All connected components (that call useSelector) will automatically get the new state
This is treated like props or state changing - useSelector will automatically detect changes and React will re-render the component
🎉 TADA!
@codesandbox link:
codesandbox.io/s/redux-count-…
Redux can be used in much more complex ways, but the core is always:
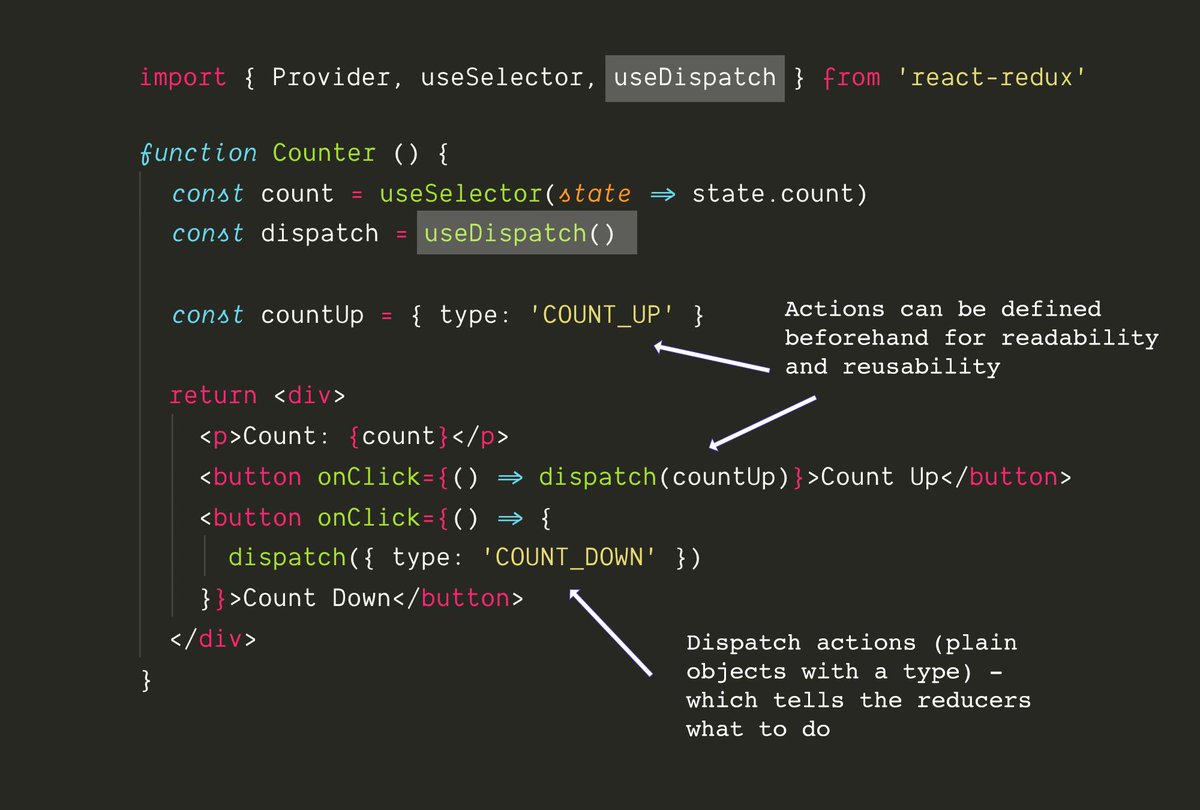
1. dispatch an action to the store
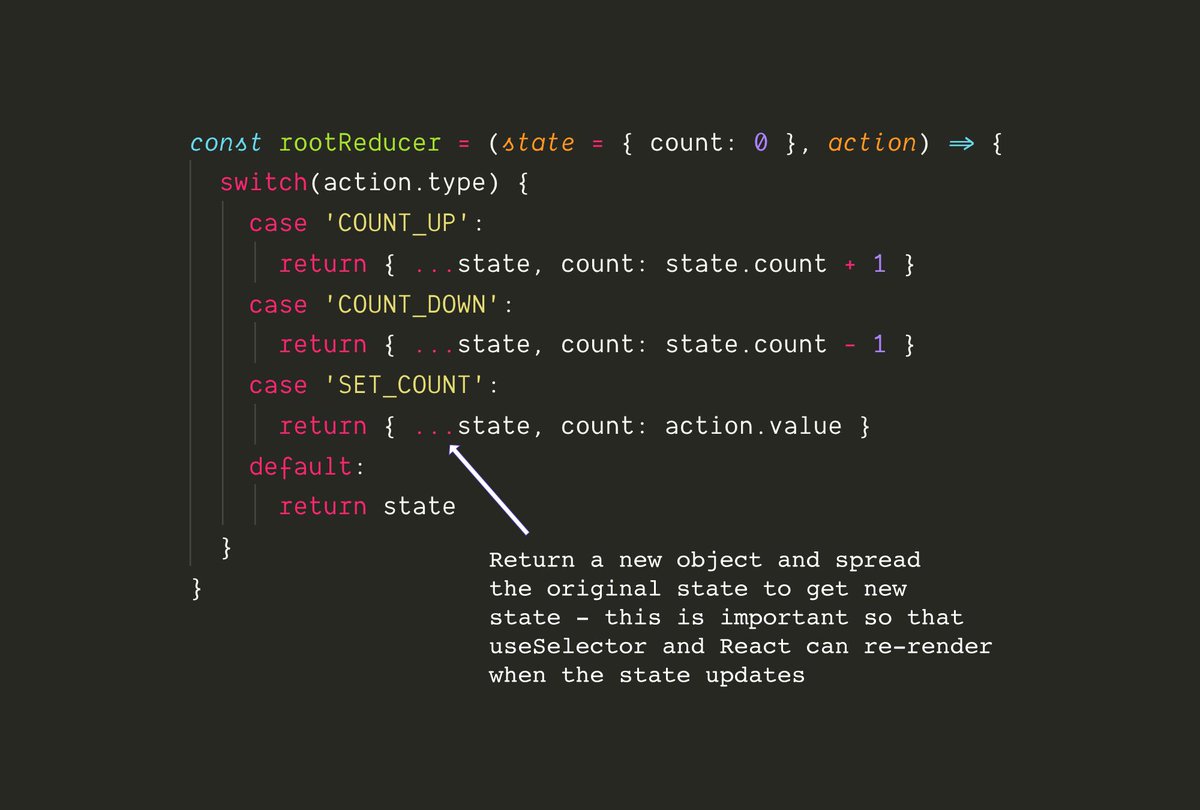
2. which may or may not change the state via reducers
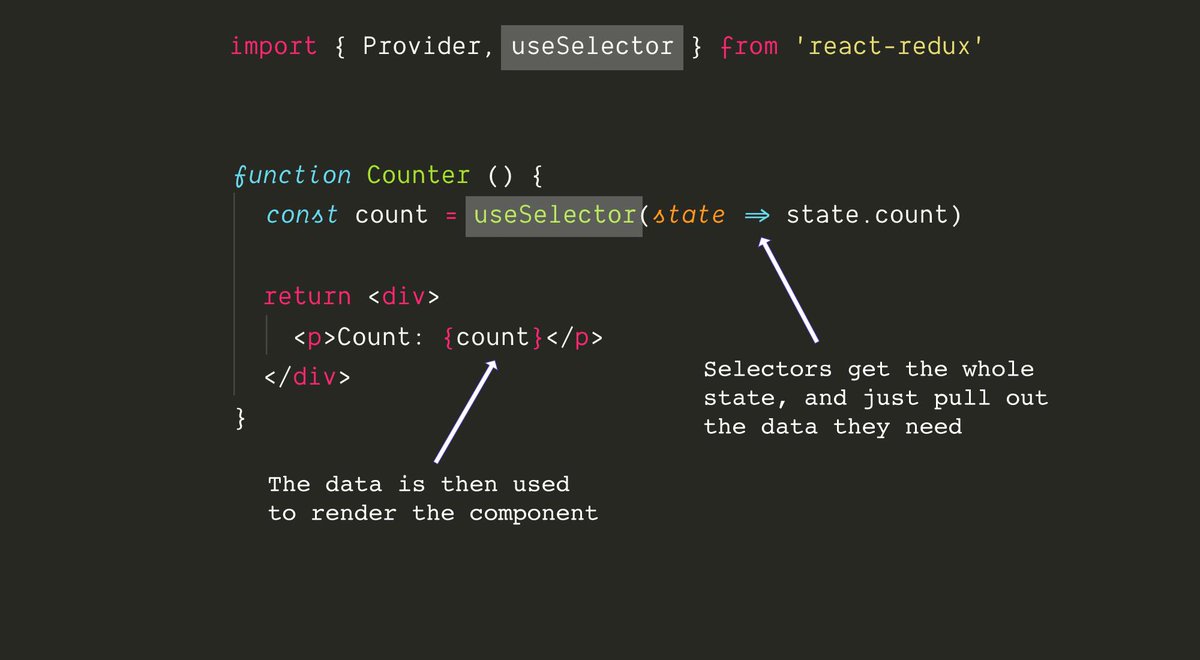
3. get that state with a selector
4. and changes will automatically re-render your app
💯




















![Supporting your own parent selector in CSS with [--parent]](https://pbs.twimg.com/media/DtXaDW7VAAALAgA.png)