
Web Flow:
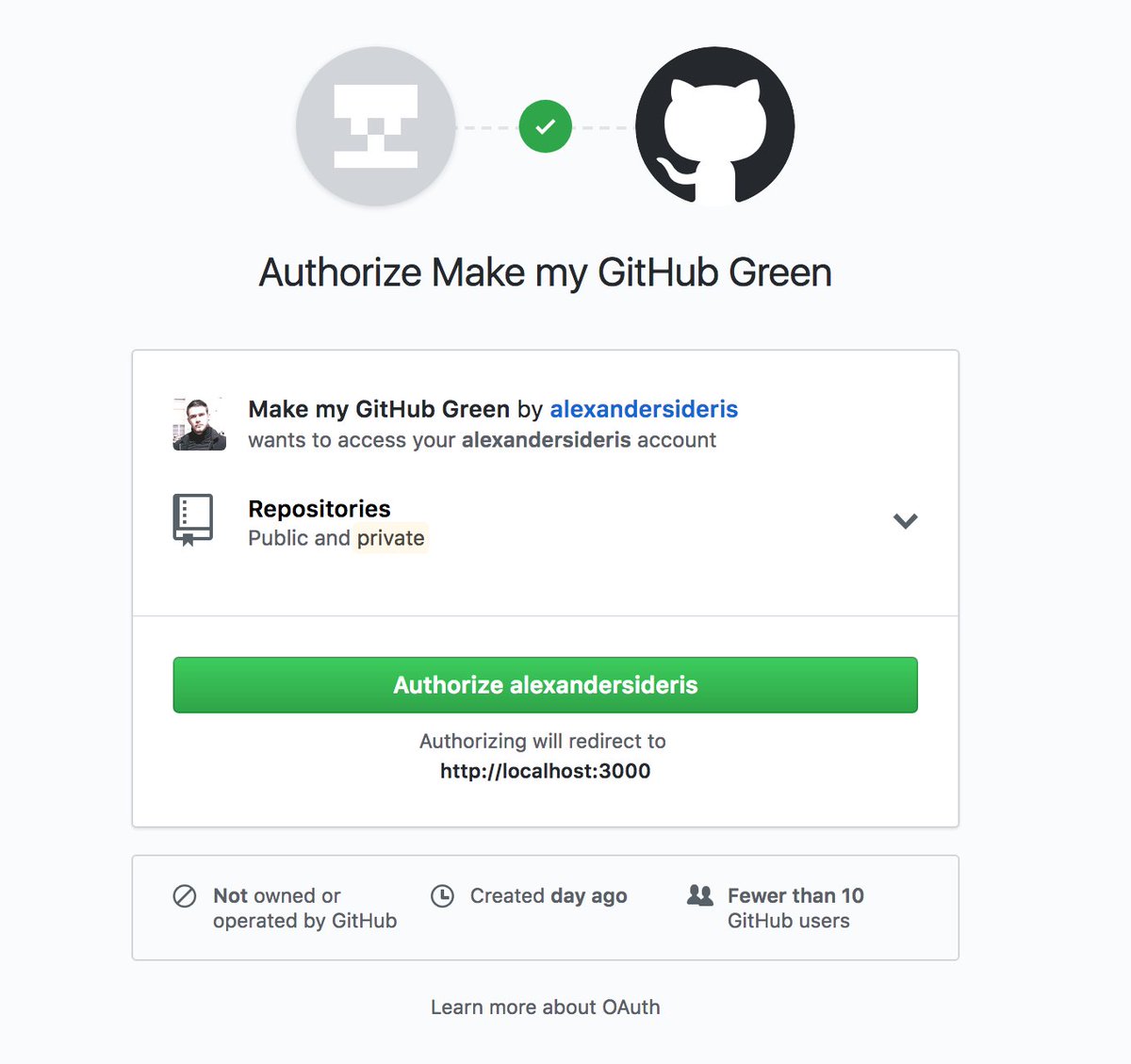
✅ Built basic Auth
✅ When you sign up, I create a new repo for you
✅ I create a new User object for me, consisting of github_username, github_authentication_token, repo_name
✅ I make the first commit
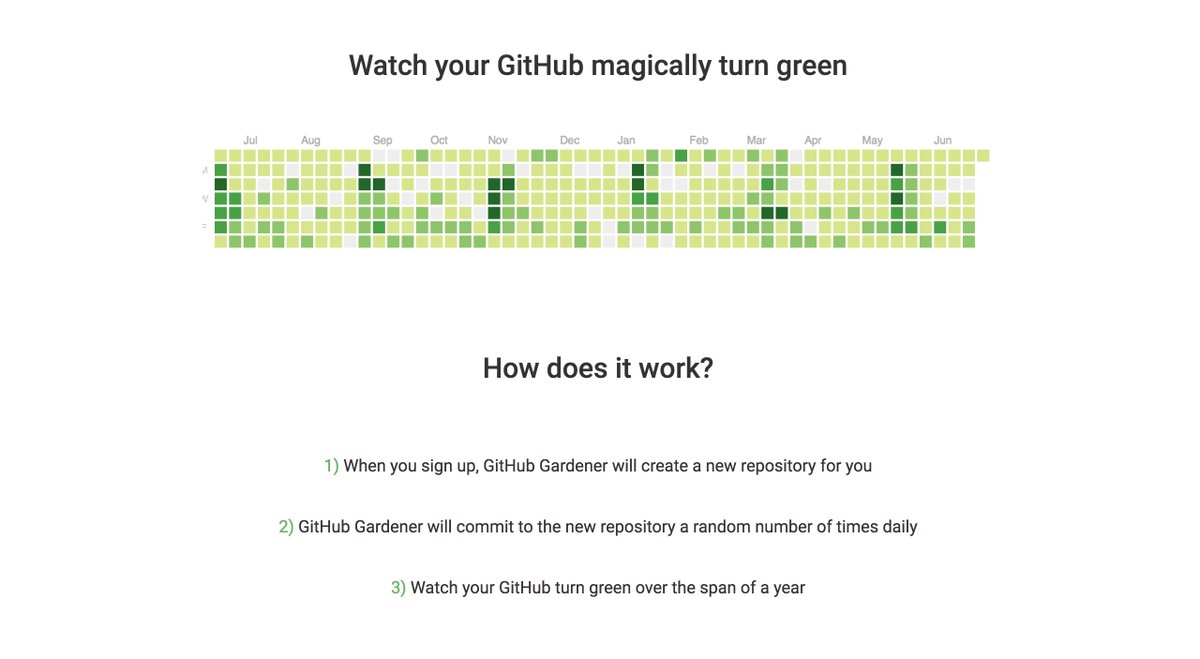
1⃣ Build commit functionality, changing the file of the repo I create
2⃣ Make it into a cron job, so that I can schedule it to run once a day
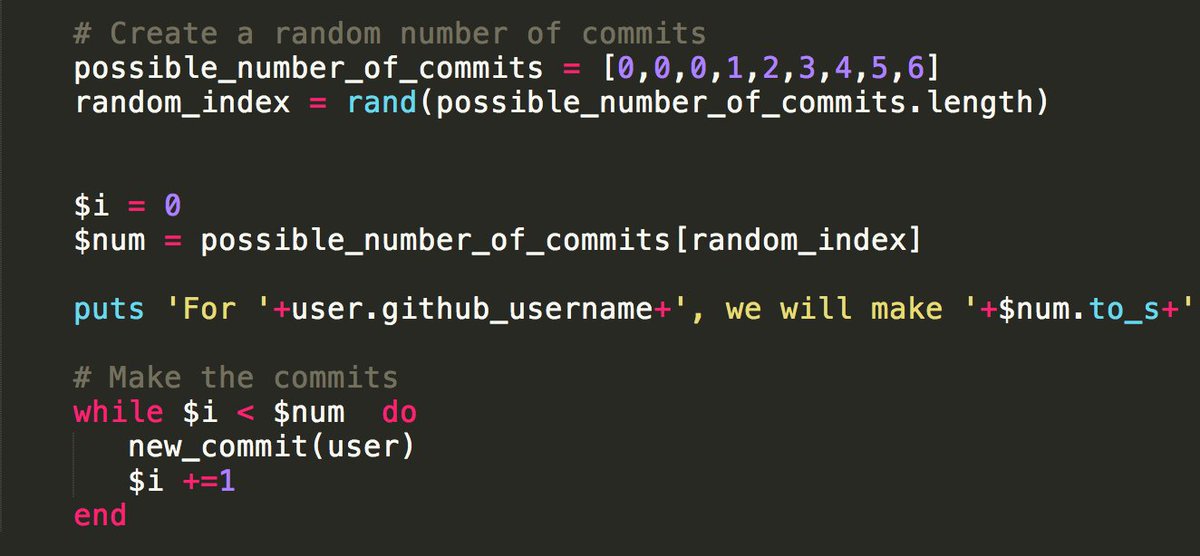
3⃣ Randomize commits of the day so it looks more natural
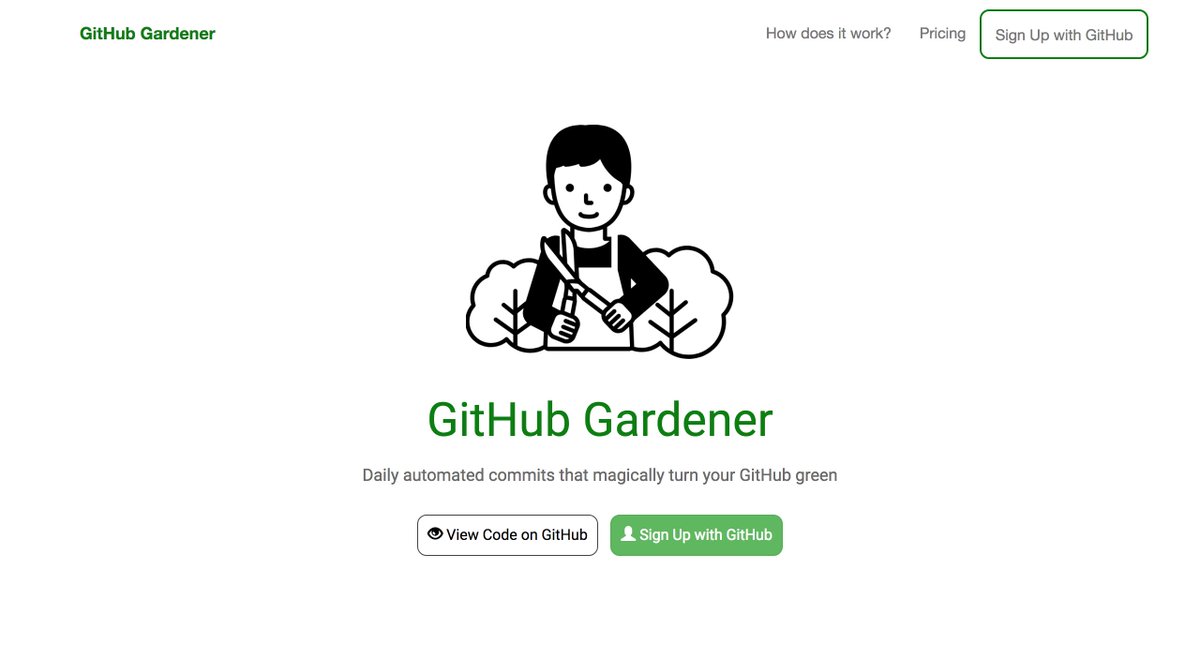
4⃣ Design the website and test on boarding experience
Luckily without needing to write to the file system, eg when creating a file or changing a file. In that case, I can use my favorite hosting service, Heroku. 😃
One of Heroku downsides is file management, you can't just write to the file system
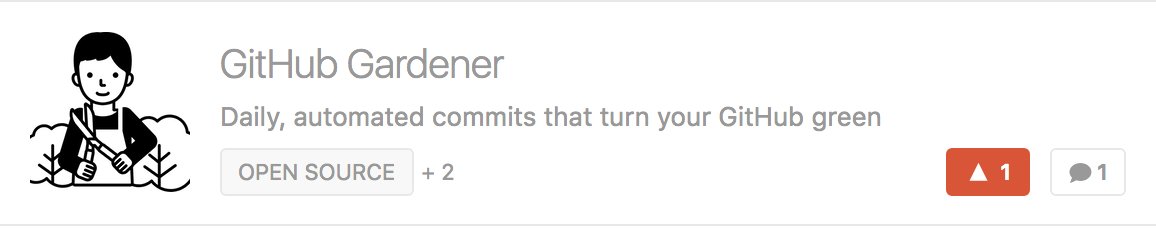
Now I think we are on the final stretch of 'GitHub Gardener'.
Yes... I think that will be the name.. 😂
✅ Made 'daily commits' into a cron job, set up Heroku Scheduler to run daily
UP NEXT:
1⃣ Design
2⃣ Edge cases
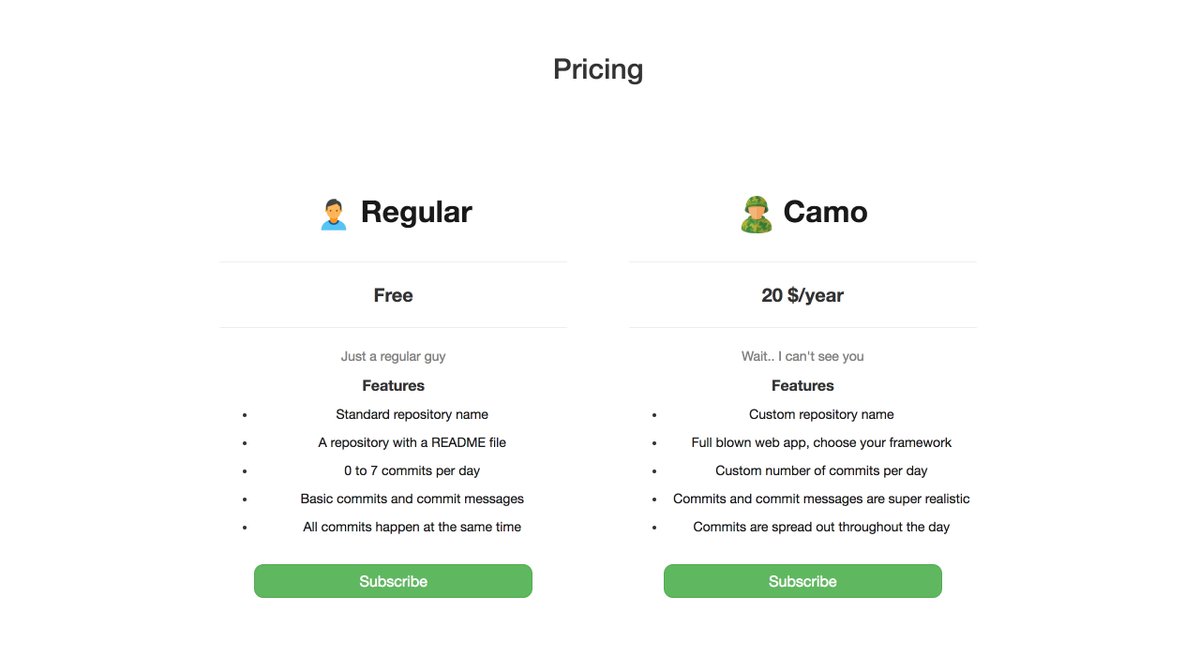
3⃣ 'Paid Tier', which I won't build yet but I want to correctly validate
4⃣ Delete account feature
The tech stack is Ruby on Rails on the back end, Bootstrap on the front end, hosted on Heroku, my editor is Sublime Text 3.

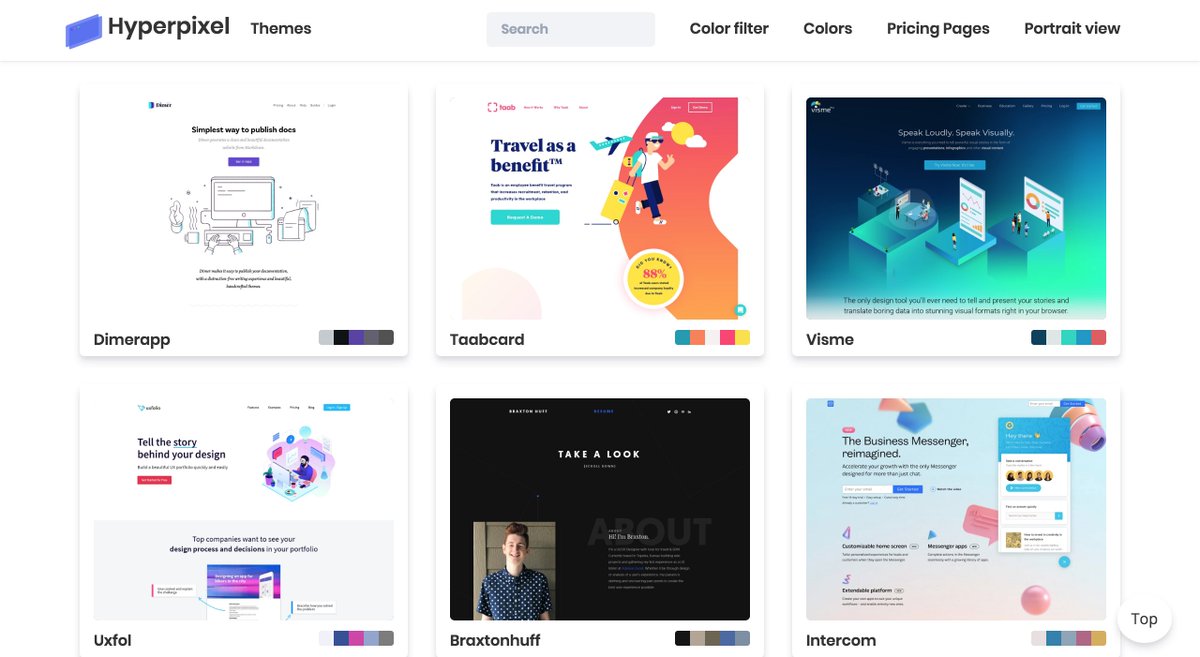
The first thing I do when I design is go to hyperpixel.io to get some inspiration.
It is an amazing and super helpful website made by my friend and fellow maker Leo(@sinequanonh).
Bookmark this and visit when you need ideas for design.

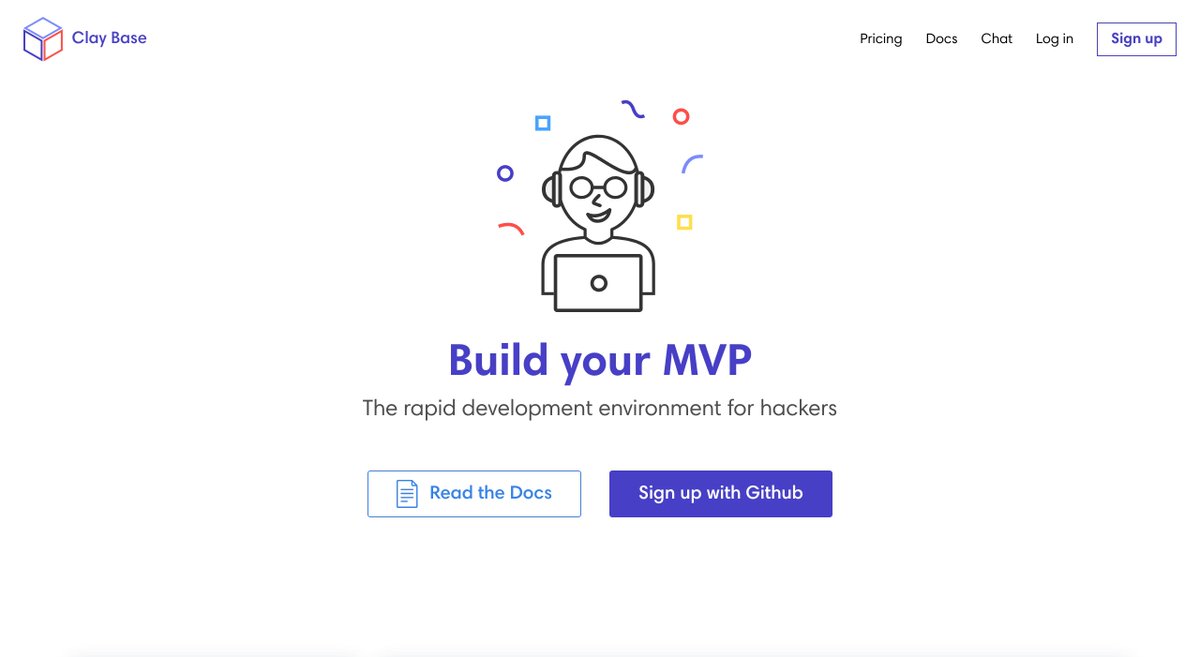
Clay Base (base.run). Found this one on hyperpixel.io
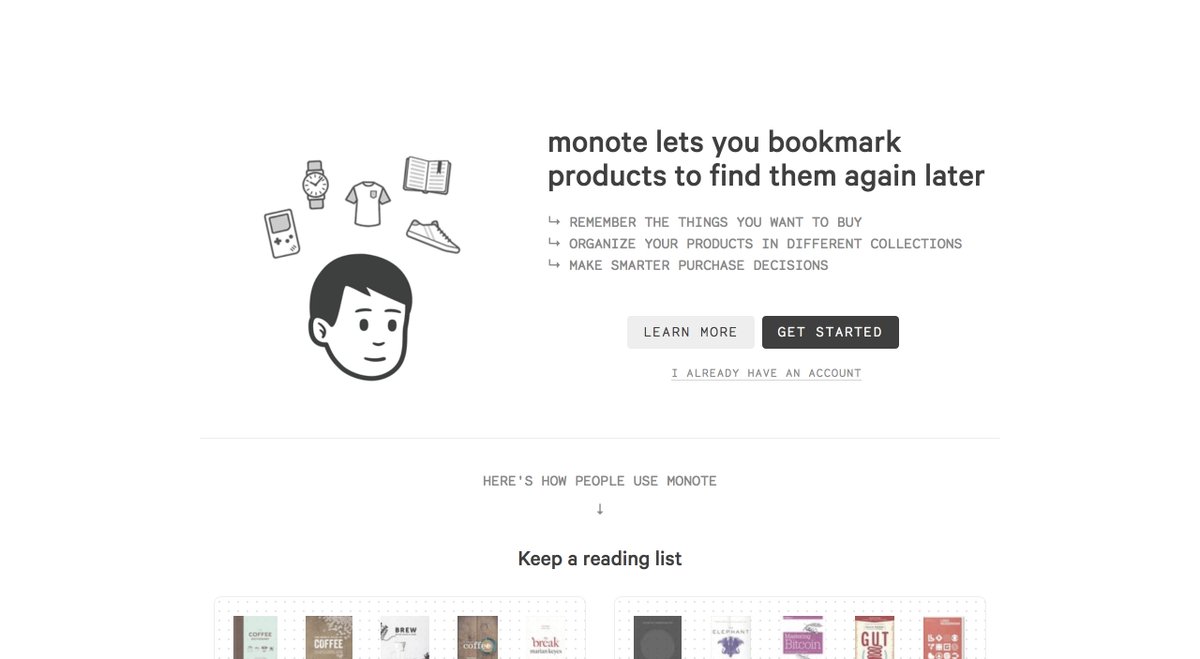
Also monote.io, made by fellow WIPer @lehrjulian. Found this one from @wipchat.
Both minimalistic. 💙


🎵 You're simply the best, better than all the rest 🎵



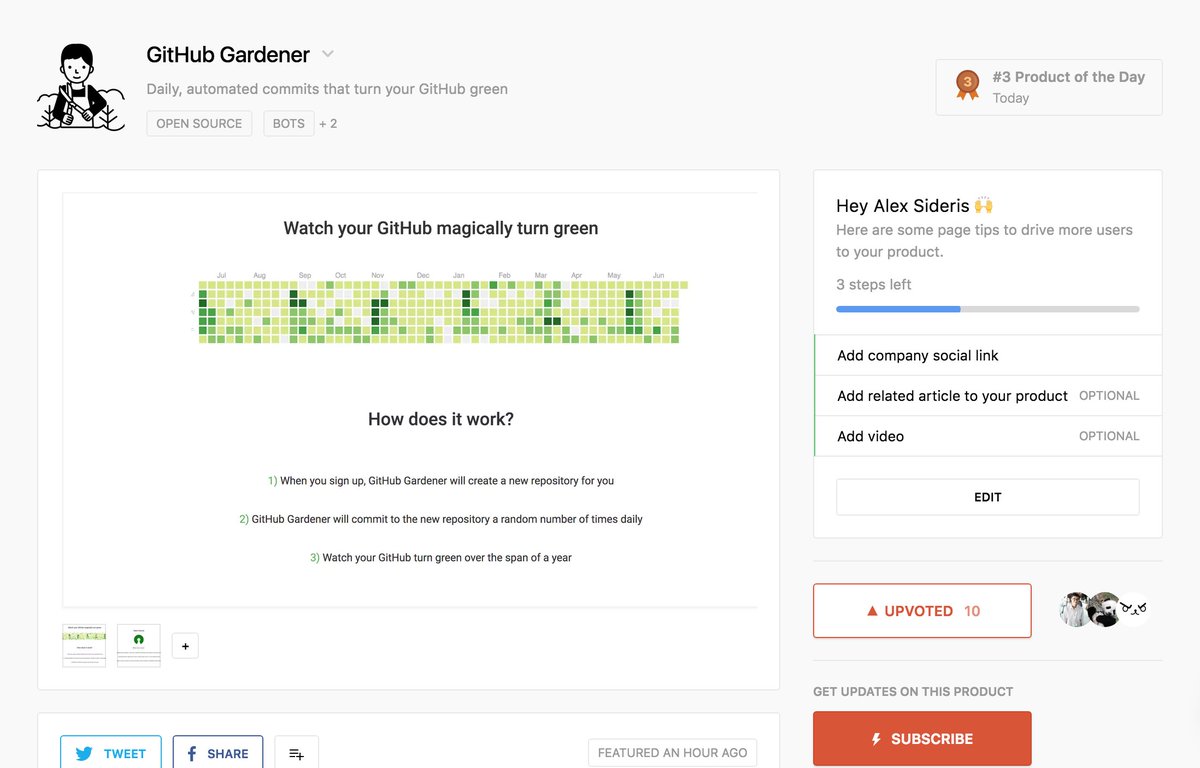
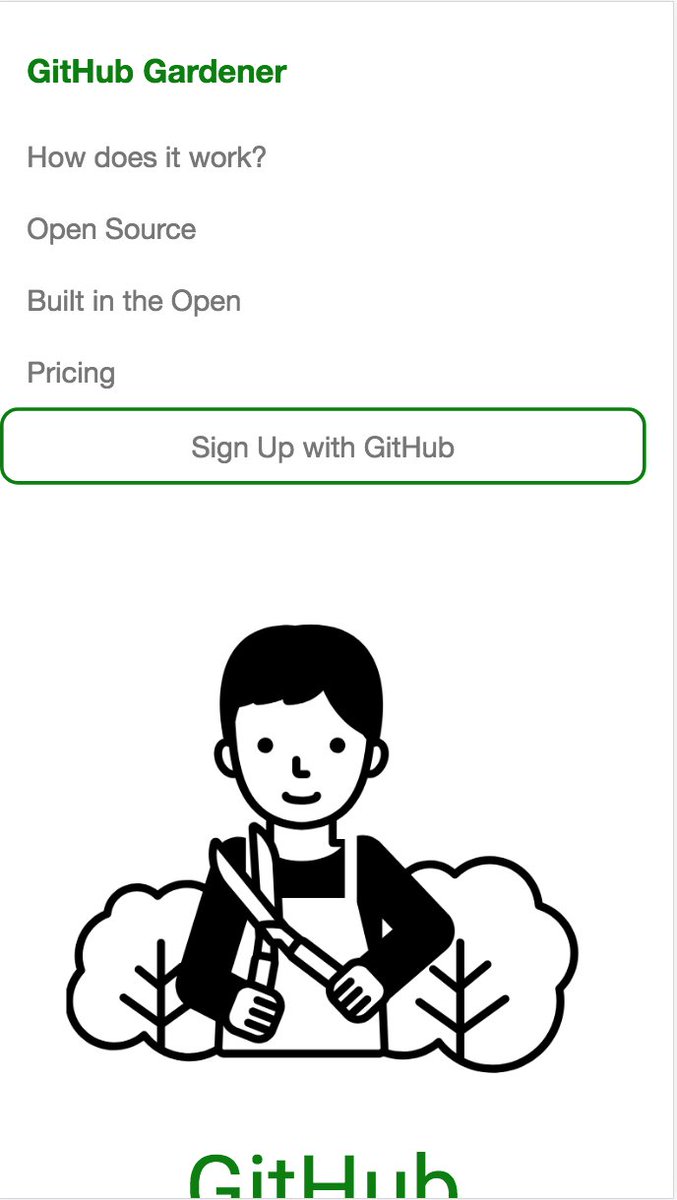
Added 'How does it work' and 'Pricing' sections.
Of course I didn't build the premium version but although it is a stupid idea I want to validate it correctly. Nothing worse than a false positive.
I just came up with the paid version features now... 😂


TODO:
1⃣ Add 'Open Source' section on homepage
2⃣ Build 'Success page' when user signs up
3⃣ 'Delete account' feature
4⃣ Make Responsive for mobile
5⃣ Add google analytics
6⃣ Buy domain. I always buy the domain AFTER I am done
✅ Added 'Open Source' and 'Built in the open' sections on homepage
✅ Build 'Success page' and 'Deleted account' pages
✅ Delete account feature
✅ Bought domain
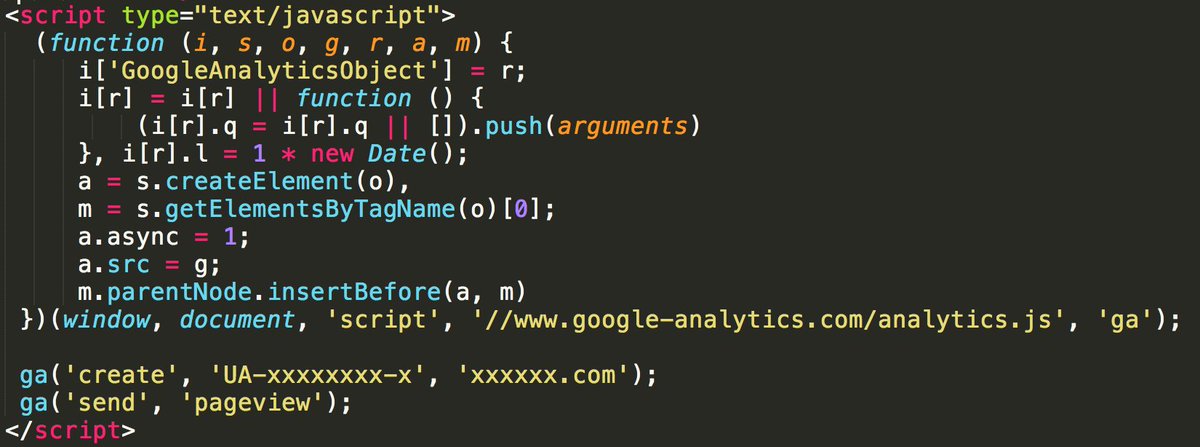
1⃣ Add GA
2⃣ Add email box for people interested in the premium version. You have to get some kind of commitment, even if it is small.
3⃣ Test Test Test 🤞🤞🤞
4⃣ Maybe if I have time and am not bored make responsive for mobile
Less than 10 lines of code!
I lost some time cause I have @DuckDuckGo enabled on my machine and it fucked it up for me a little. I had to disable it in order to work for me.
Now it's back on of course, I want my privacy back! 😂

It rings each time you have a user on your site. It's kinda addictive though.
The pressure is real! I really want to follow up on my promise to launch this week, that means tomorrow and I am on fire right now! (By my lazy standards 🤣)
No greater motivation than pressure 👊
Many flaws, but not complete dog shit. Just the way I like it 🤣
I'm really battling my perfectionism on this one

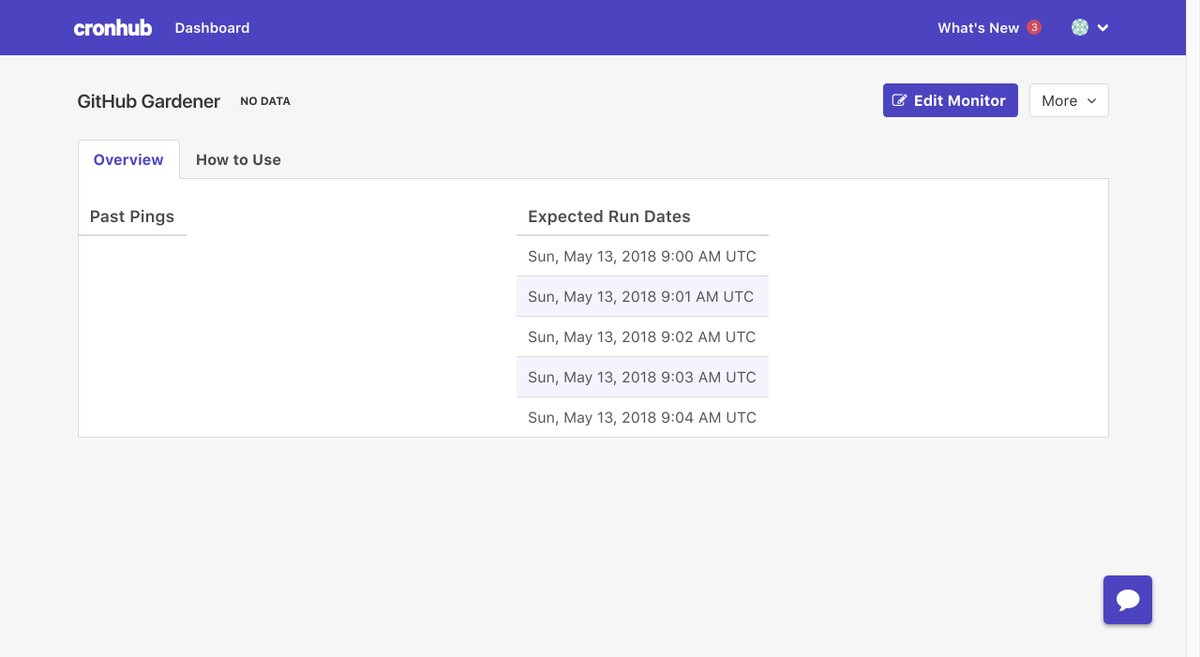
This is a good excuse to use a tool I wanted to try out.
I will monitor the daily commit task with cronhub.io, made by fellow maker @tiggreen.
I love supporting and using products made by solo makers, OBVIOUSLY!
We are dangerously close to launch!

Off to bed, sleep for 4 hours, have to be ready at 00:00 SF time, that's in 6.5 hours.
Tomorrow:
1⃣ Articles for IH, WIP
2⃣ Initial comment for PH
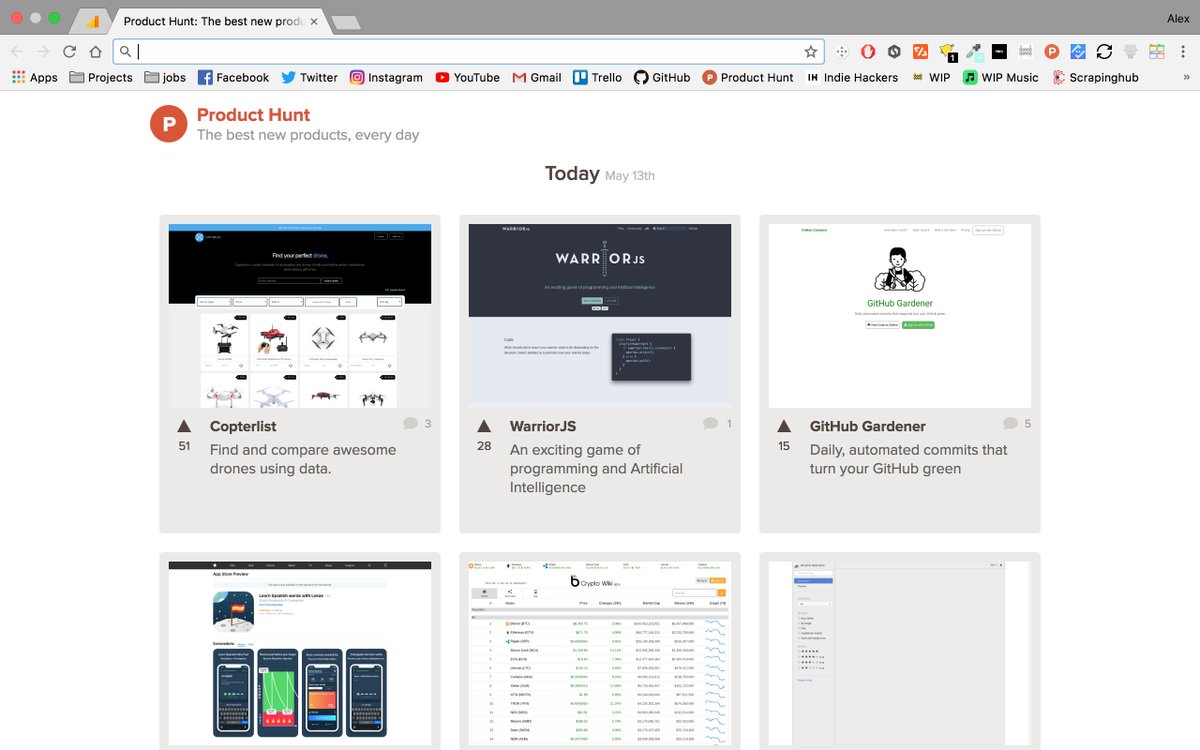
3⃣ Launch on PH, hopefully get featured. Also WIP
This is crazy, woke up this morning, Launch Day, and I can't push changes to Heroku.
I don't know WTF is going on, but I am not postponing this launch, we will go all or nothing. James Bond style. 😎
Everything is working fine though by the looks of it.


But... I am on yesterday's page.. 😟
I posted at 9:59, I think I fucked it up 😅

My second ever product on PH 💙
I did as I promised! Went from idea to launch in a single week! Feels good.. 😀
producthunt.com/posts/github-g…
Back end: Ruby on Rails
Front end: Bootstrap
Hosting: Heroku
Editor: Sublime Text 3
Design Inspiration: hyperpixel.io, by @sinequanonh
Cron job monitoring: cronhub.io, by @tiggreen
Image hosting: @imgur
Logo: @logomakr
Analytics: GA with Startup Bell(producthunt.com/posts/startup-…)
Domain name: @Namecheap
Motivation: This twitter thread
Fuel: Coffee
Up next:
1⃣ Write @IndieHackers post about this product and the journey
2⃣ Write @wipchat article about this product and the journey
3⃣ Possibly launch on Reddit and Hacker News