(This is my job)
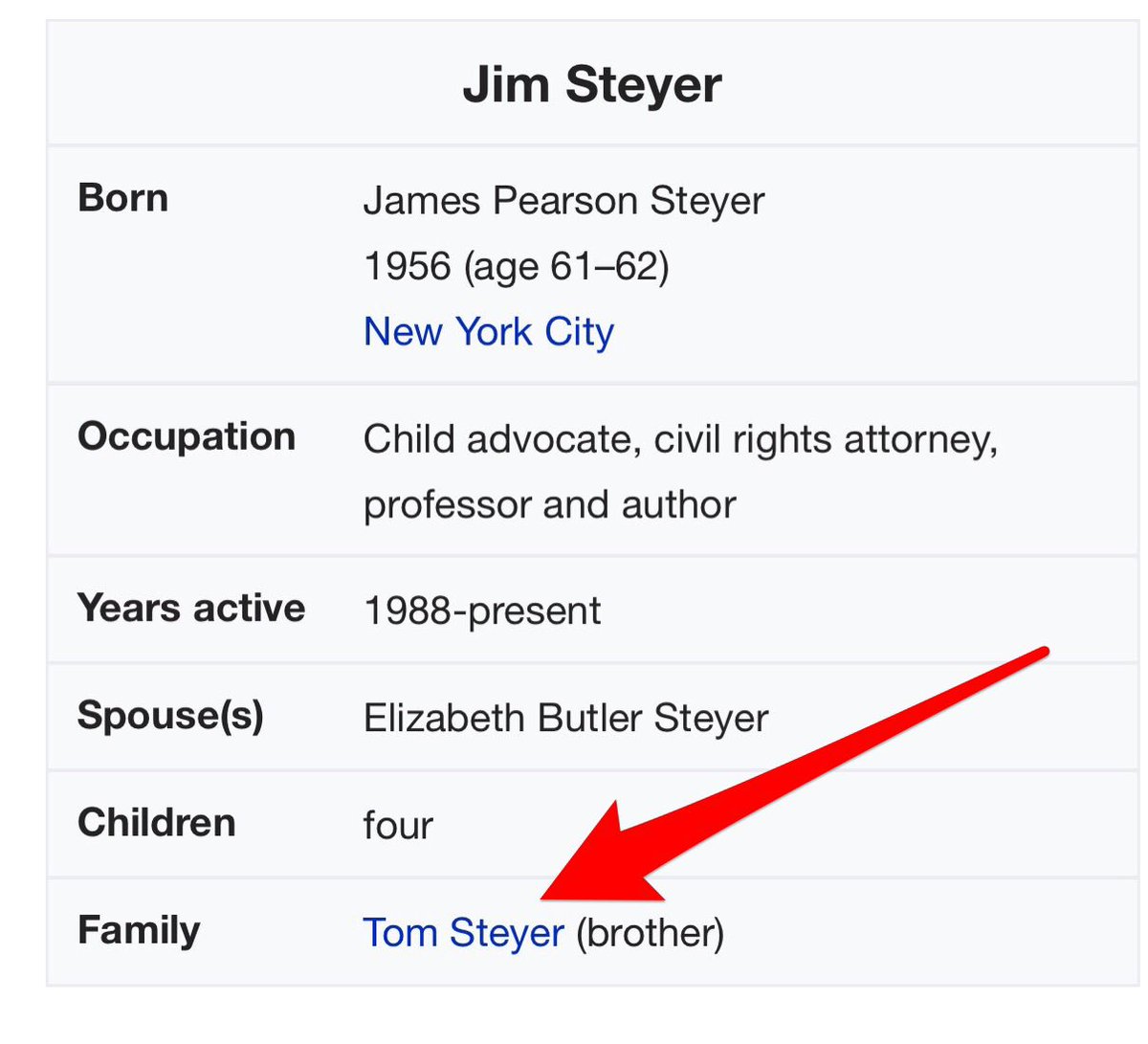
Unhelpful description: Toronto weather forecast
Helpful description: Forecast for Toronto temperatures, showing -18 Celsius today improving to -1 Celsius by Tuesday.

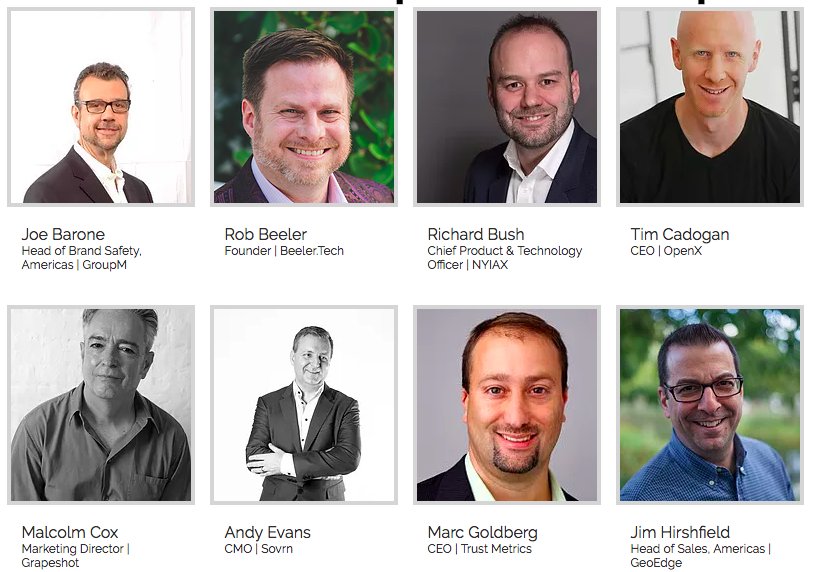
Unhelpful description: headshots of featured conference speakers
Helpful: 8 headshots of featured conference speakers that are all white and male
(Don't @ me, this is to demo intent)

Unhelpful description: staircase with pillar in the middle
Helpful description: a blind man collides with a large pillar that interrupts a handrail going up the middle of a large staircase

tweet: We have a new prime number and it’s 23 million digits long
Description: graph showing length of known prime numbers over time, starting at under 10 digits 1588 and increasing dramatically since mid 1900s to over 10 million digits in early 2000s

description: dogs outside looking around. one dog is looking suspiciously with narrowed eyes at the picture taker.
(if you see your tweet don't feel called out! It's just an example)

Google any of these for examples on how people use them and how to play around with them!