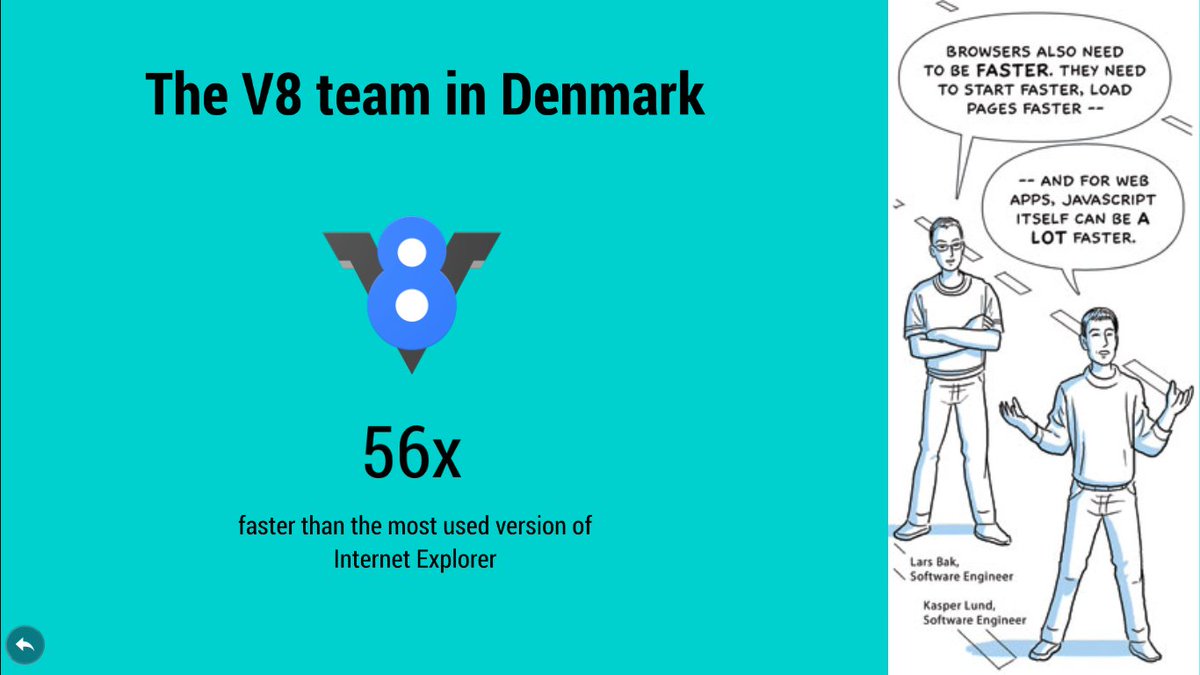
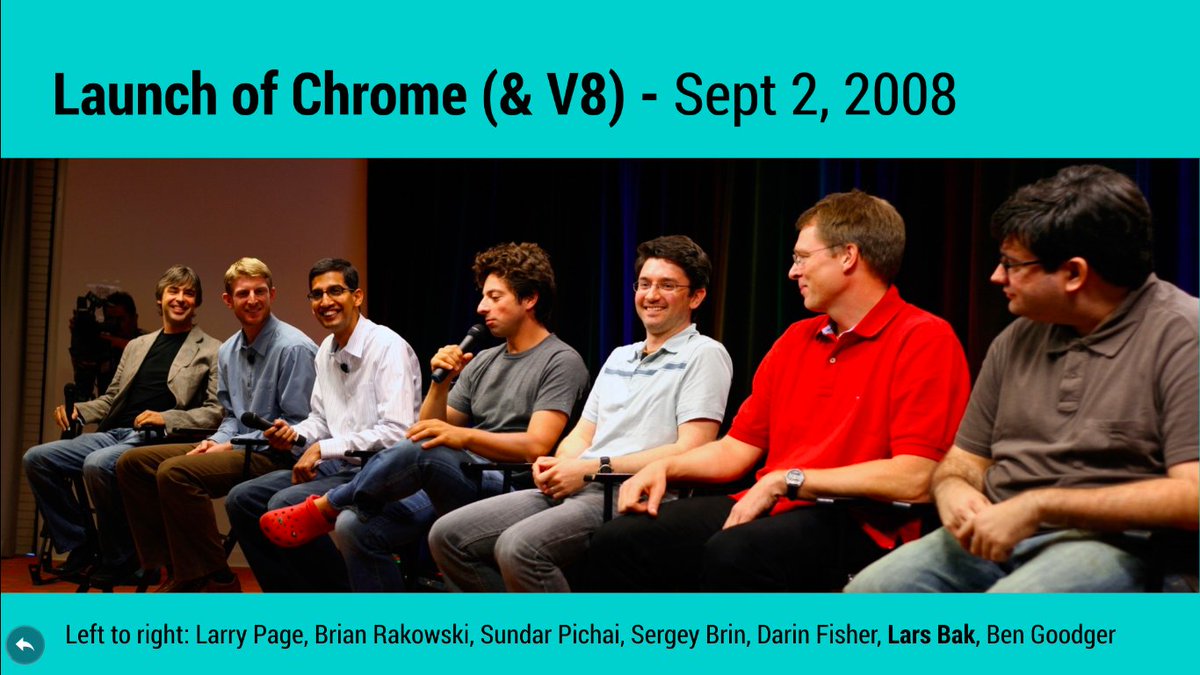
1. Lars Bak+team
2. Jordan Walke+team
3. Eric Seidel+team
(1/38)


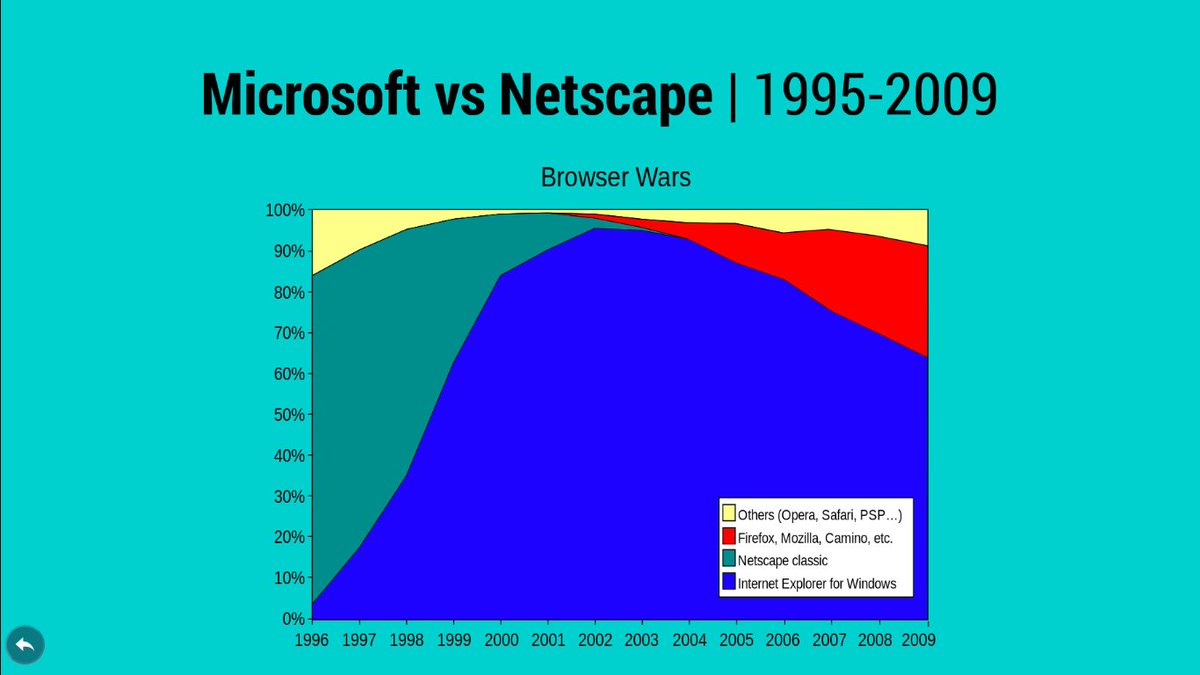
P.S. IE launched a similar one called JScript leading to sites often only supporting IE/Netflix. (4/38)

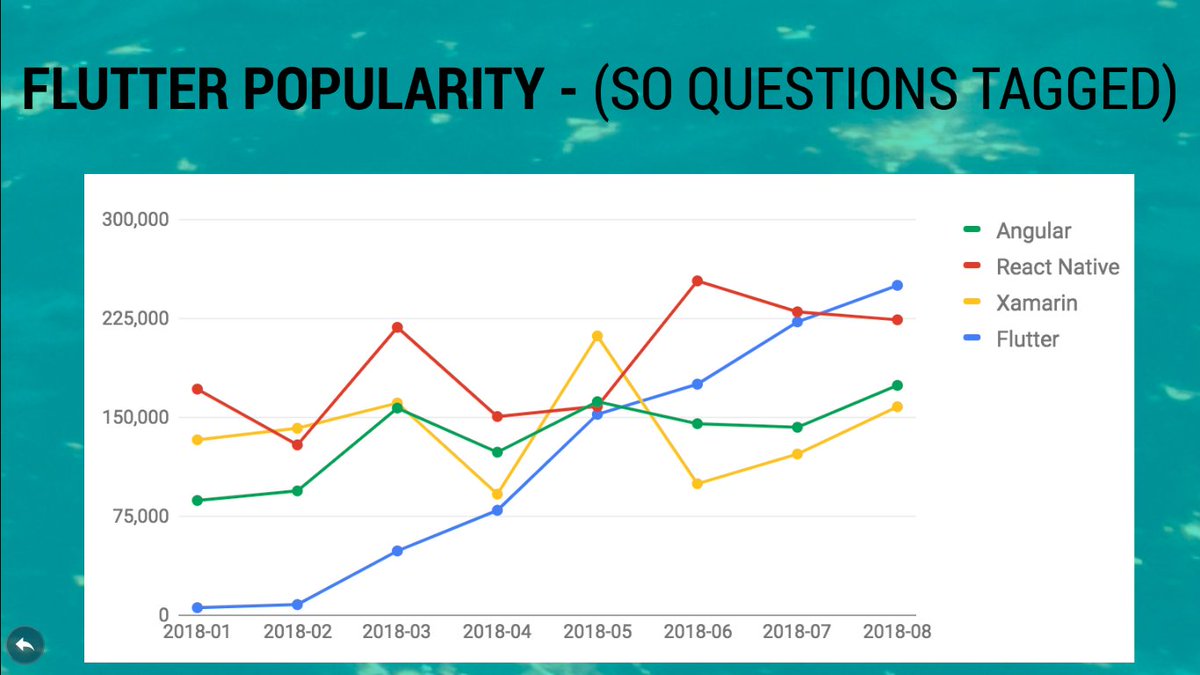
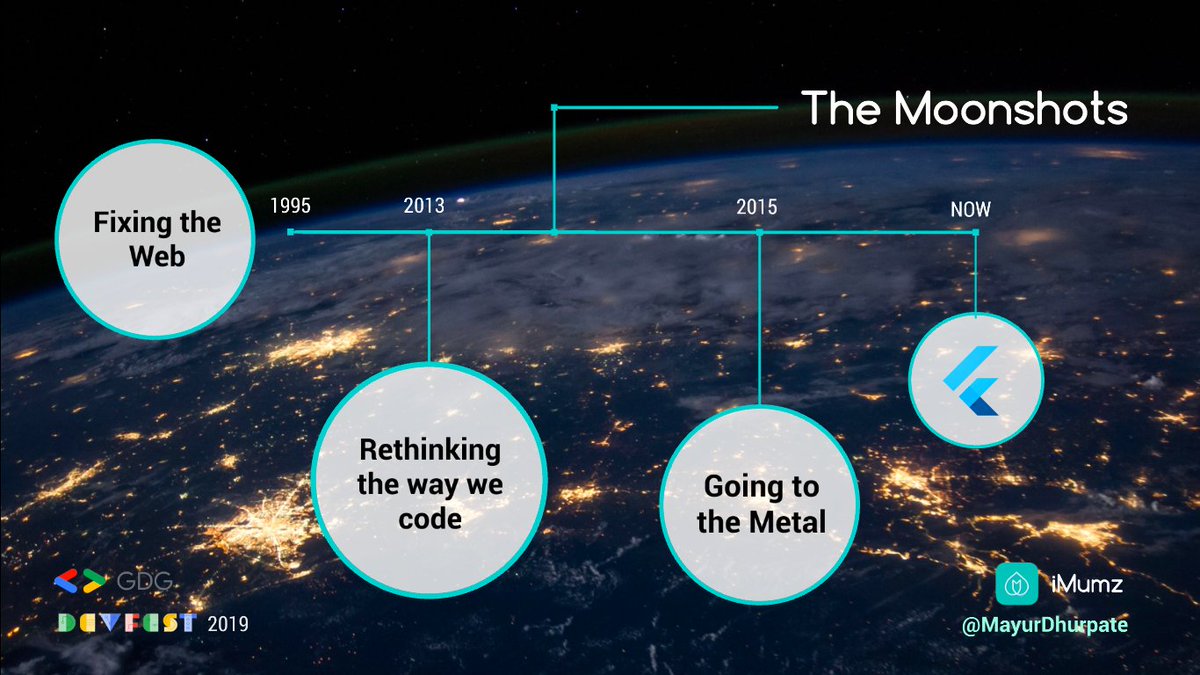
P.S. We'll get to Flutter soon.




(11/38)
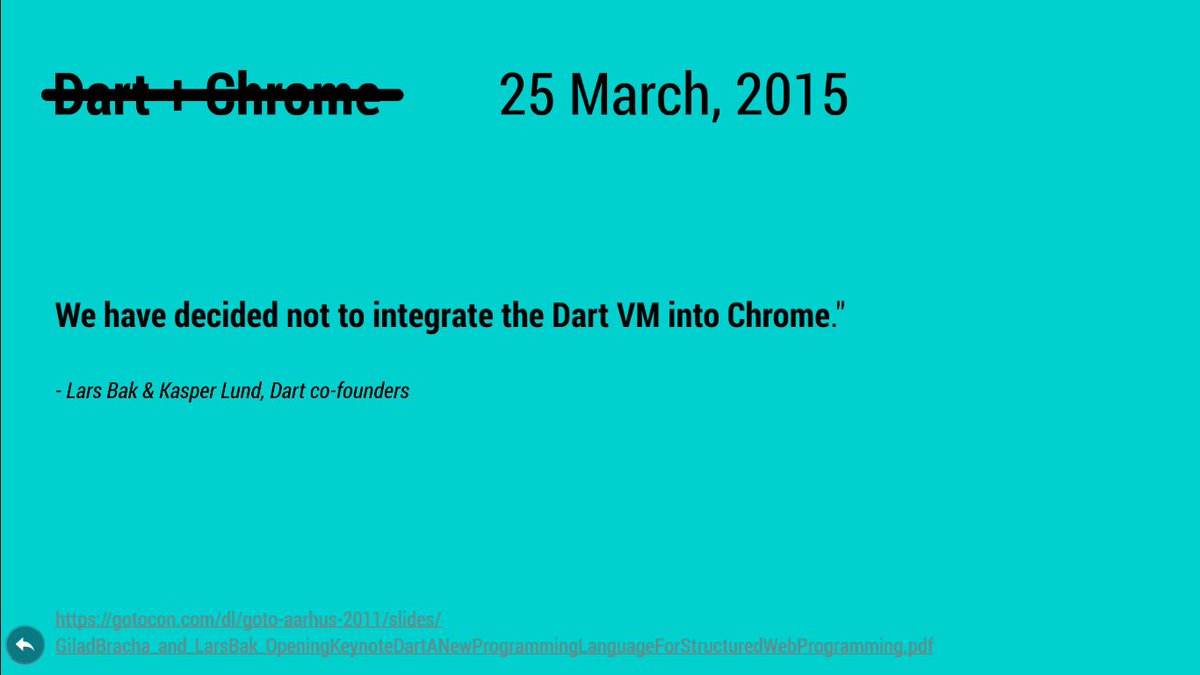
news.dartlang.org/2015/03/dart-f…

We'll come to Sky again in later tweets. (12/38)

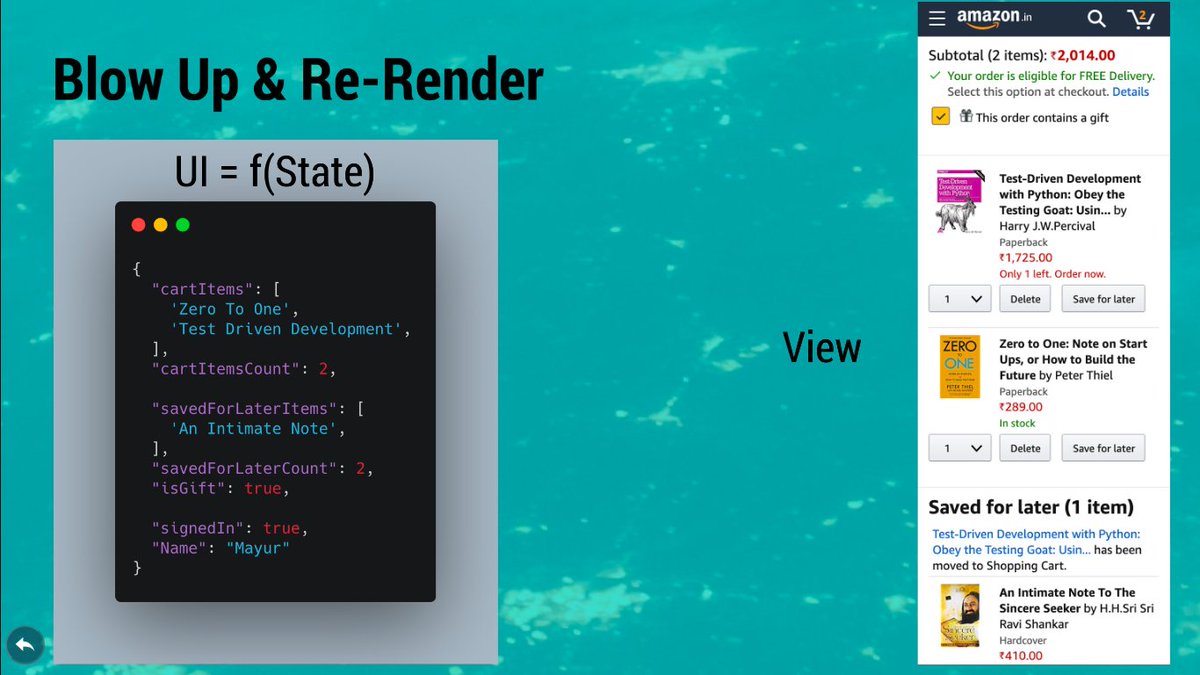
As @fb_engineering was building one of the most complex web apps to date, they faced a lot of challenges in structuring it and keeping it performant. @jordwalke built a new Javascript UI framework, FaxJS to solve these issues. (13/38)

In @jsconf 2013, Pee Hunt introduces this incredible new programming paradigm to all: (14/38)





P.S. Read this wonderful article flutter.dev/docs/get-start… for more details.
(35/38)

(36/38)

(37/38)