drafts.csswg.org/css-flexbox-1/…
(this describes the "why" of that: blog.atomist.com/whats-lurking/)
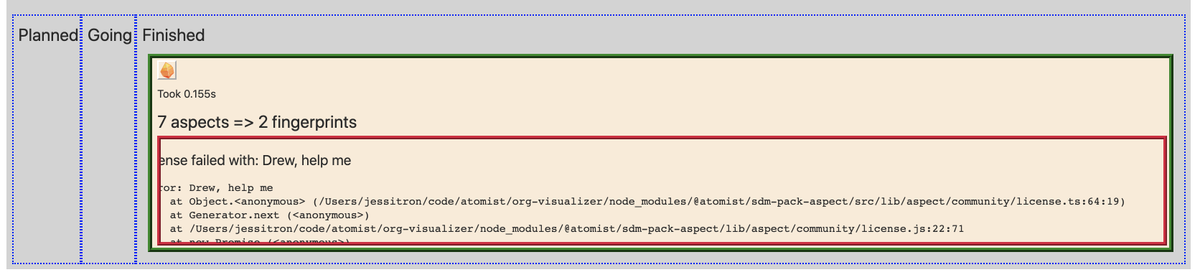
This looks fine when the analysis is in process:
github.com/atomist/sdm-pa…

block - for documents (think, newspaper-like)
inline - for text
table - for tables, yeah
positioned - for screwing with stuff that the others don't cover, good luck with this
what block has that flex doesn't: newspaper-centric stuff like floats and columns.
what flex has that block doesn't: web-app-centric stuff like ways to distribute space and align things.
hadn't thought about that before.
‘display: inline-flex’ makes a containing block with the same formatting inside, but from the outside it works like ‘inline-block’.
Text between items gets wrapped in a box, unless it’s just white space.
Unless it’s out of flow. Absolute positioning is relative to the flex container (but let’s not).
There’s something interesting you can do with ‘margin: auto’ - like, make that margin suck up space. Weird, since that’s usually the default.
That is, if your flexbox is a row, and you collapse its tallest item, the row will still be tall enough to hold it.
If this is your important flex item, set yourself a min-width (if this is a row) or min-height (if this is a column).
Or use ‘column’ to go in the direction of blocks (downward, for English) or ‘column-reverse’ for backwards (up).
(Or ‘wrap-reverse’ but that’s weird)
The default is zero, so set it to negative to make a flex item sooner, and positive to make it later.
Assuming this one is a row:
‘Width’ matters on the flex container,
But on the flex items ‘width’ is ignored. It’s all about the ‘flex’.
‘Flex-grow’ is about, when we have extra space, how much do yu get, relative to your siblings?
‘Flex-shrink’ is about, when there’s not enough room, how much do you squish, relative to your siblings?
Wow, that’s confusing.
Or you can set ‘flex-basis’ to ‘auto’ and then it uses ‘width’
... which is the default so maybe it works ok?
My columns become flex items.
I remove 'width:30%' to let them flex, and this looks nice:
@drewmcau reveals the secret. My contain-the-error-text box here had overflow:scroll, but the flexbox grew to hold its whole width.
Drew put overflow:scroll also on the flex item (parent of the box I wanted to scroll) and that gave flexbox a clue. It works now: