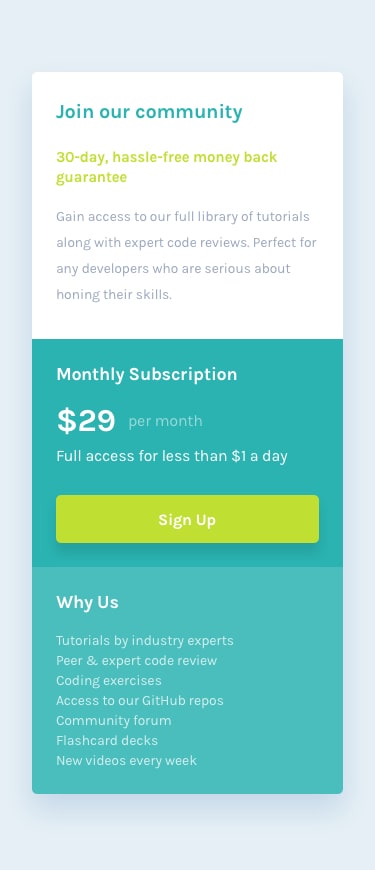
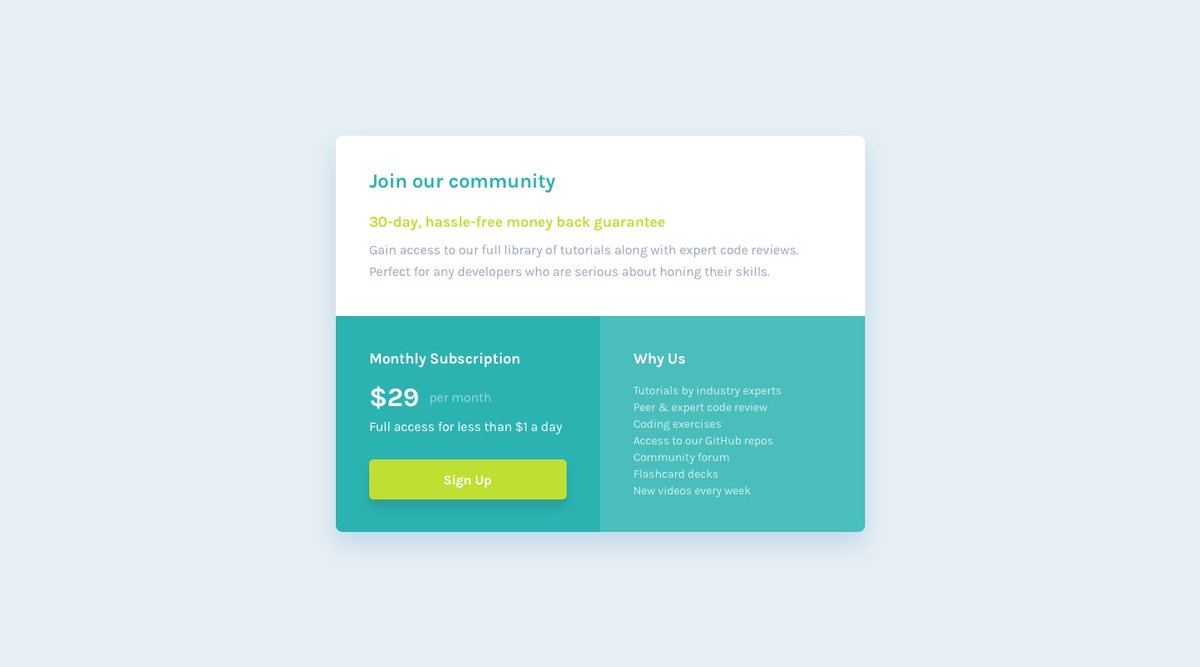
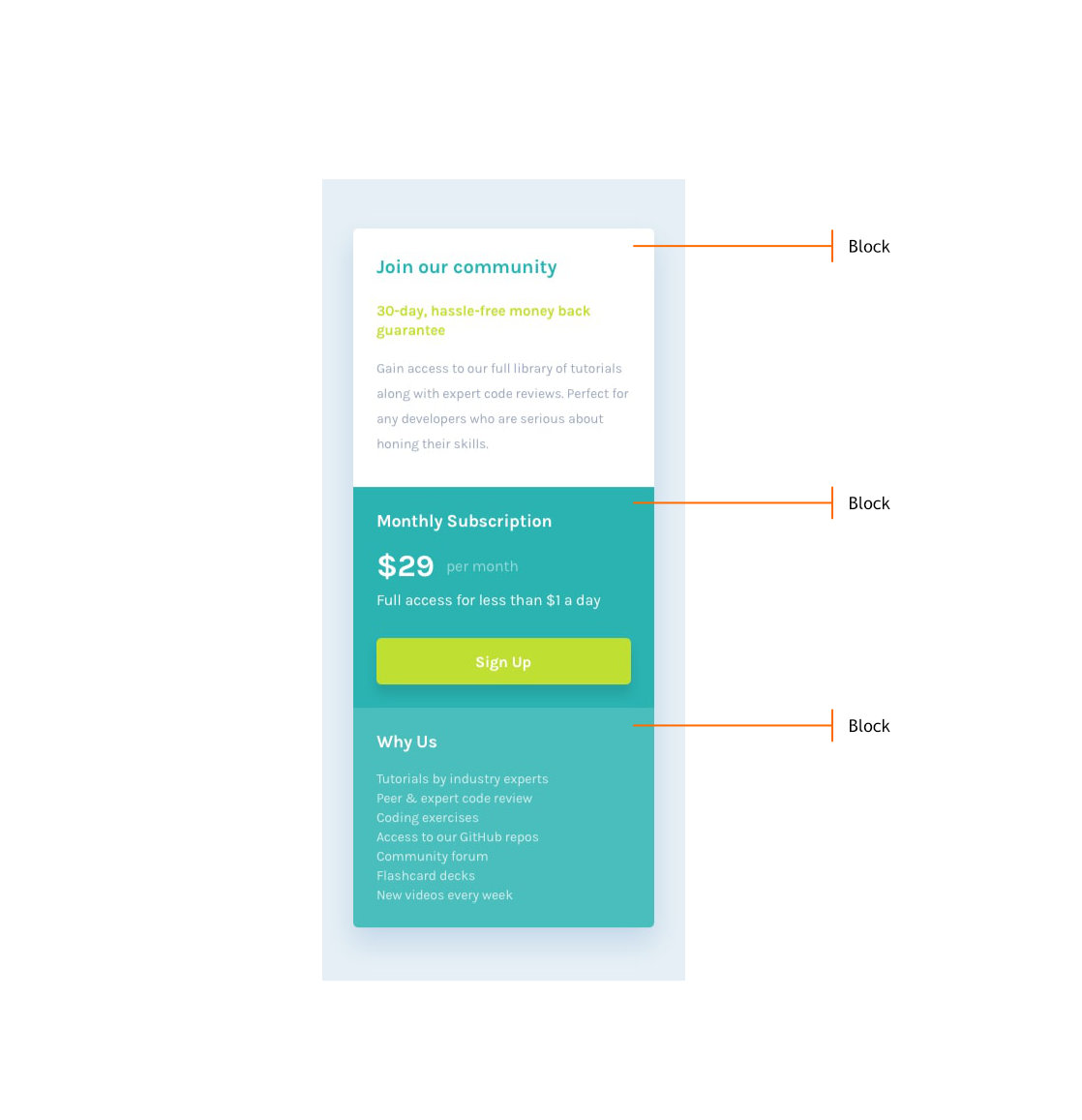
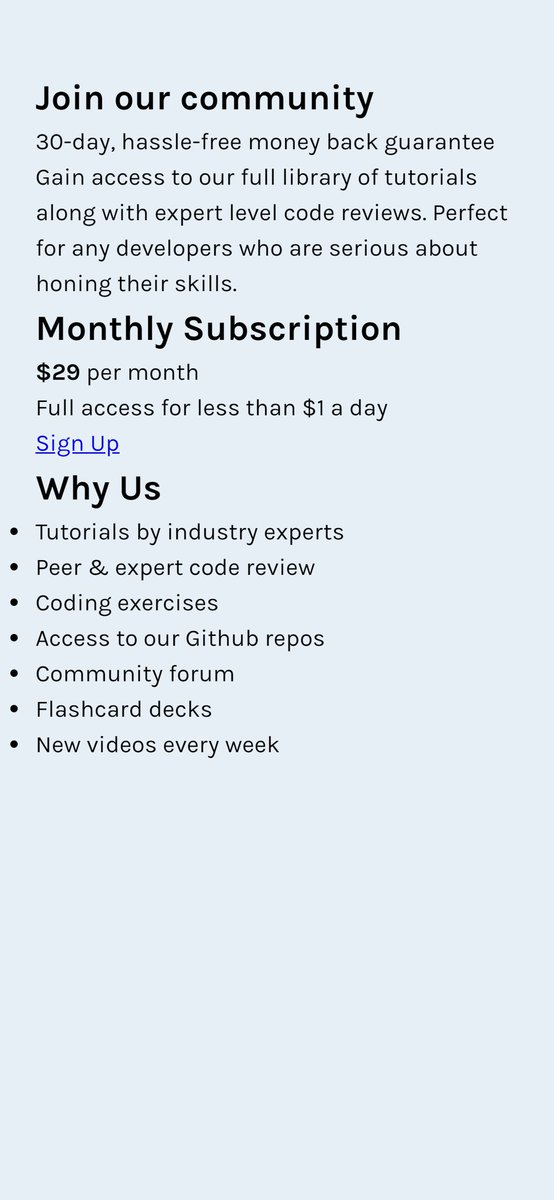
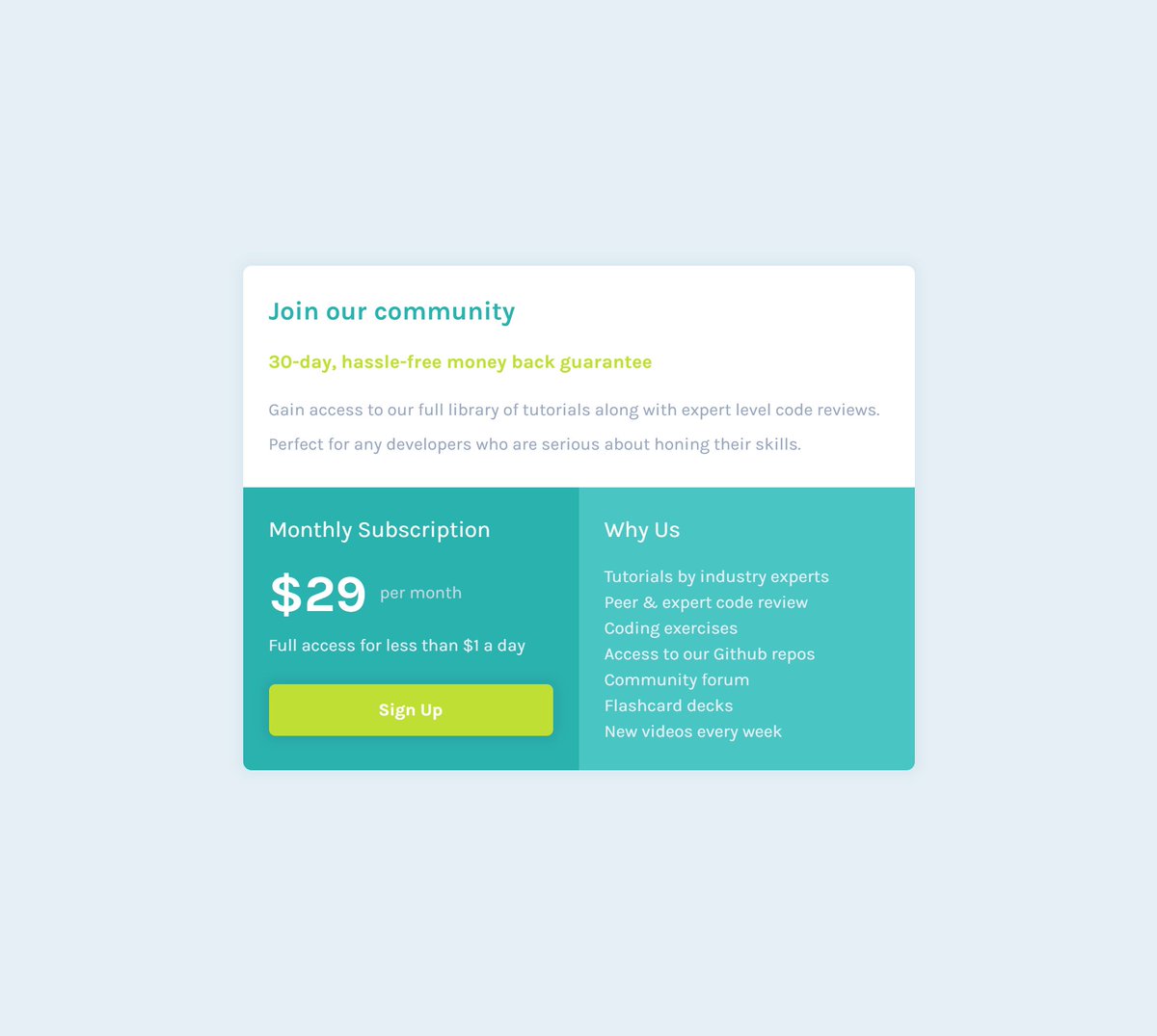
In this #Thread, I'll be explaining step-by-step process of designing the below #UI #Mockup (by @frontendmentor) with only #html & #css.
You can follow along by typing out the #codes in the images.
#100DaysOfCode #CodeNewbie
#WomenWhoCode #freeCodeCamp
1/25


We'll learn how to look at mockups so we can do the following:
1. Deduce #html tags to #code the #webpage
2. Declare #css properties to style the webpage
3. Establish #breakpoints to make the webpage #responsive.
.
.
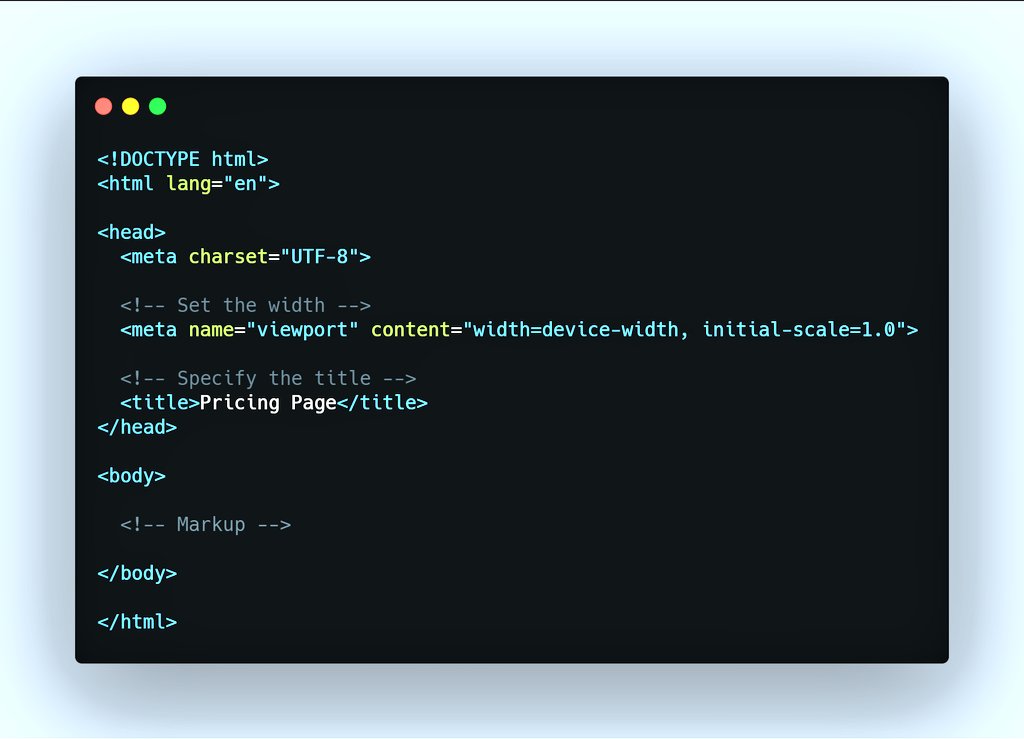
First, let's set up our html page.
#webdev
As shown below, we started with the following:
1. Create an #html document.
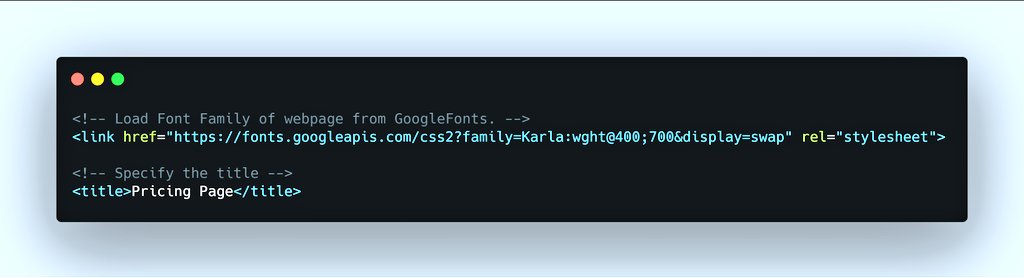
2. Specify the title.
3. Set the width.
The width is set to equal the viewport width. This means that it'll be as wide as the screen viewing the page - first step to #responsive #designs!

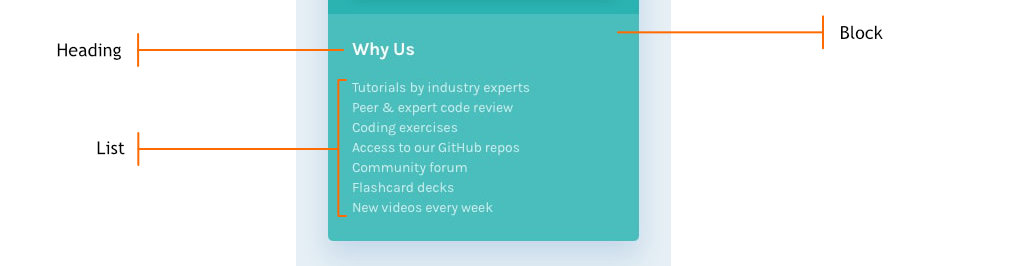
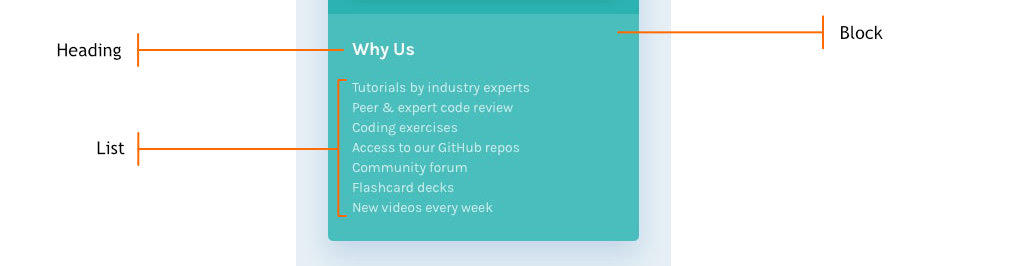
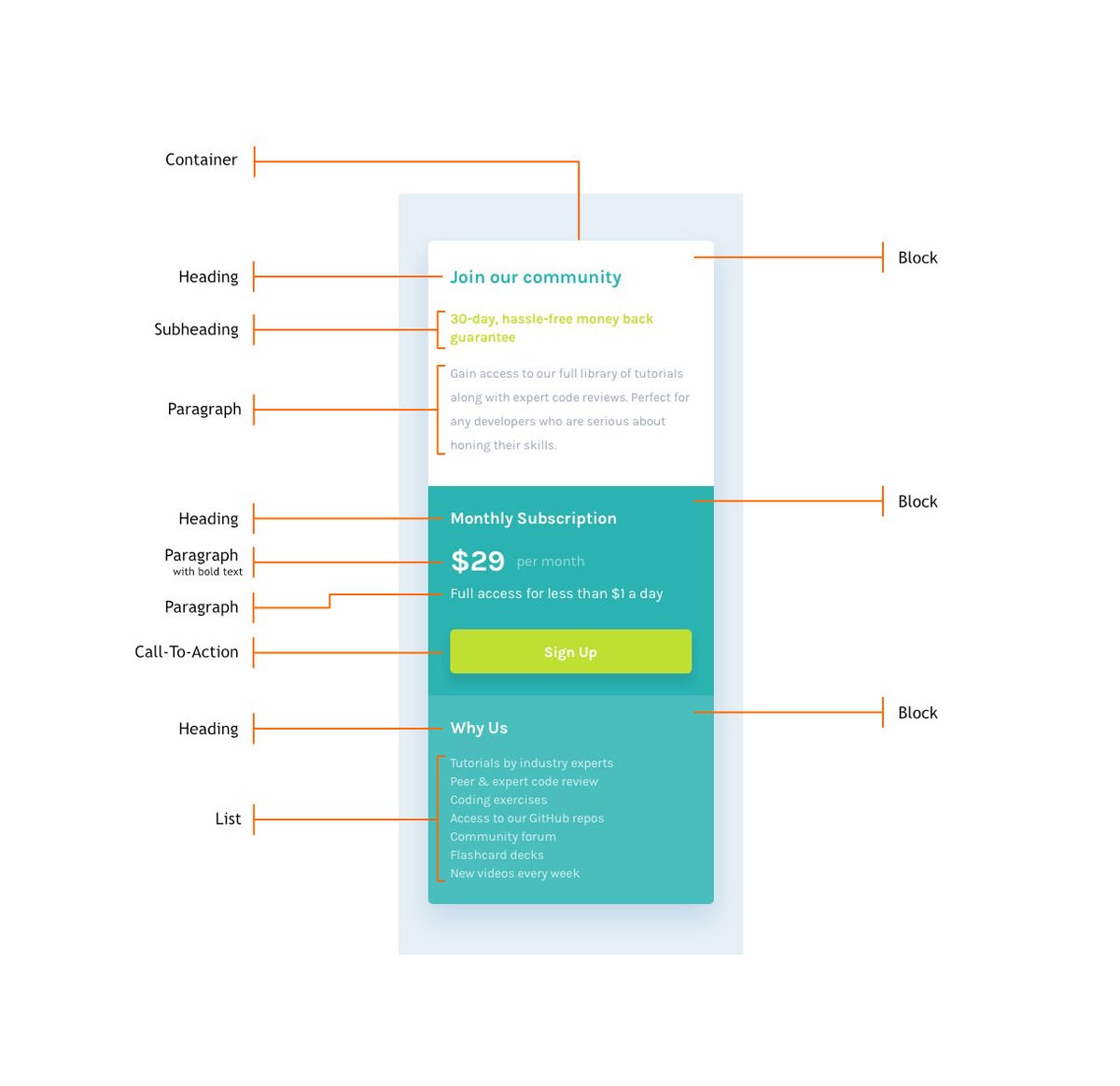
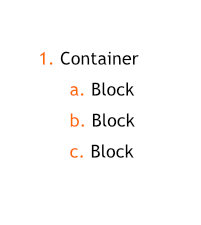
There's a container divided into 3 parts which we will call blocks.
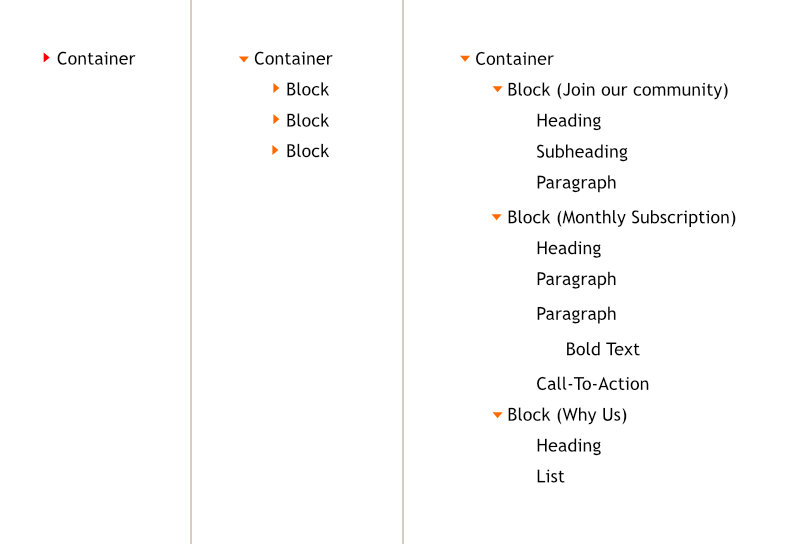
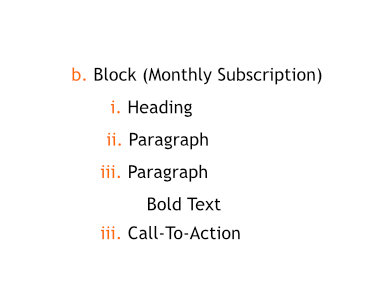
Each block has its own set of elements which are represented in a tree structure in the second image.
Next post is a tip on how to get the #html tag for these labels.
#100DaysOfCode #WomenWhoCode


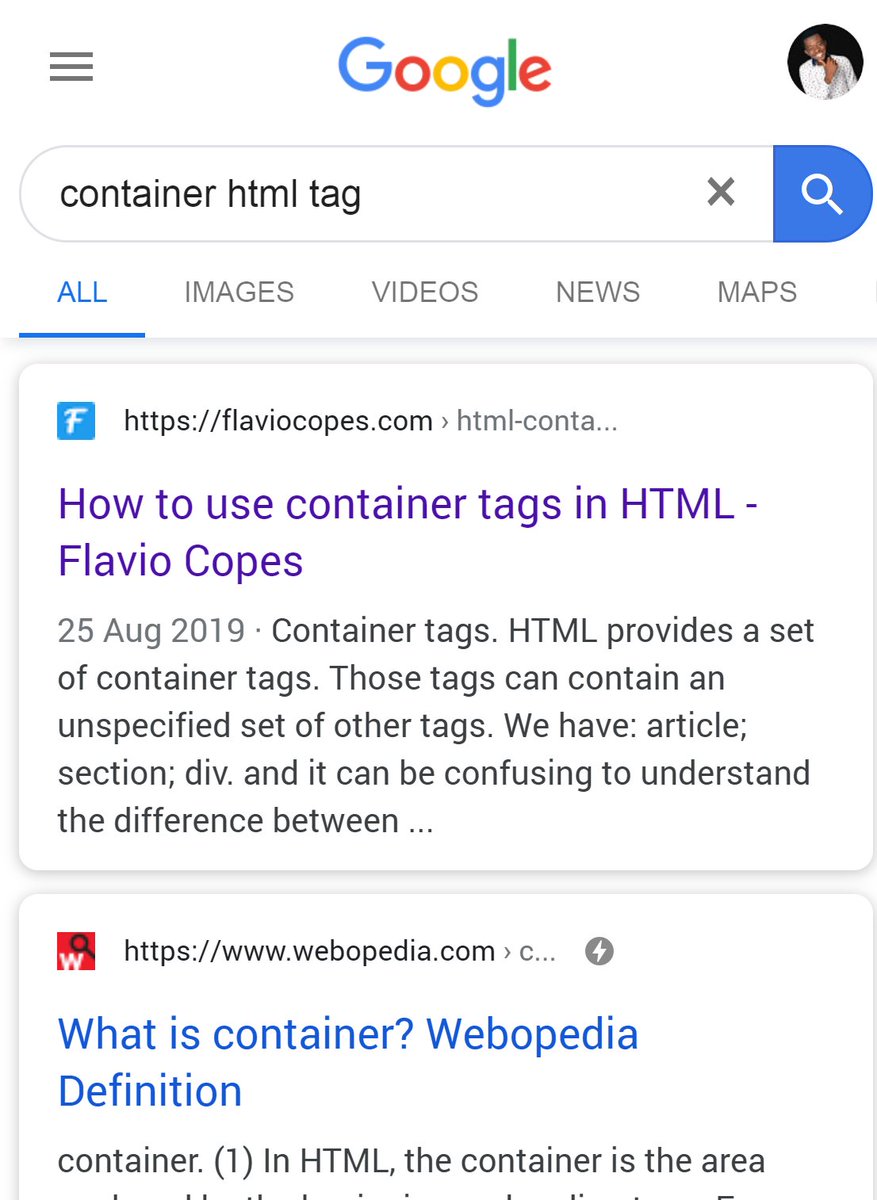
Tip: We can easily get the corresponding #html tag to mark up the page. Simply do a Google Search in the format "label html tag".
For examples:
- container html tag
- heading html tag
and so on.
.
.
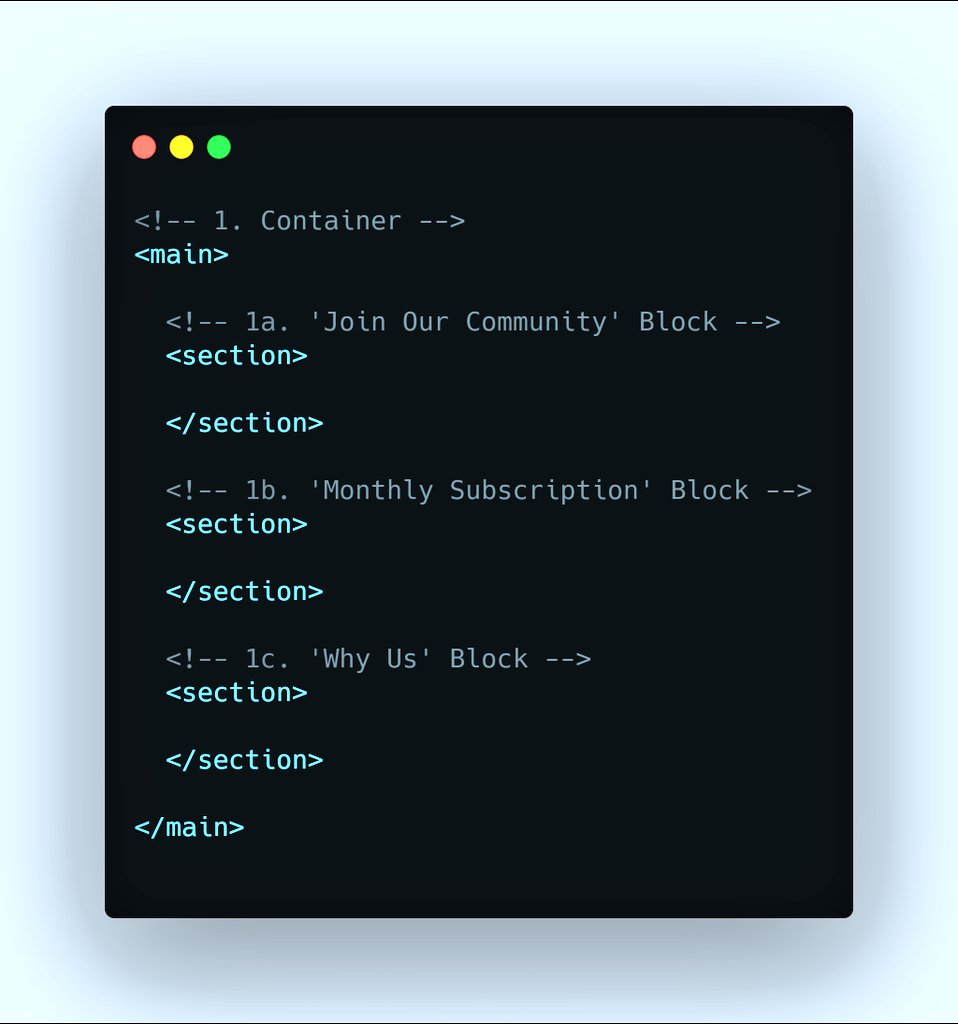
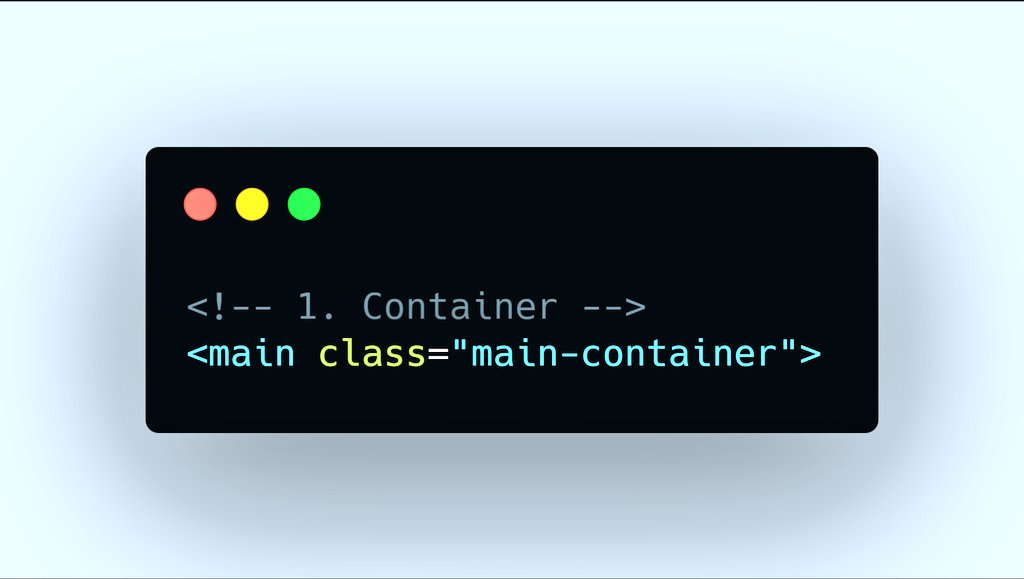
We can now begin to #code the container & blocks.
#Webdesign

#Coding Containers
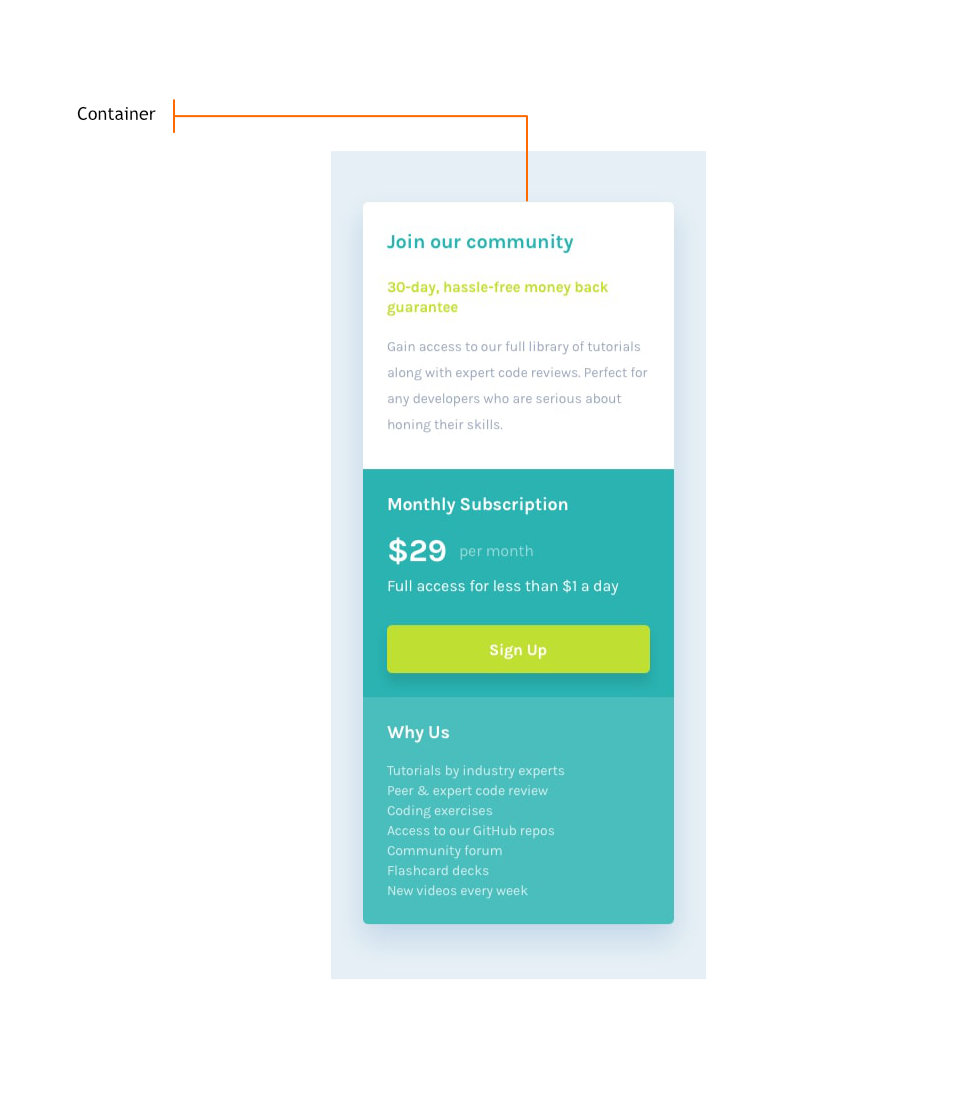
If you do a search for - container html tag, one option will be using <div>.
However, to convey meaning rather than just presentation only, I used <main> for container, and I'll use <section> for blocks. This act is called #html #semantics.
#Webdev



#Coding Blocks
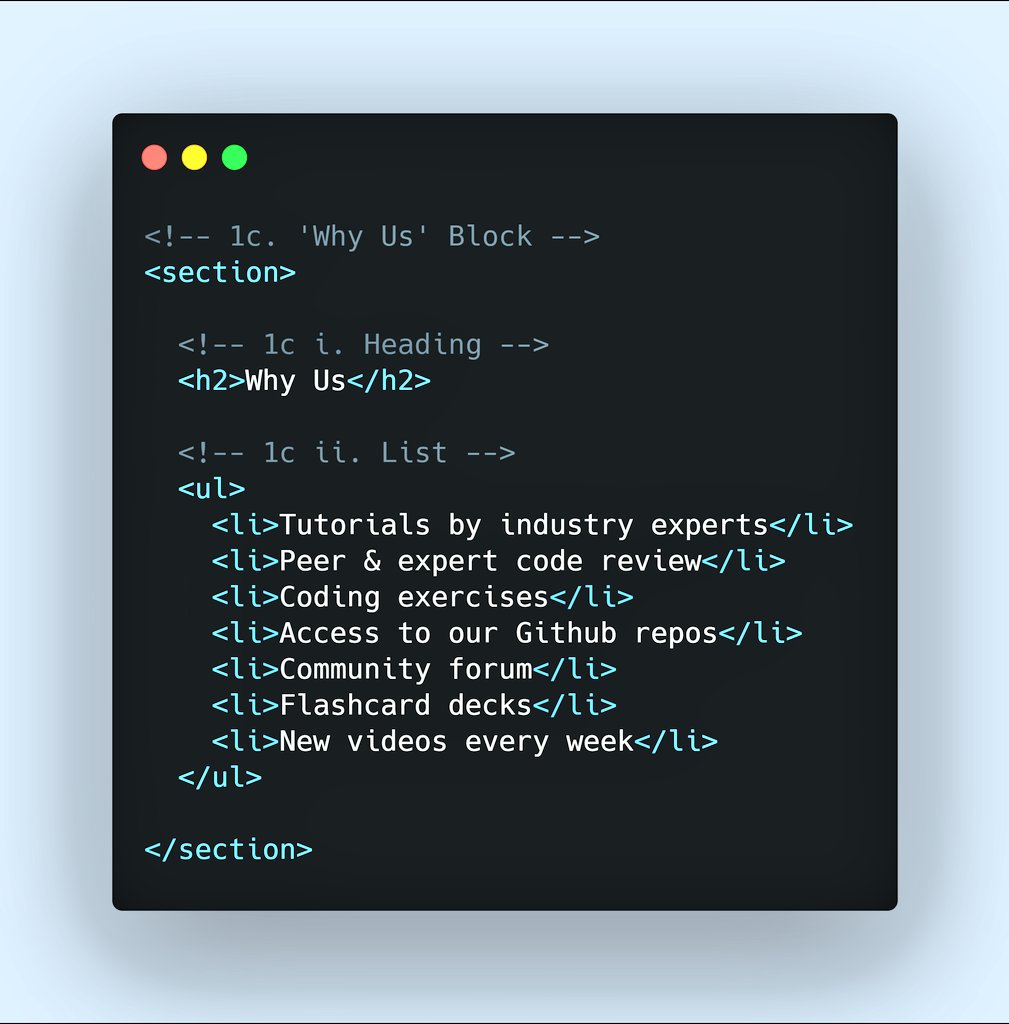
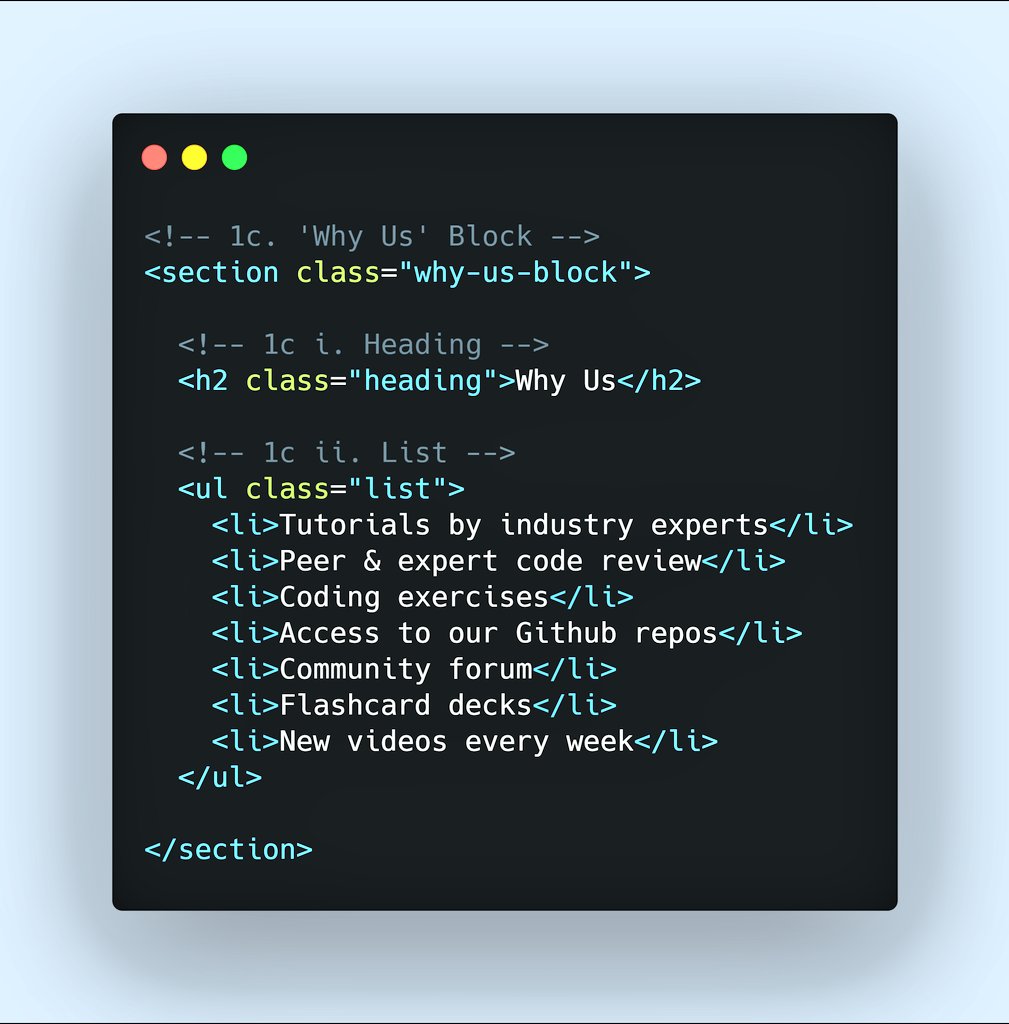
As discussed previously, we will be using <section> to markup the blocks
#100DaysOfCode #WomenWhoCode #webdev #freeCodeCamp #CodeNewbie #Webdesign



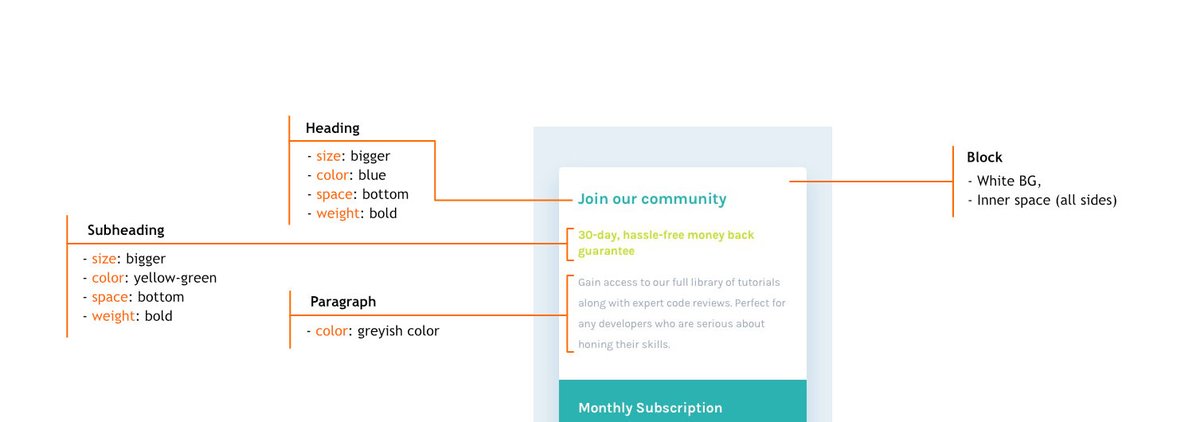
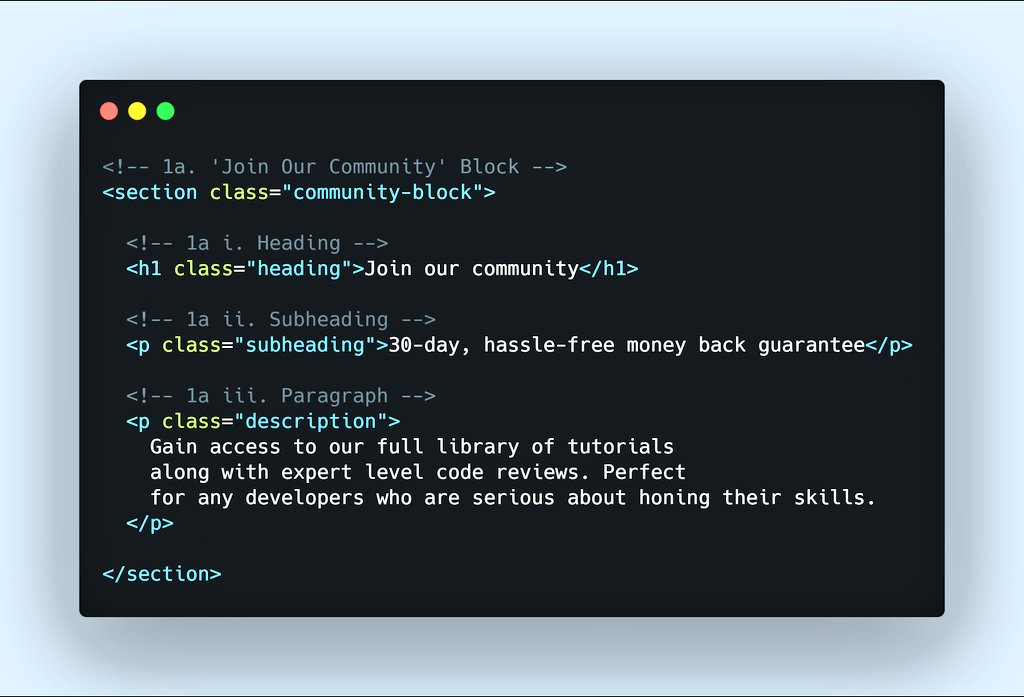
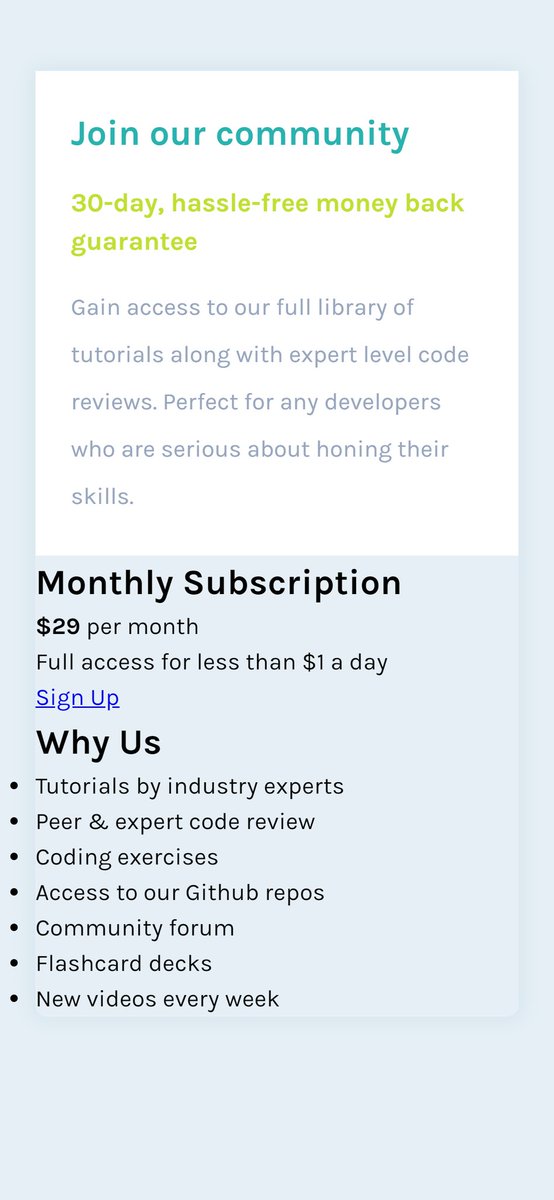
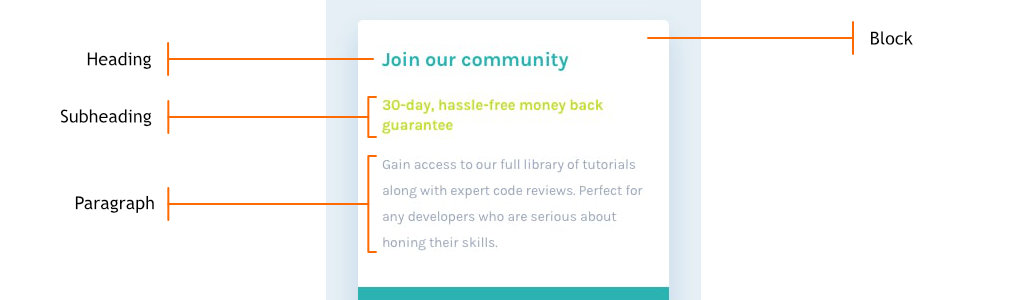
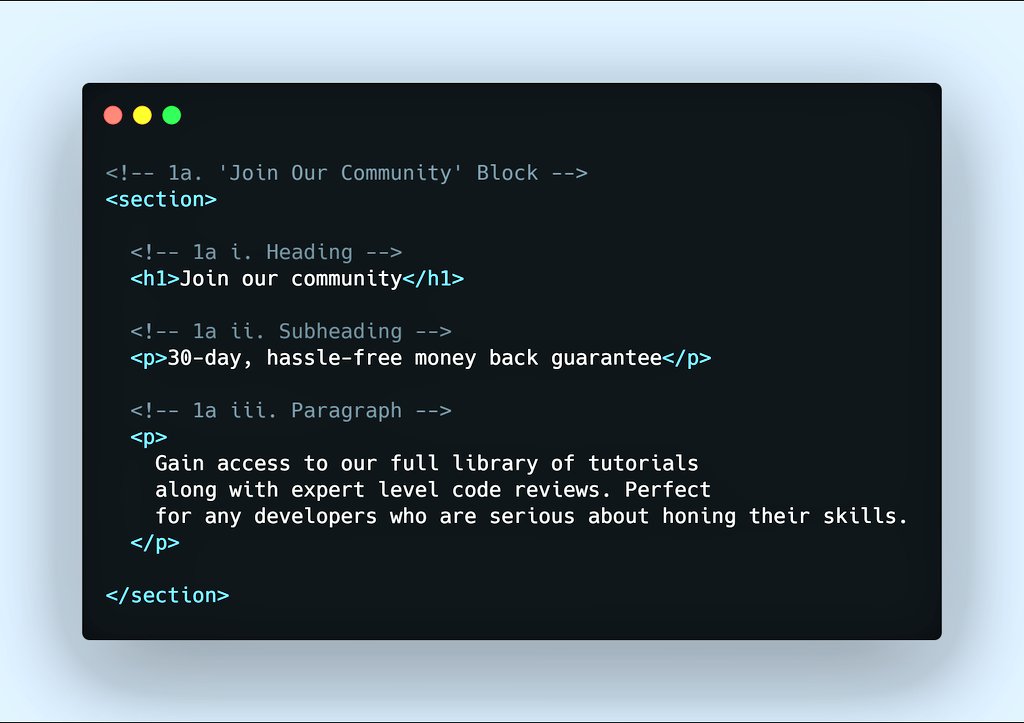
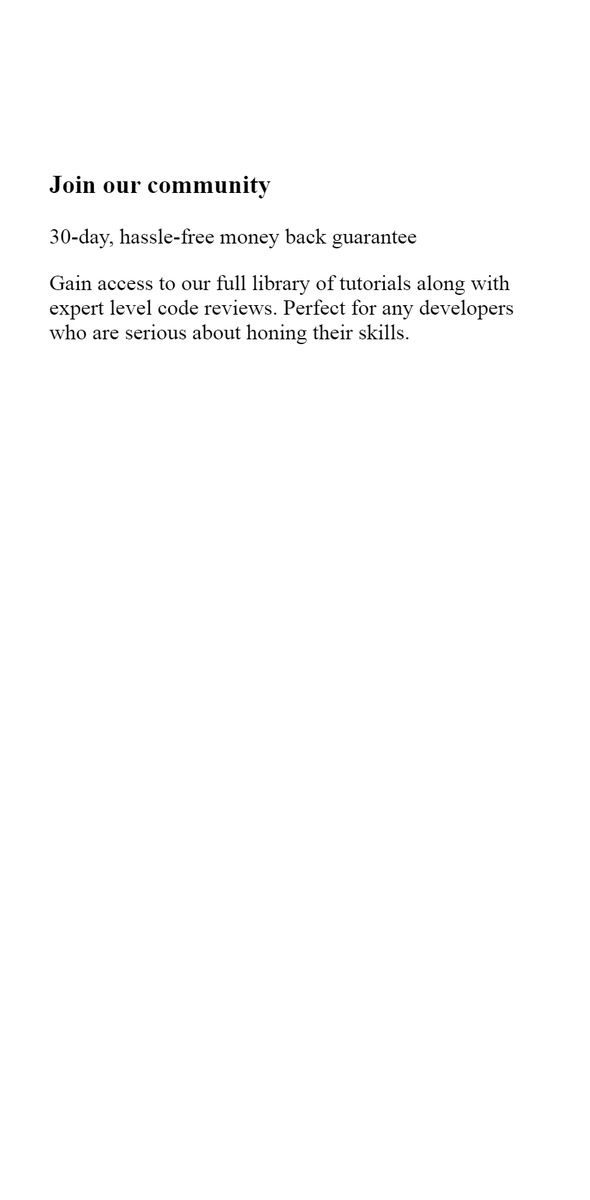
The images below show the UI of "Join our community Block", its Content Tree, #html code, and the result.
NB: Neither of the heading tags is suitable for subheading, <p> is! See the link below for more information.
html5doctor.com/howto-subheadi…
#100DaysOfCode #WomenWhoCode




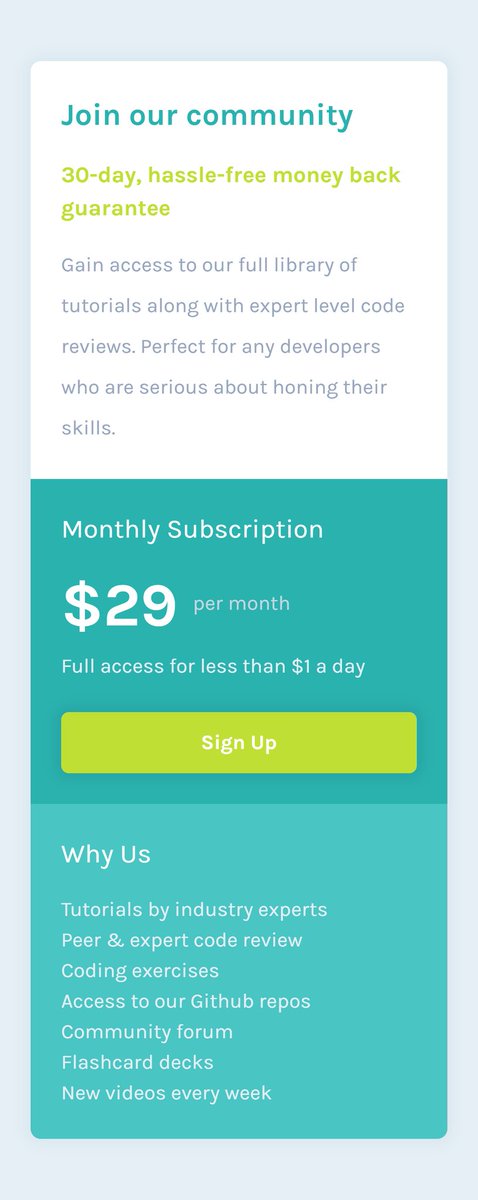
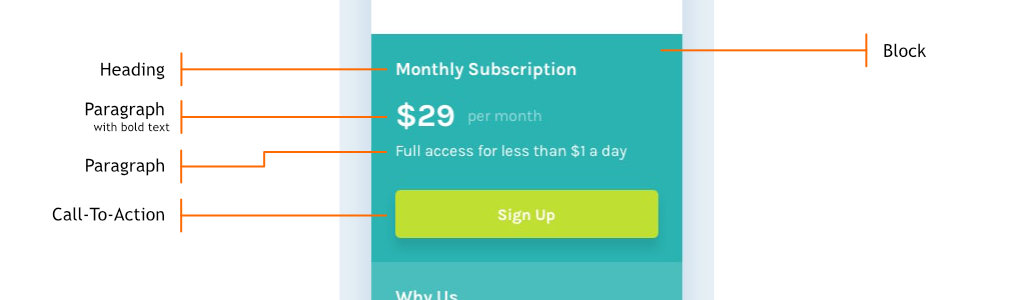
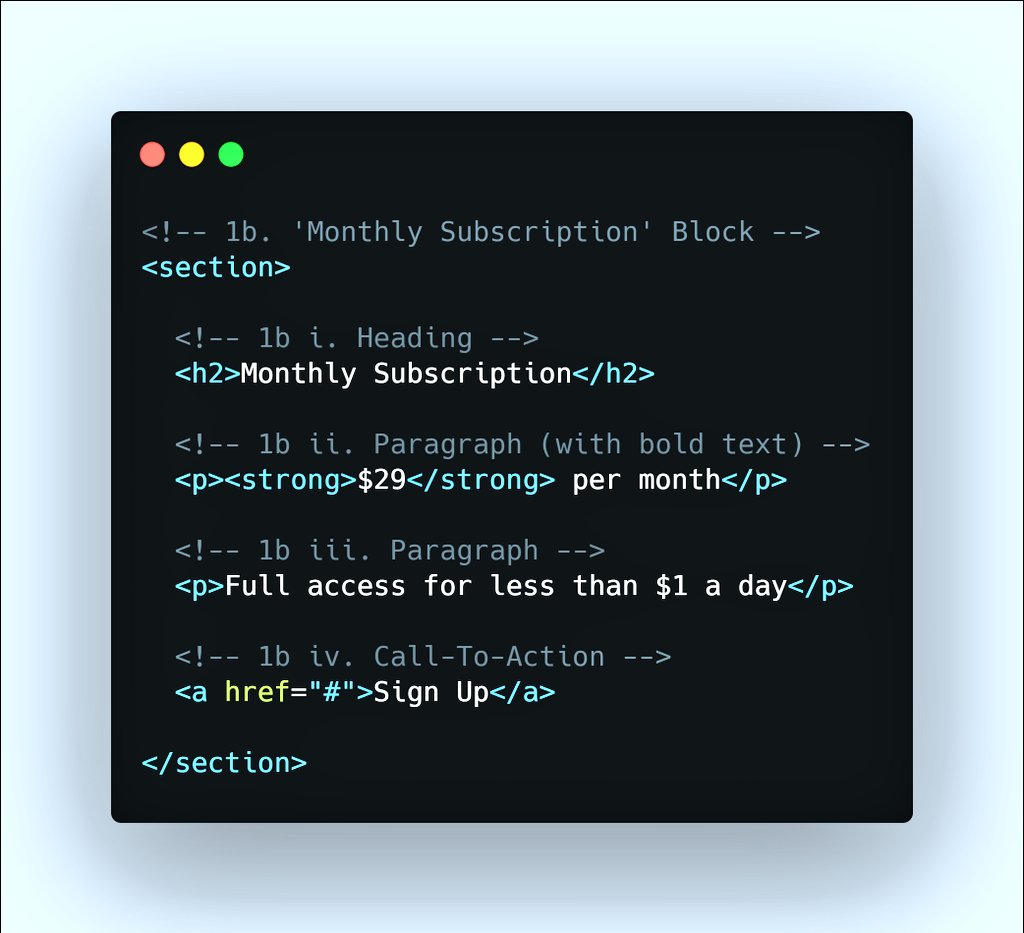
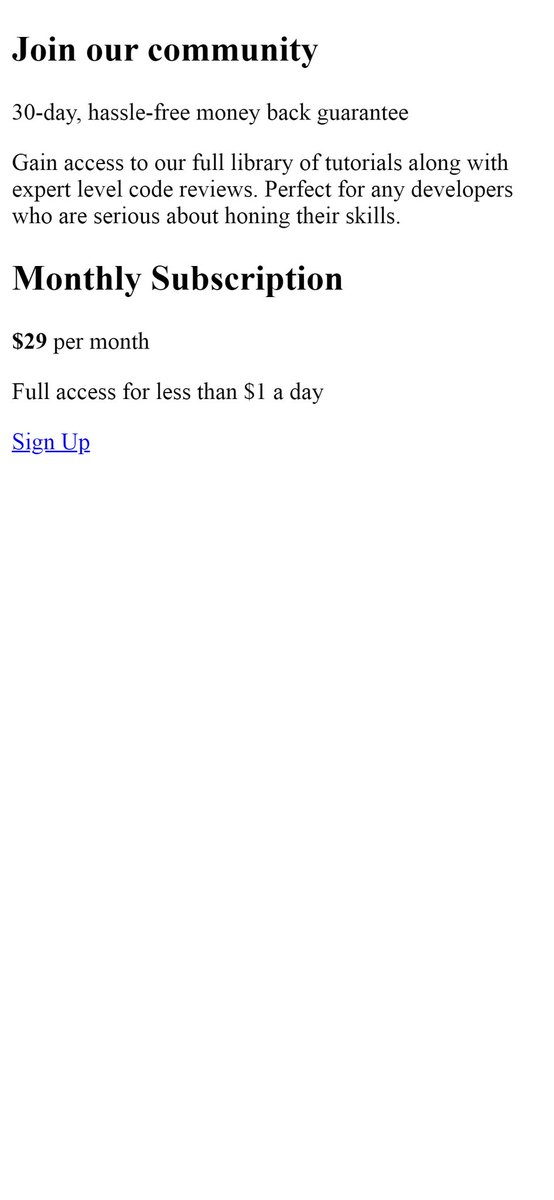
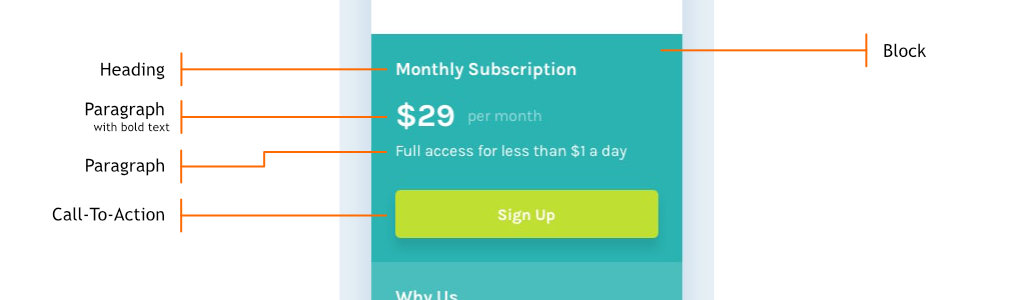
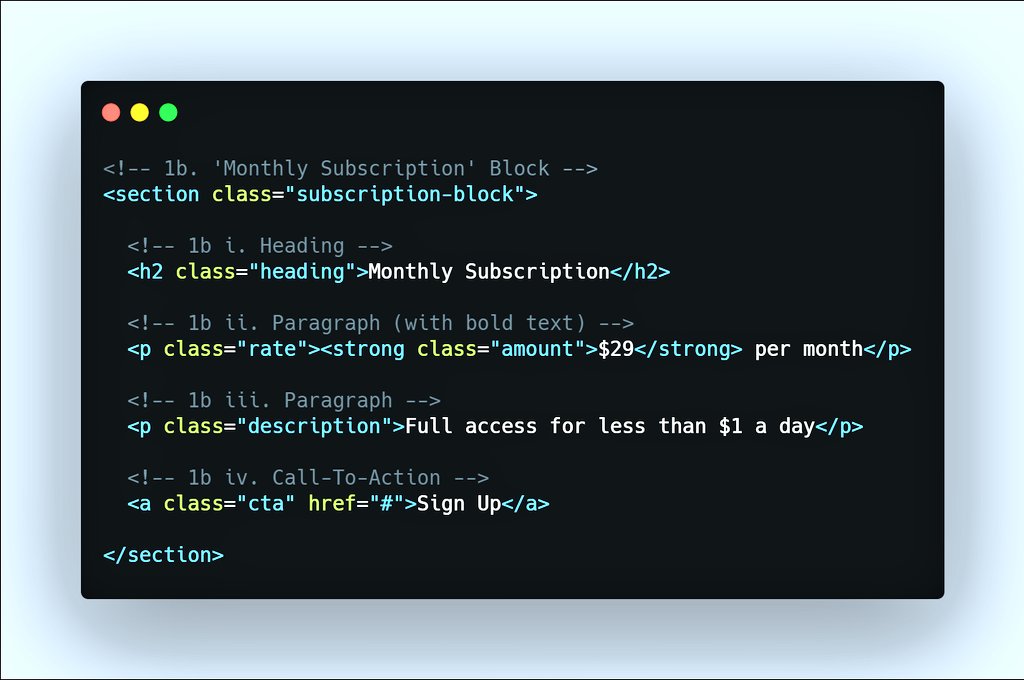
Like we did previously, below is that of "Monthly Subscription Block".
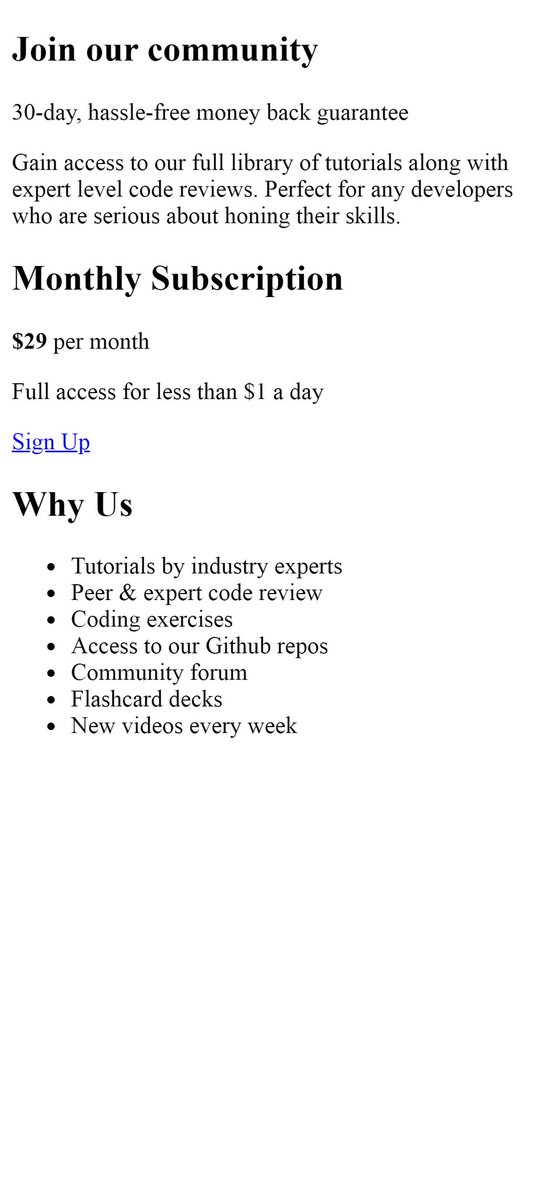
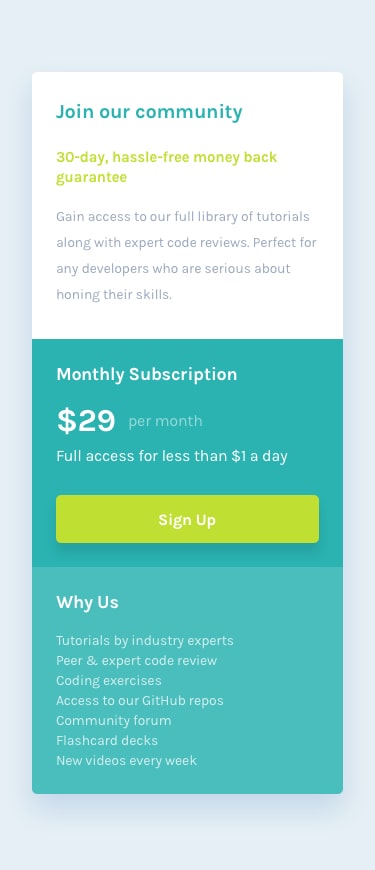
NB: The result webpages are shown at a #mobile view of 375px width.
If you are on Chrome, use the shortcut Ctrl + Shift + I to access the Mobile View, and choose iPhone X preset.
#webdev #Webdesign




#stage1 completion.
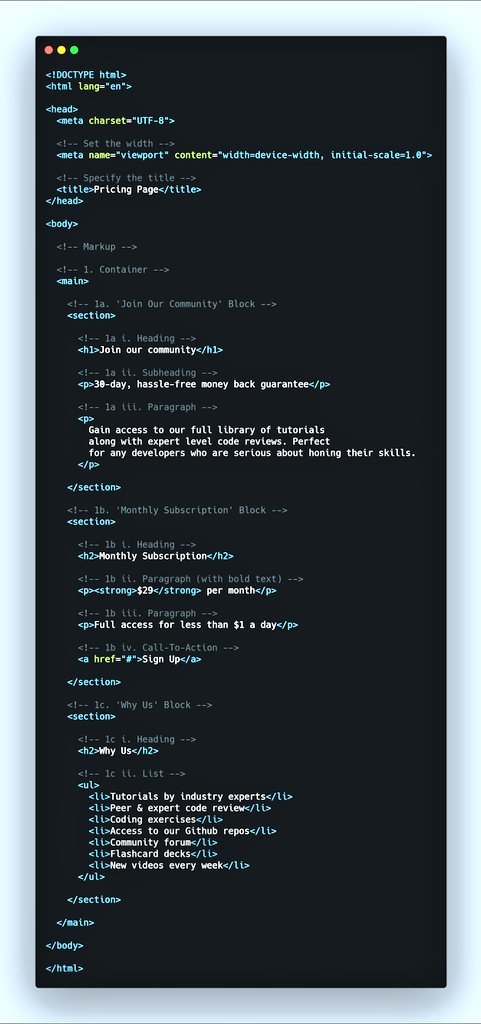
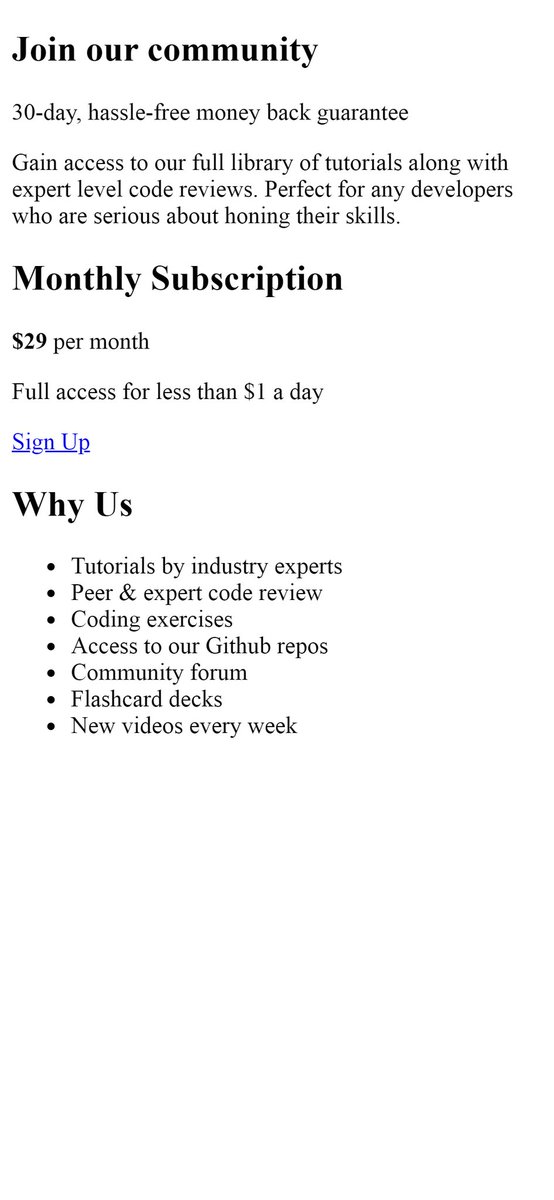
The images below show the code we've used so far, and the result.
Next, we will be looking at the mockup for element's styles and use these styles to beautify the webpage.
#100DaysOfCode #CodeNewbie #WomenWhoCode #freeCodeCamp #webdev #Webdesign


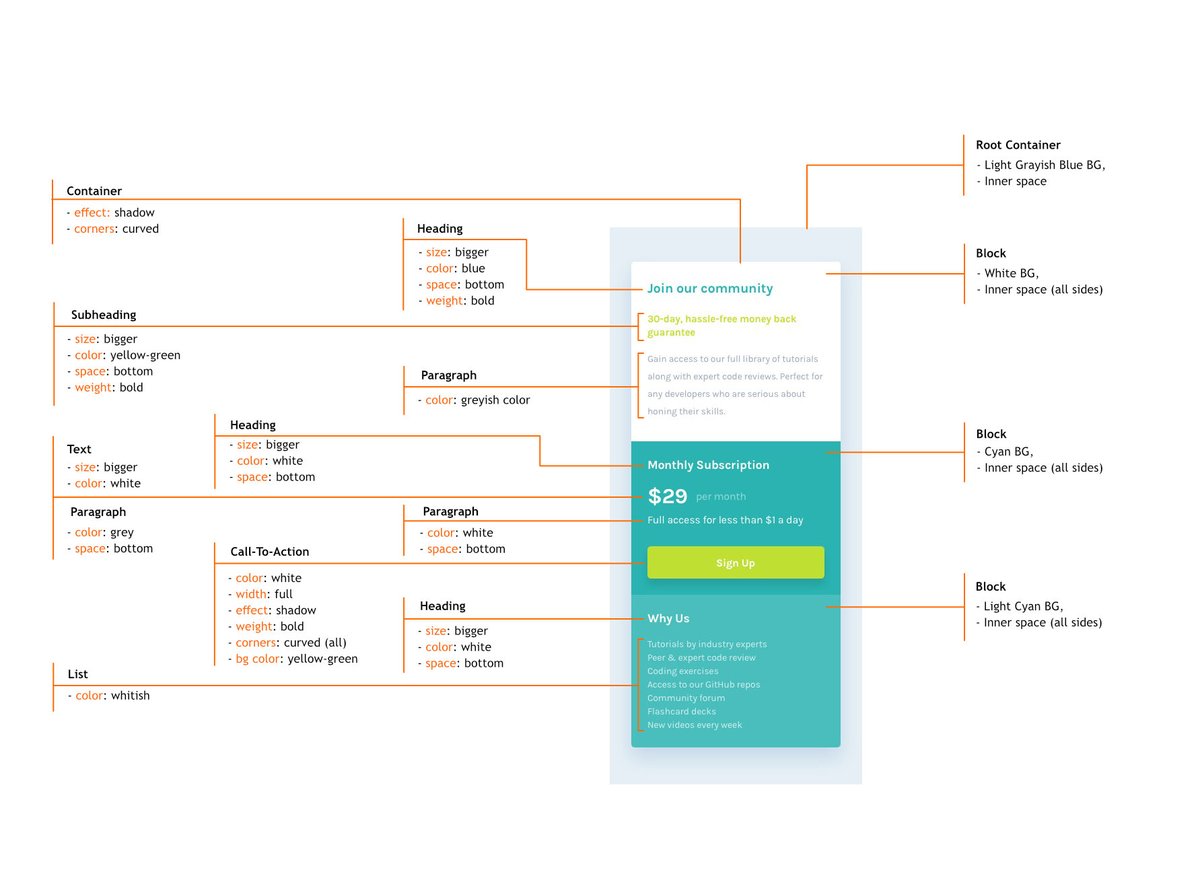
#stage2 - Styling the #webpage with #css
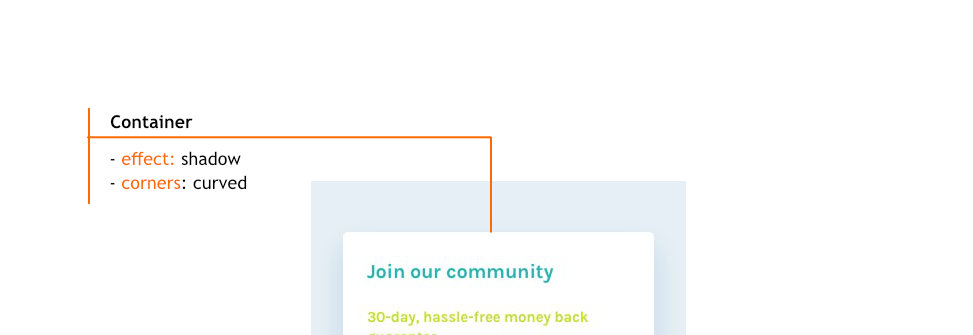
The image below highlights the visual properties of each element in the mockup.
The next set of posts will show how to style our poor looking html code to look as beautiful as needed.
#100DaysOfCode #CodeNewbie #WomenWhoCode

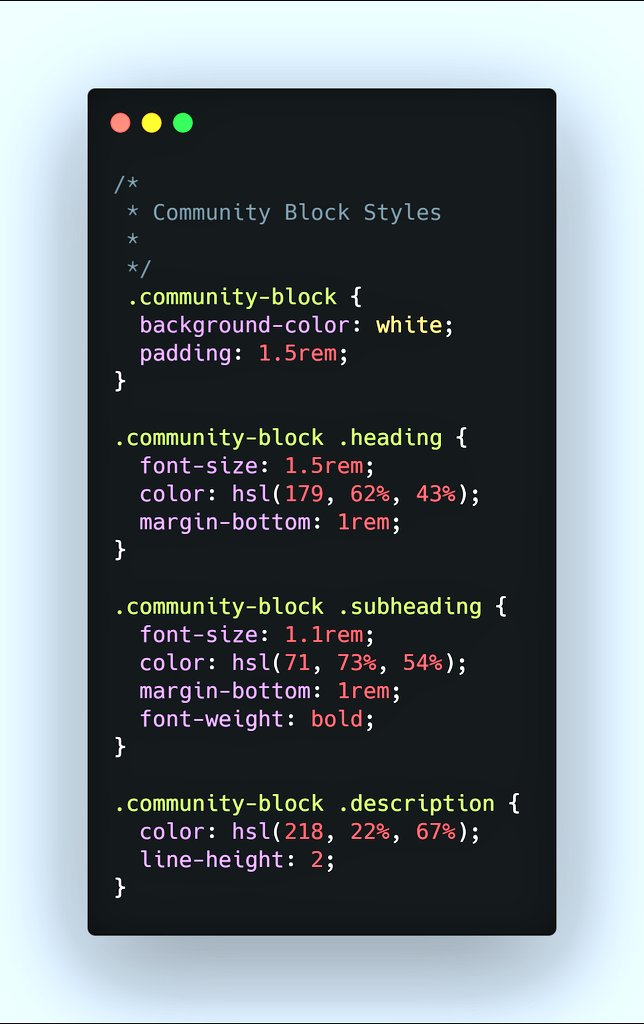
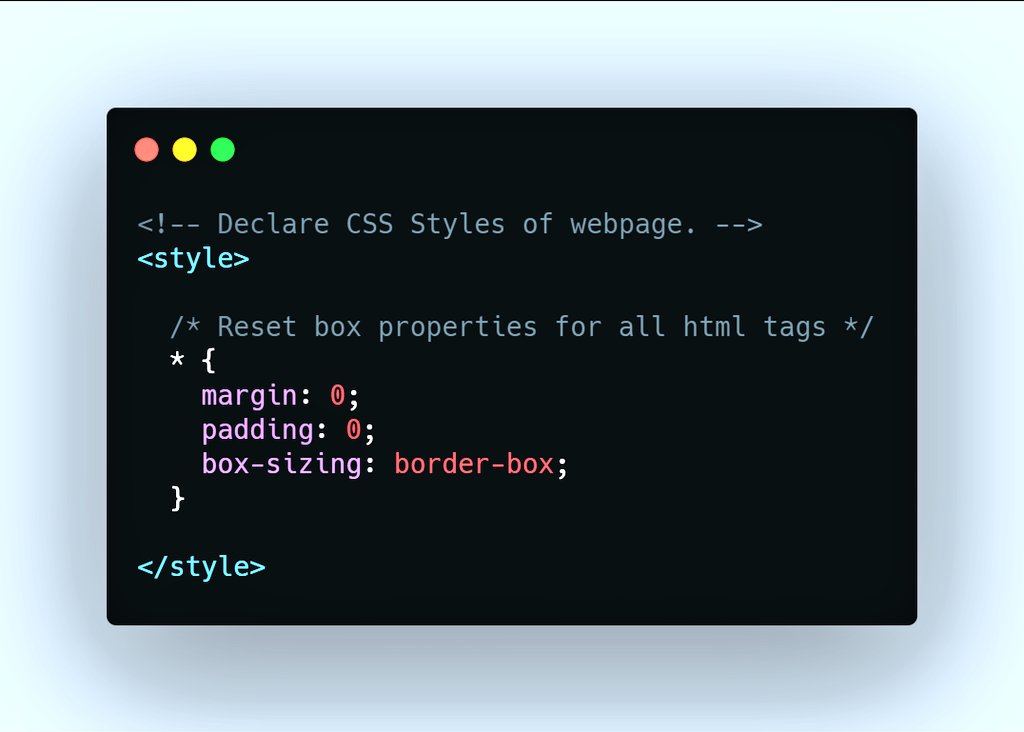
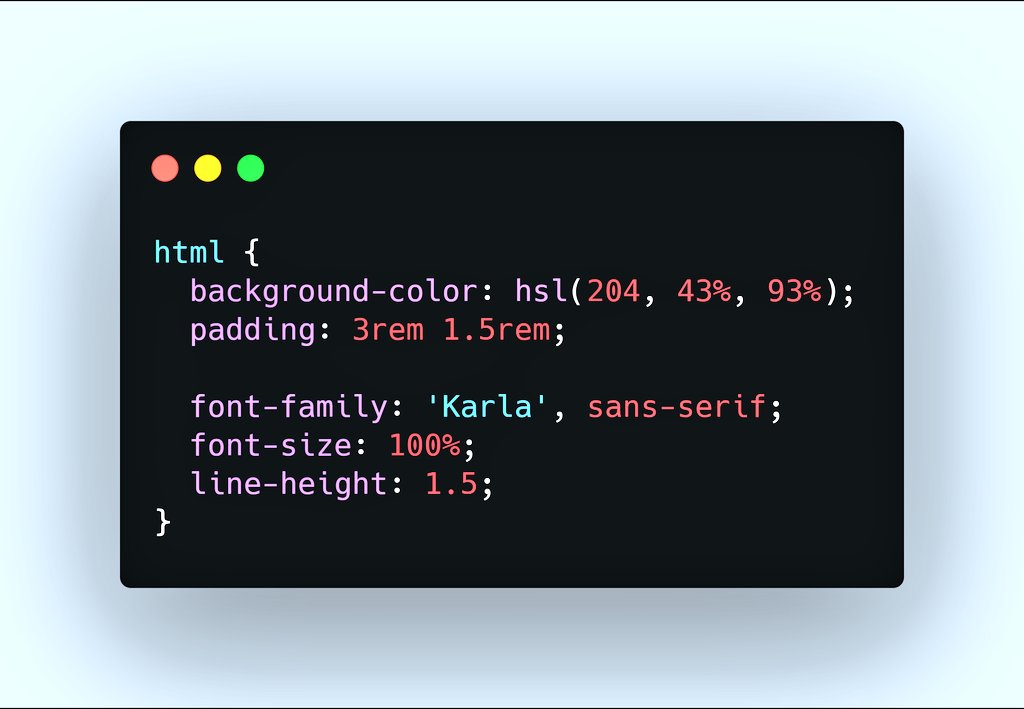
First, we create a style tag (Image 1).
Inside it, we specified the following to make our #webpage look consistent across different browsers:
- Set the margin and padding of all elements to 0.
- Set padding and border of all elements to be inclusive of the width.


Secondly, we set the #typography of the #webpage.
The root container's properties were also set.
NB: You need to be connected to the internet for the font family to work.
Next, we'll set up a good convention to style the elements.
#100DaysOfCode #WomenWhoCode




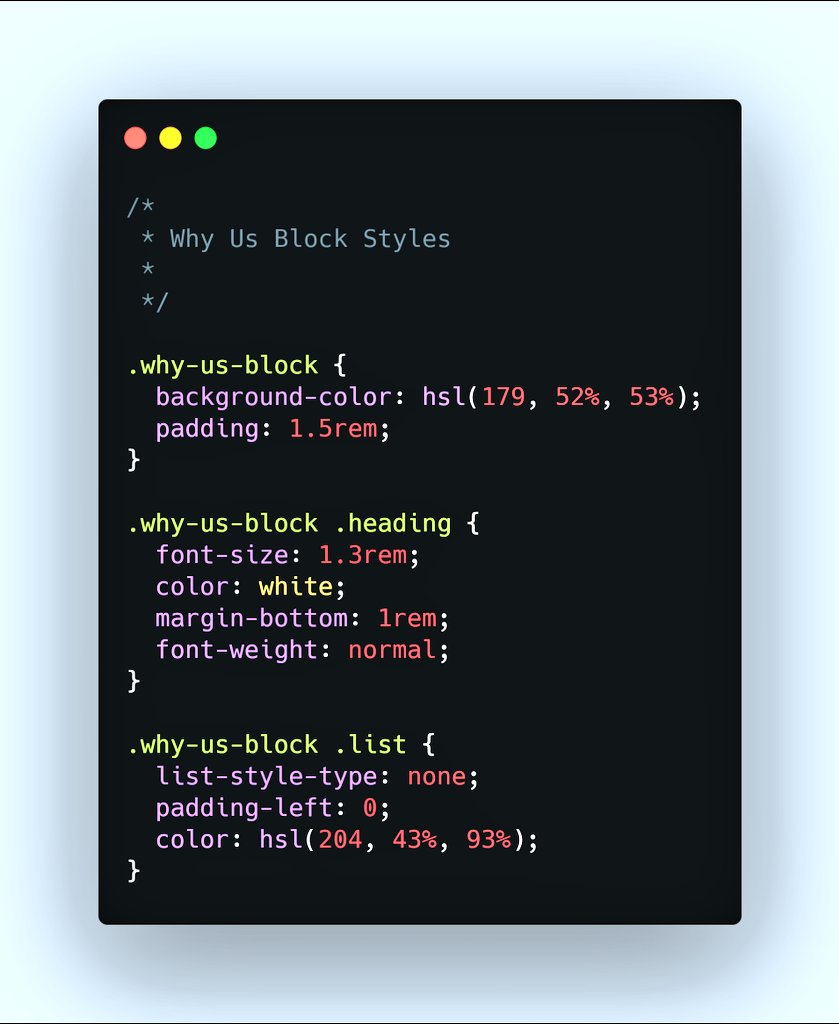
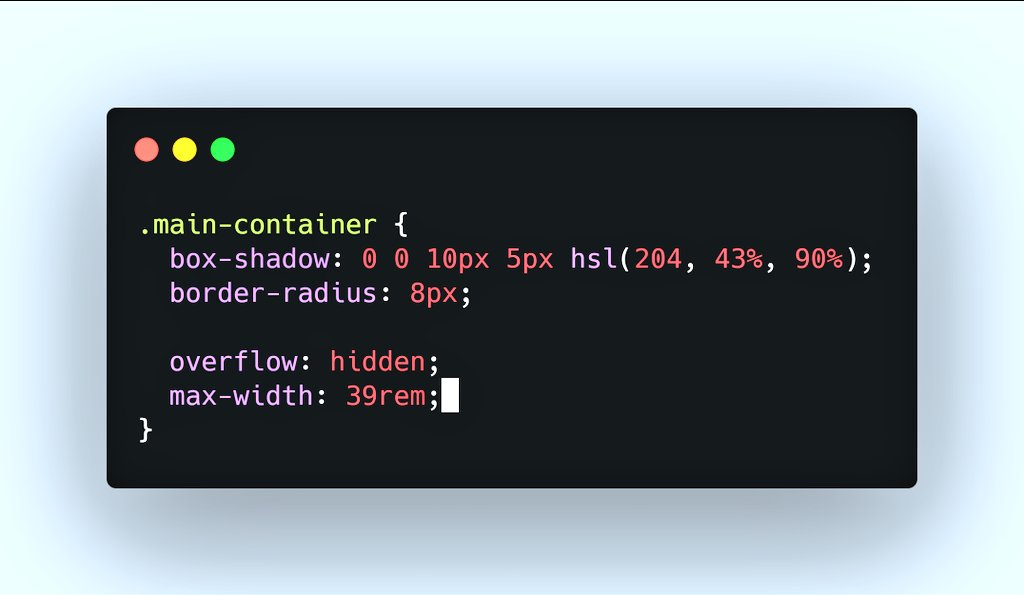
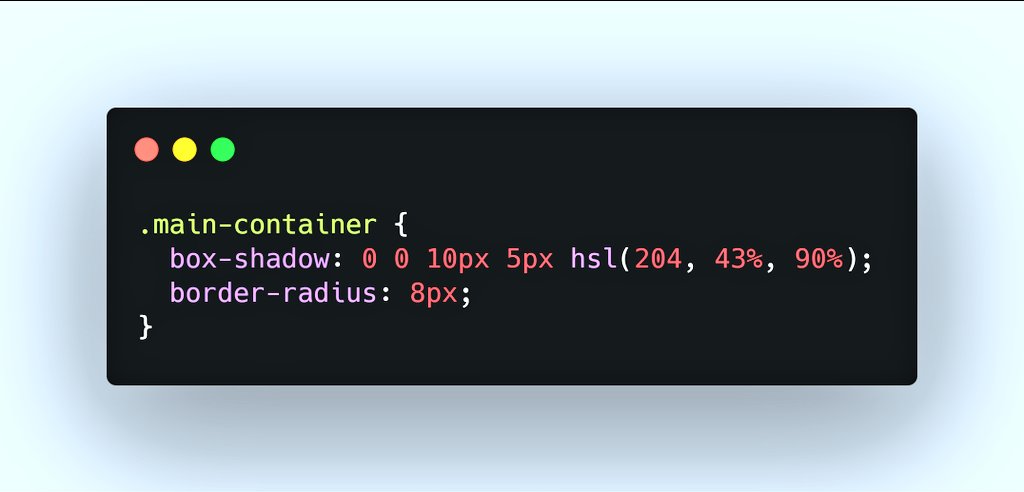
#Styling the Container
NB: Shadows are darker version of their background. Hence, the shadow color is same to that of the root background's.
Tip: To provide a subtle Shadow effect, I reduced the lightness value from 93% to 90%.
#CSS #100DaysOfCode #WomenWhoCode #html




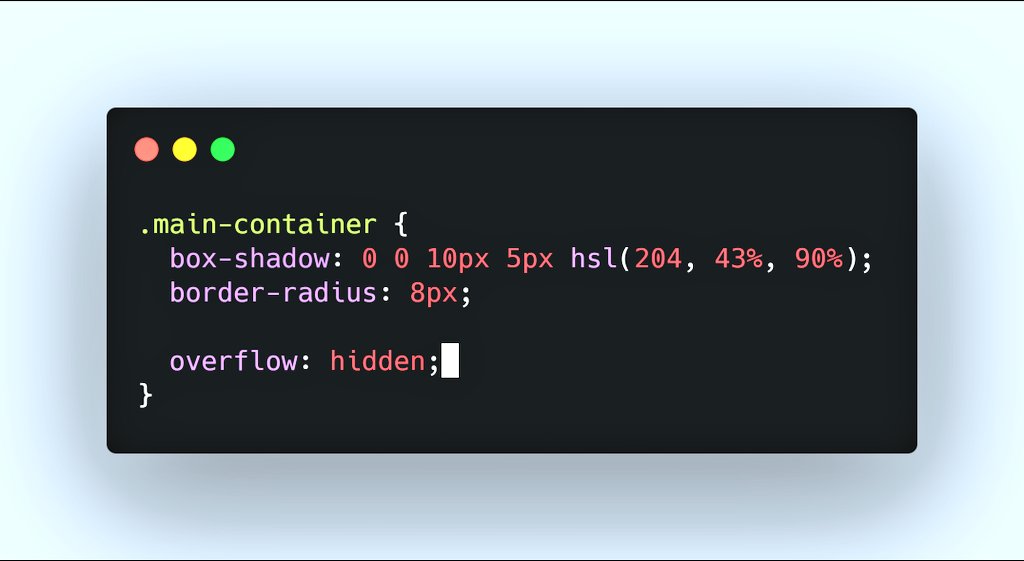
#Fix Overflow
We don't want any child element to go beyond the parent container. For this reason, on the main container, we hide anypart that overflows.
#CSS #100DaysOfCode #WomenWhoCode #freeCodeCamp #HTML #CodeNewbie #webdev #Webdesign


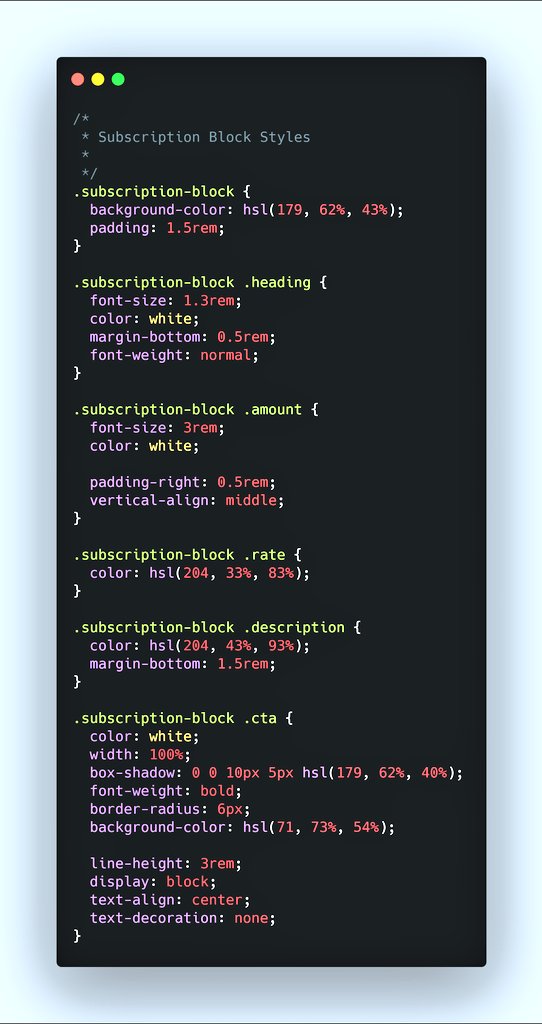
#Styling "Monthly Subscription Block"
NB:
- Heading's font weight has been set to normal just like it looks on mockup.
- Amount's size provided enough space around it. Hence, no need for margin-bottom.
- Call-To-Action used more styles to achieve the mockup's view.




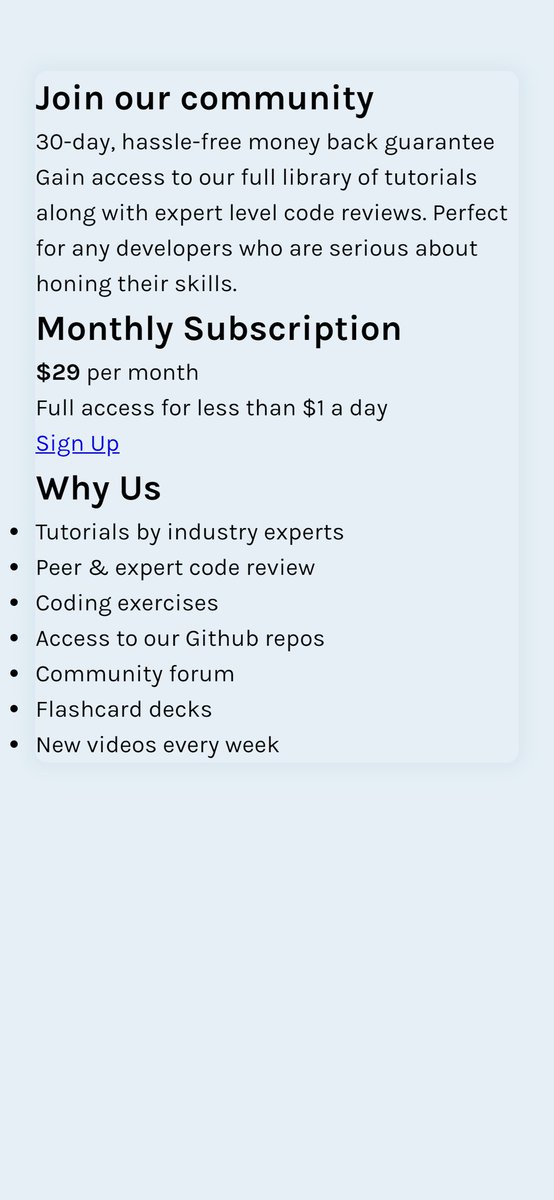
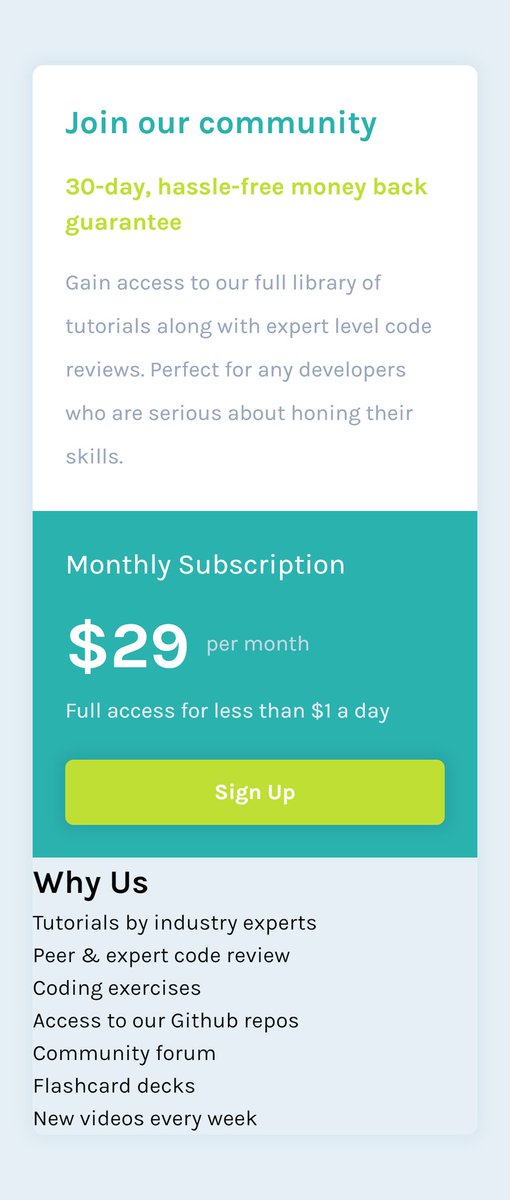
Below is what we have so far.
The #webpage scales to fill the entire screen's width but ends up being too wide.
However, we can tell the #container not to grow beyond a certain #width. (What will this be? Well, Let's take a cue from #typography.)
#100DaysOfCode #CSS
Tip:
For readability, an ideal paragraph should have between 40 - 85 characters on each line.
From our mockup, the paragraph "Gain access to..." is at its 82nd character at ("..review.").
At this point, the screen width is ABOUT 670px.
#100DaysOfCode #WomenWhoCode
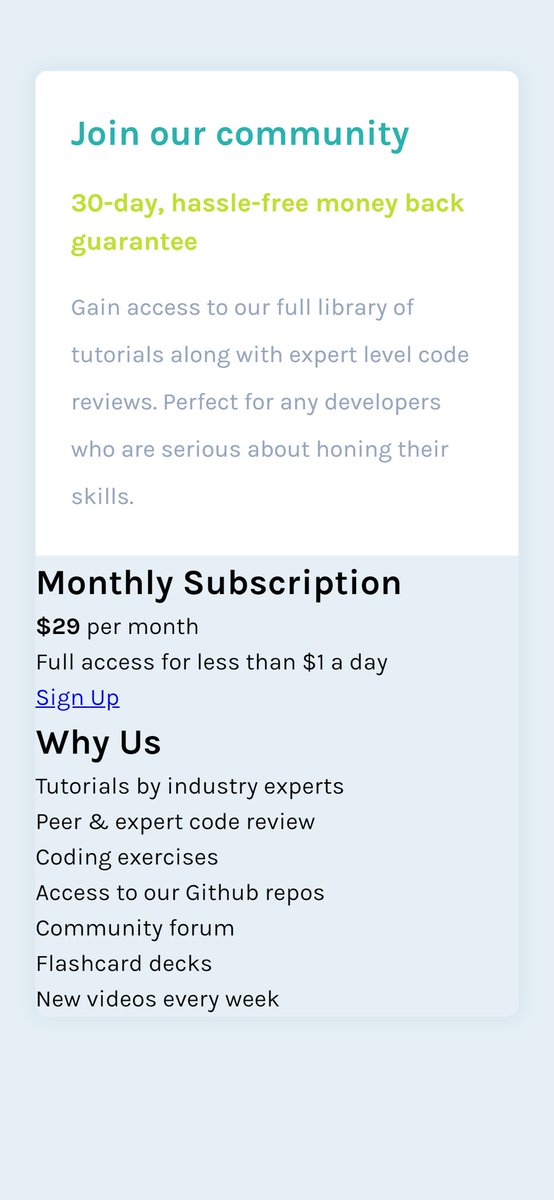
This is how our #webpage looks like now.
#100DaysOfCode #WomenWhoCode #freeCodeCamp #CodeNewbie #Webdesign #webdevelopment #Devs
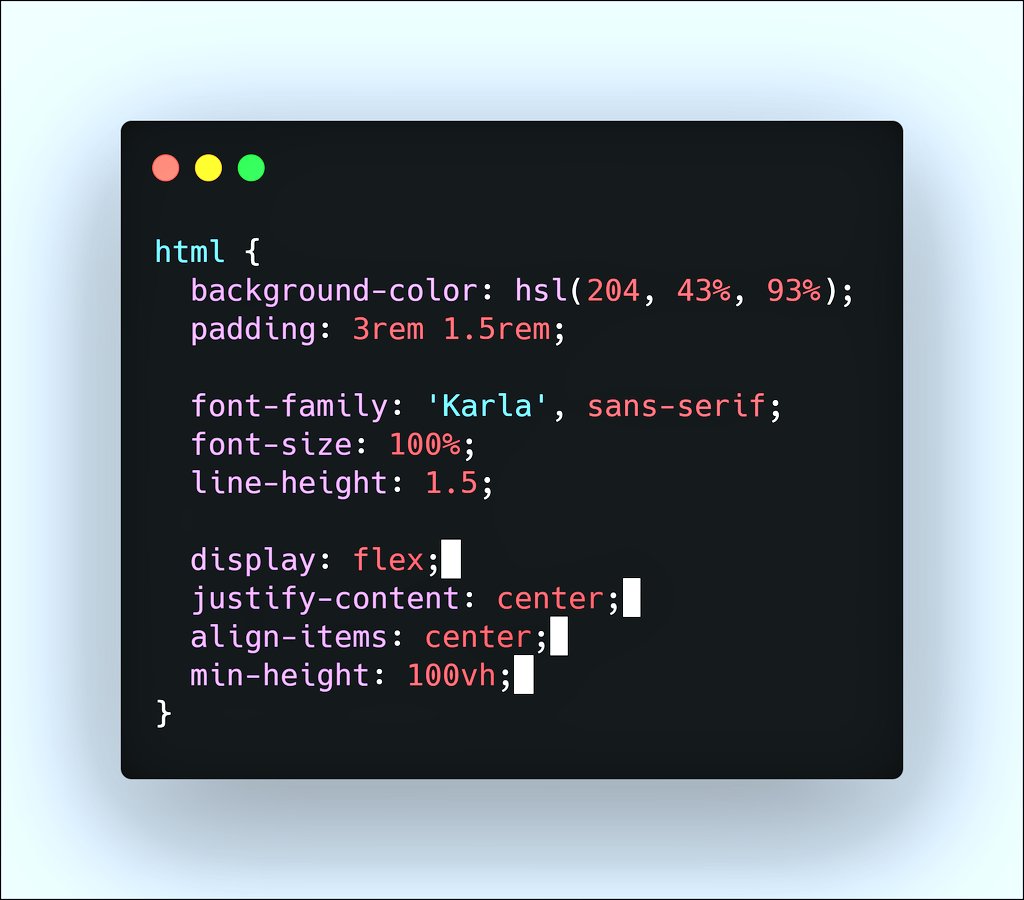
Now, let's center the main container vertically and horizontally using #CSS flexbox.
This is specified in the root container since it's the parent of the main container.
Next post is a video of how our page looks like now.
#100DaysOfCode
#WomenWhoCode
#CodeNewbie

The video below shows how our webpage looks like now.
One more step to go!
#100DaysOfCode
#WomenWhoCode
#CodeNewbie
#freeCodeCamp
#CSS #HTML
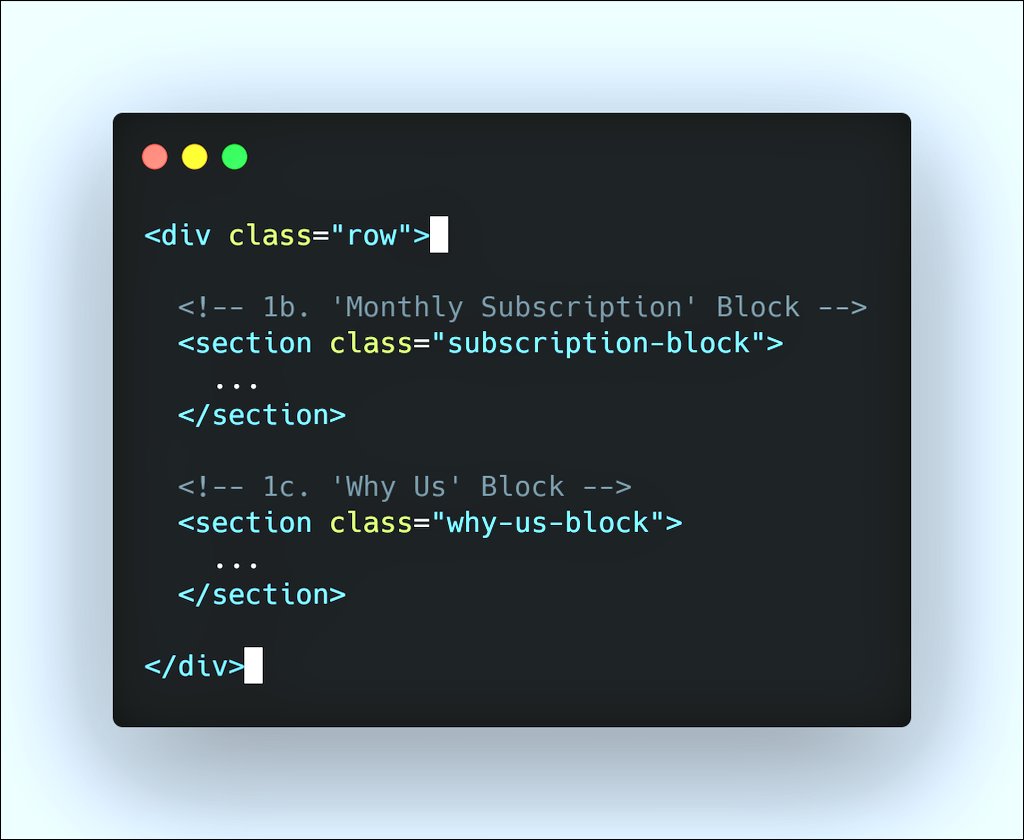
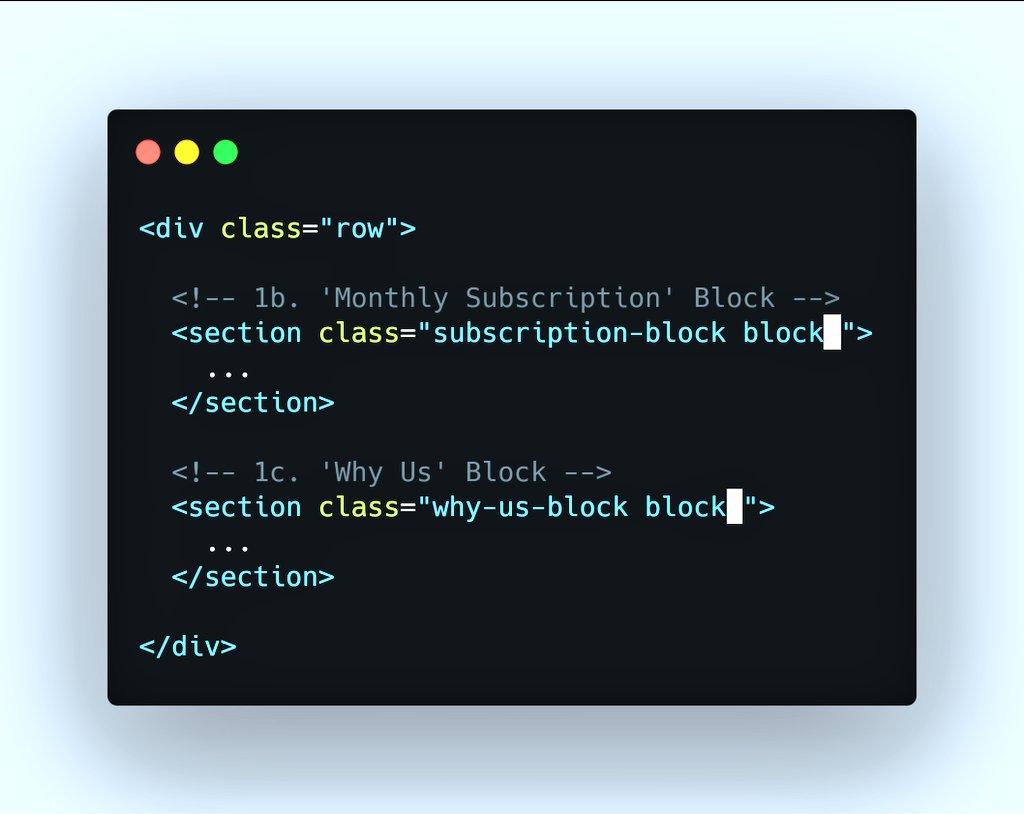
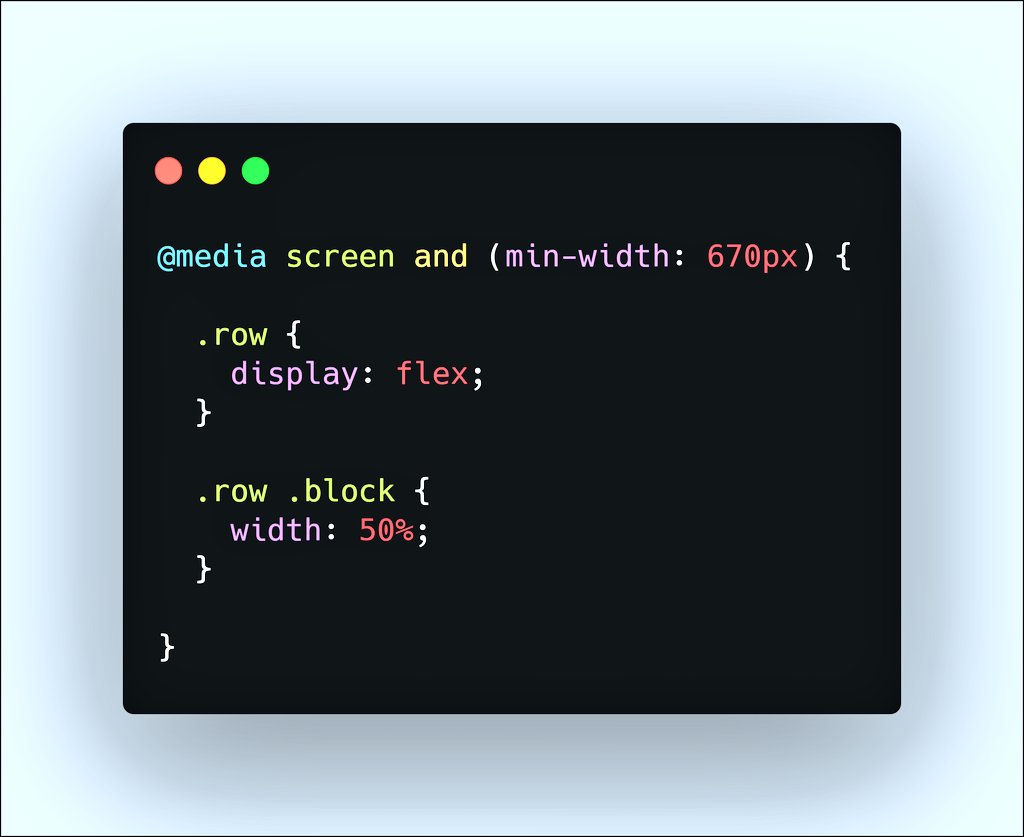
The following steps align both "Subscription" & "Why Us" block on the same row:
1. Wrap both blocks within a row container.
2. Assign each block a classname of "block".
3. Target both blocks at a specified breakpoint (670px).
#100DaysOfCode #CodeNewbie #WomenWhoCode




I hope you learnt something. Thank you for your time.
If you have any challenges or request, do call my attention.
Stay safe.
#100DaysOfCode #WomenWhoCode #CodeNewbie #HTML #CSS #Webdesign