe)
Berbalik kepada CSRF tadi, apabila evil.cōm buat malicious request (seperti dalam gambar di atas) & kuki dikepilkan sekali bersama-sama request tu, maka terjadilah CSRF.
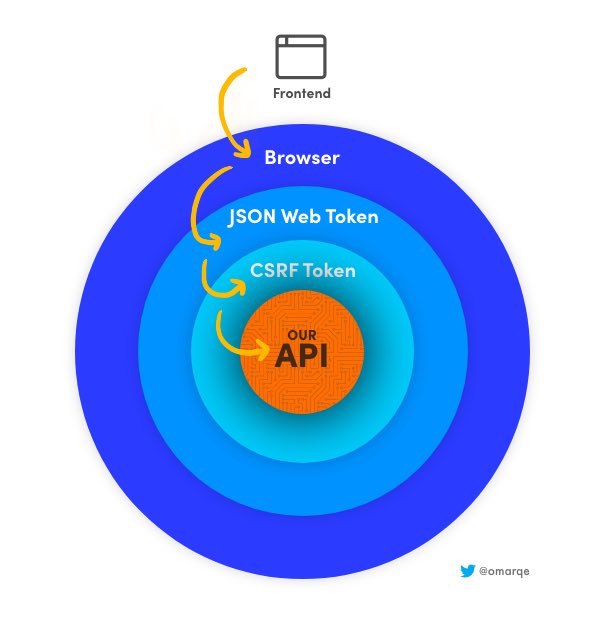
Biasanya untuk secure sesuatu web tu, kita akan saluti web itu dengan lapisan demi lapisan sekuriti.
Point-point di bawah ini untuk bacaan developer atau aspiring developer.
Kalau anda bukan dari latarbelakang IT, point di bawah ni mungkin bosan sikit untuk anda. Tapi kalau nak baca baca jela sebagai ilmu tambahan meskipun dah pasang niat takkan pernah guna hahahahaa.
Dunia web & mobile harini dihiasi dengan Application Program Interface (API), iaitu sejenis "perantara komunikasi" antara dua program.
Sebagai contoh, kalau korang nak load maps kat dalam web atau mobile app, mesti korang akan usha Google Maps API.
Kepala letak kat tempat lain, badan pulak letak tempat lain (server lain-lain).
Kalau tengok web moden harini yang guna framework RVA untuk frontend, diorang akan guna API untuk fetch data dari backend.
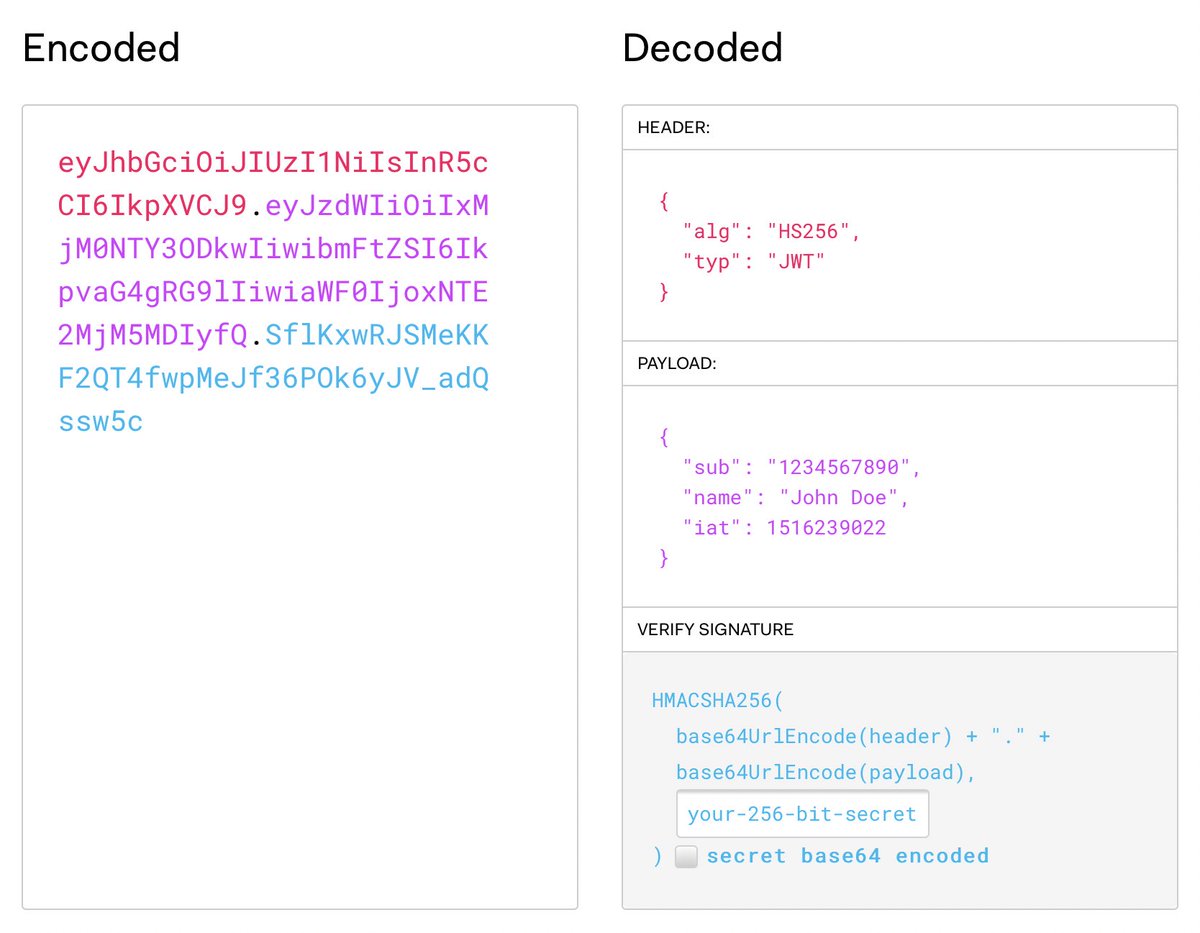
Ya, jika tak ambik langkah keselamatan! Memperkenalkan JWT.
Tujuannya untuk authorization. Nak make sure client (frontend) yg akses API tu dari sek-sek kito jah, ore tak kenal takleh!

Authorization: Bearer <token>
Backend akan decrypt token tersebut guna secret key untuk cek token tu sah ke tidak. Kalau sah, benarkan akses. Kalau sebaliknya, deny laa.
Lightweight. Tak perlu guna string yang panjang-panjang sangat untuk generate token ni. Sebenarnya token 8 karakter huruf besar & huruf kecik pun dah susah untuk teka.
Mesti pantas untuk generate. Boleh guna MD5 untuk tujuan ni, ia antara algo yang terpantas.
Jadi, macamana nak capai syarat-syarat ni? Consider:
md5( endpoint . sessionID . timeTick . salt )
Jika dilihat variable yang kita guna untuk hash di atas, ketiga-tiganya sentiasa berubah-rubah.
Variable sessionID berubah mengikut setiap sesi login.
Variable timeTick pula berubah setiap time interval (setiap 6 jam).
Salt hanya sebagai perisa tambahan. Kalau kantoi satu token kat attacker, ubah je salt ni.
X-CSRF-Token: <token>
But that's on you to figure it out. Goodluck.
Di dalam bebenang ni aku cuma terangkan asas. Sorry kalau code ada error, aku taip lelaju dan tak sempat test pun tu.
---
Follow for more interesting topics in the future. Read my previous CSIT threads down below:
OWASP Top 10 Release Note
owasp.org/www-project-to…
Can I Use SameSite cookie?
caniuse.com/#feat=same-sit…
Hypertext Transfer Protocol
en.wikipedia.org/wiki/Hypertext…
CSRF CheatSheet
github.com/OWASP/CheatShe…
netsparker.com/blog/web-secur…
web.dev/samesite-cooki…
JSON Web Token
jwt.io
HTTP Request Methods
restapitutorial.com/lessons/httpme…