I often want to create hand-drawn* vector components to use in Twitterbots, generative art, etc
How do I efficiently create drawings in Illustrator, while also annotating metadata like IDs, attach points, etc, available for later manipulation?
(*well, wacom-drawn)
I wrote Python to slurp the path data, turn it into SVG, store the SVG as rules in a Tracery grammar, then upload the whole mess to cheapbotsdonequick.com
Just look at the size of this banana.ndjson.

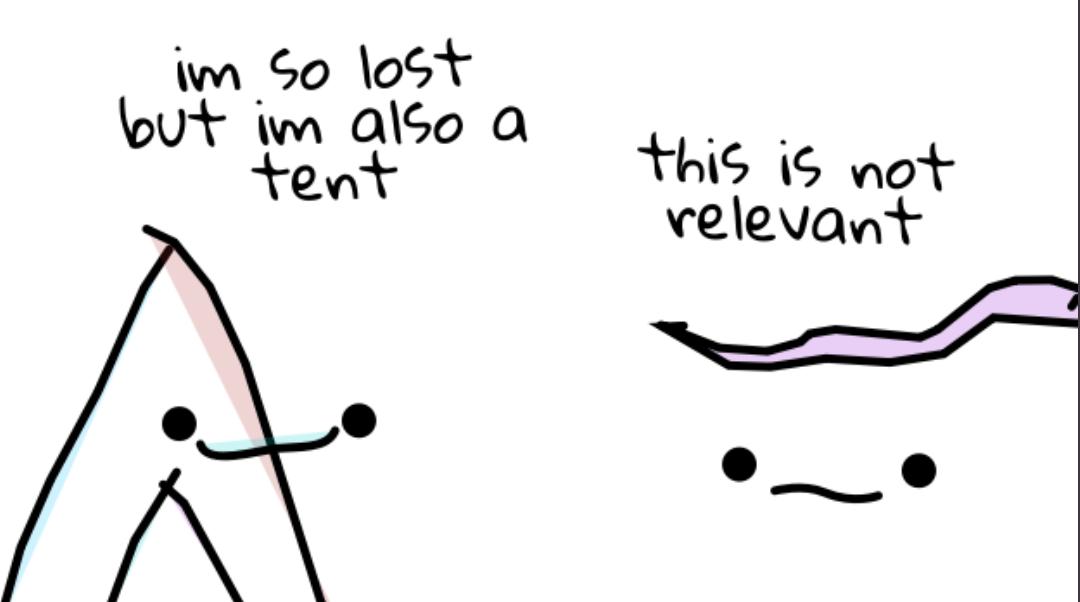
Also I had chosen not to use additional placement information. Where should the faces go? In the direct center of the drawing!
Despite being a lazy-bad solution, the effect was both charming and emergent.

E.g. my @TaikaWaititi twinset generator. The goal was to get a bunch of Taika photos, trace shapes in illustrator, then use those as SVG masks in CBDQ.
But it was too arduous to trace+annotate, so I gave up.
I want to make a deck of cards with procedural animal parts on them, to make a generative deck like those flippy mix-n-match books we had as kids.

Here's what I've done (feel free to use as a model for your own work)
How about COLOR TEMPLATES!
Like a paint-by-numbers page for Python to fill in!
(oh, also one benefit of doing it as layers is you can make sure everything lines up with itself (for these tile-based experiments))
I've been wrestling with this for so long, I figured some number of ya'll are as well!
LMK if you try this out, or if you have your own approaches!