👇 Thread 👇
// #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

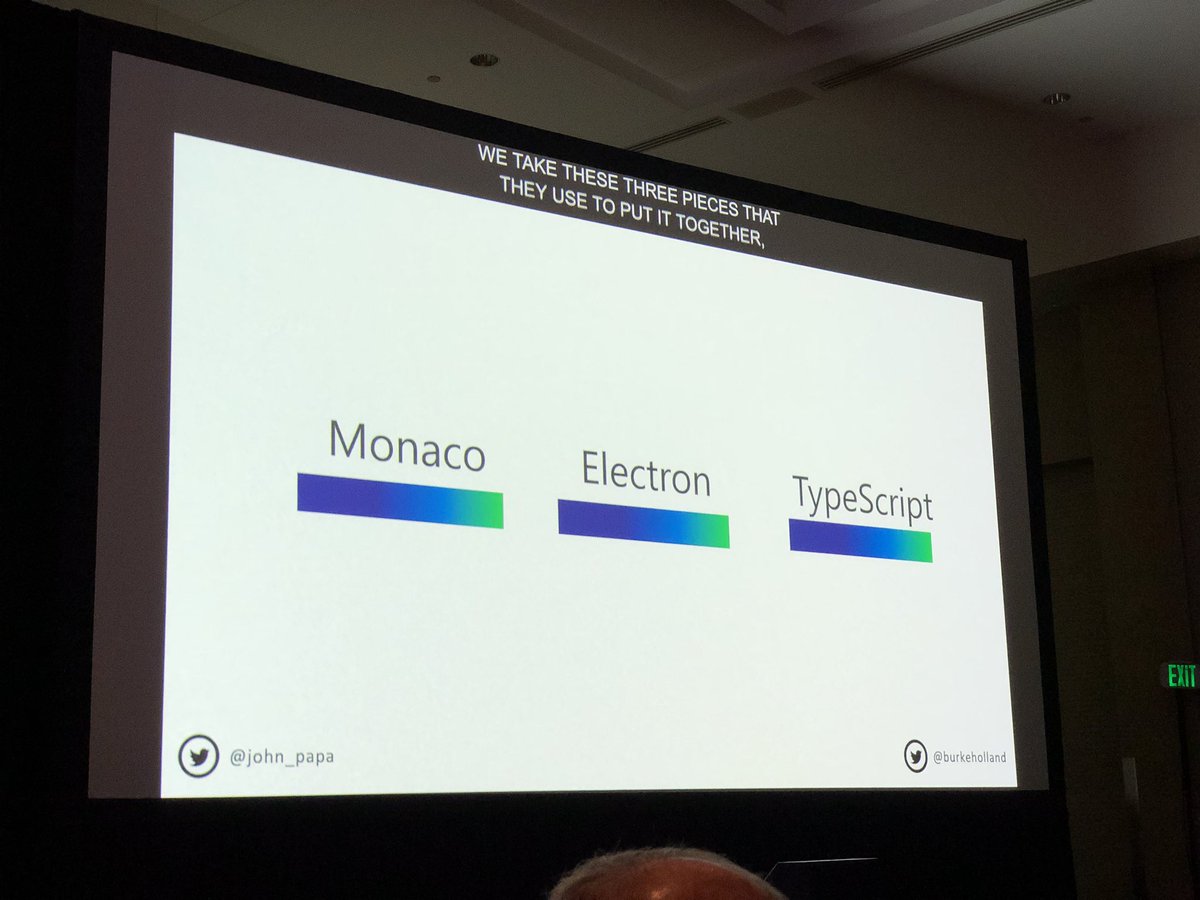
💙 Monaco editor (npm.im/monaco-editor)
💙 @electronjs
💙 @typescriptlang
// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild



// @John_Papa @burkeholland #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild
// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

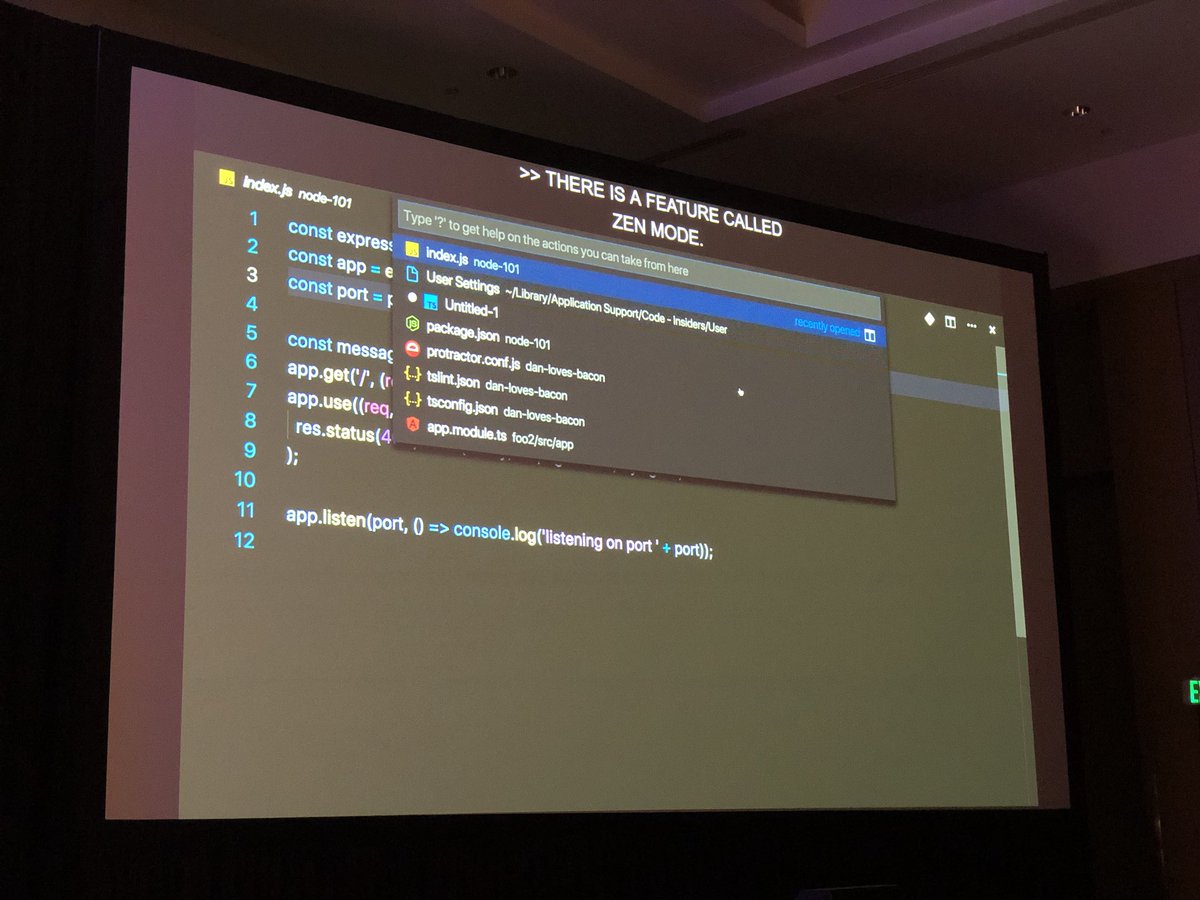
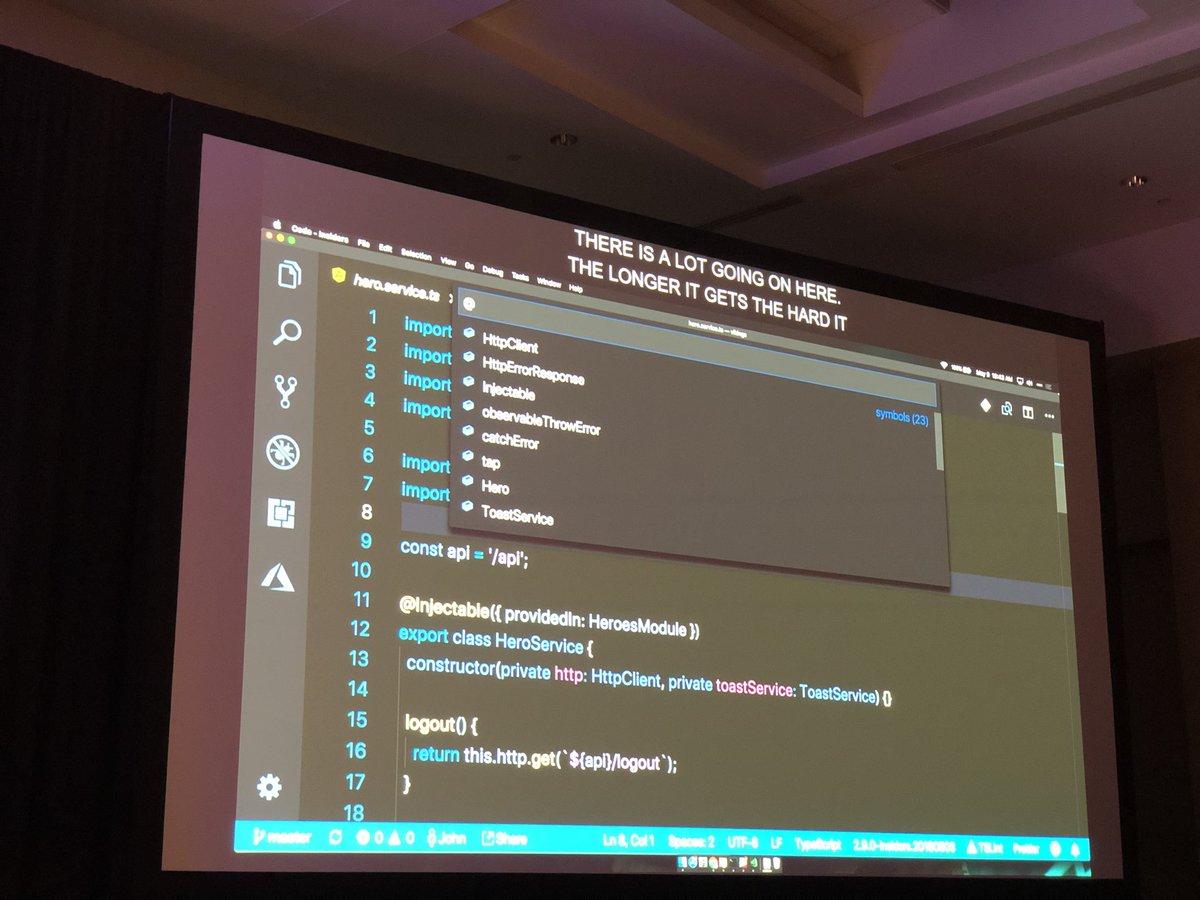
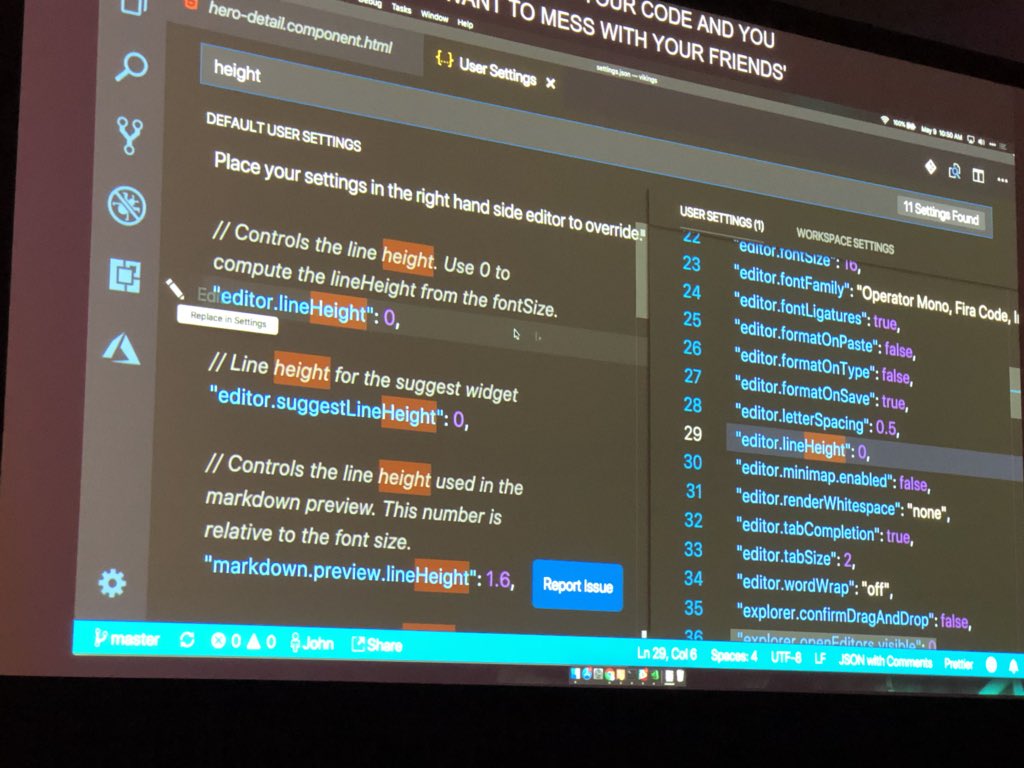
👉 @ for navigating to different symbols
👉 : for navigating to lines
👉? for all available options
// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

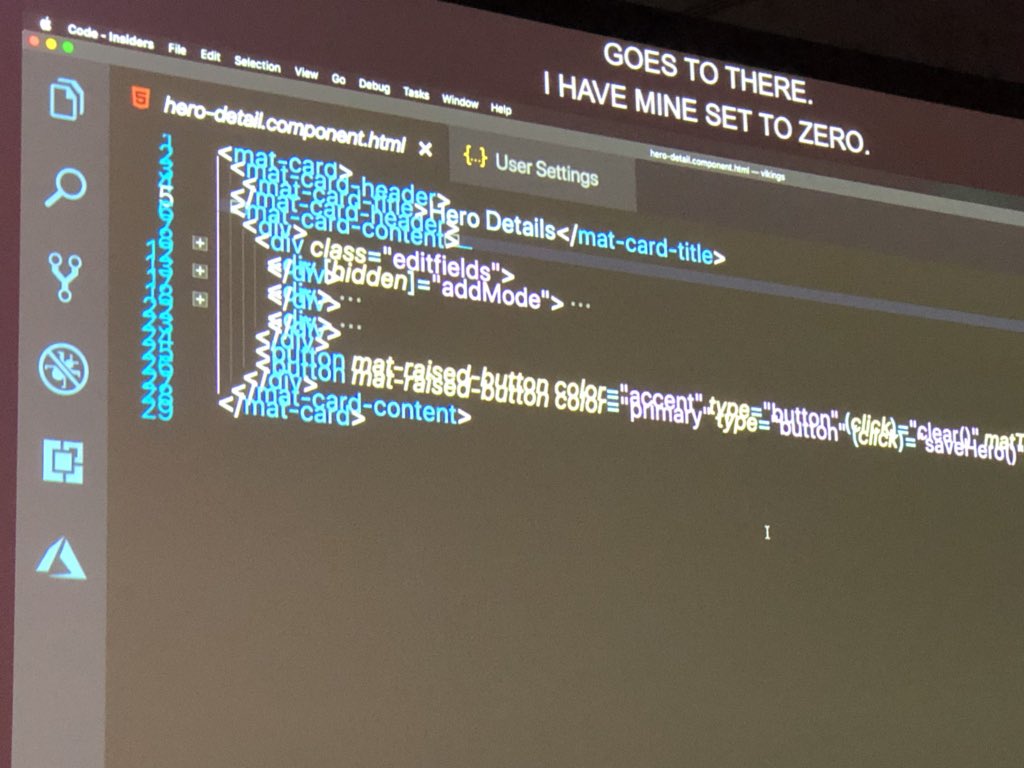
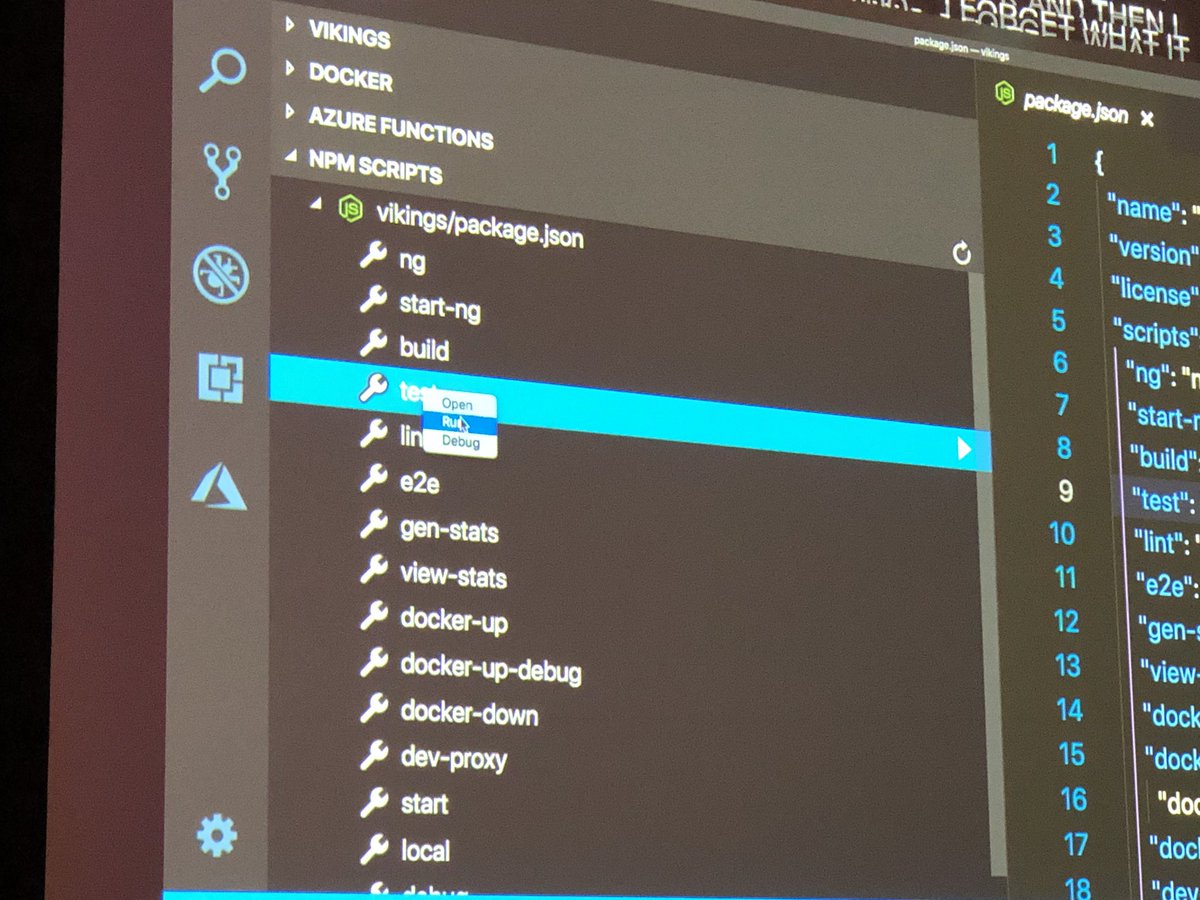
👉 on the left side on the icons per level
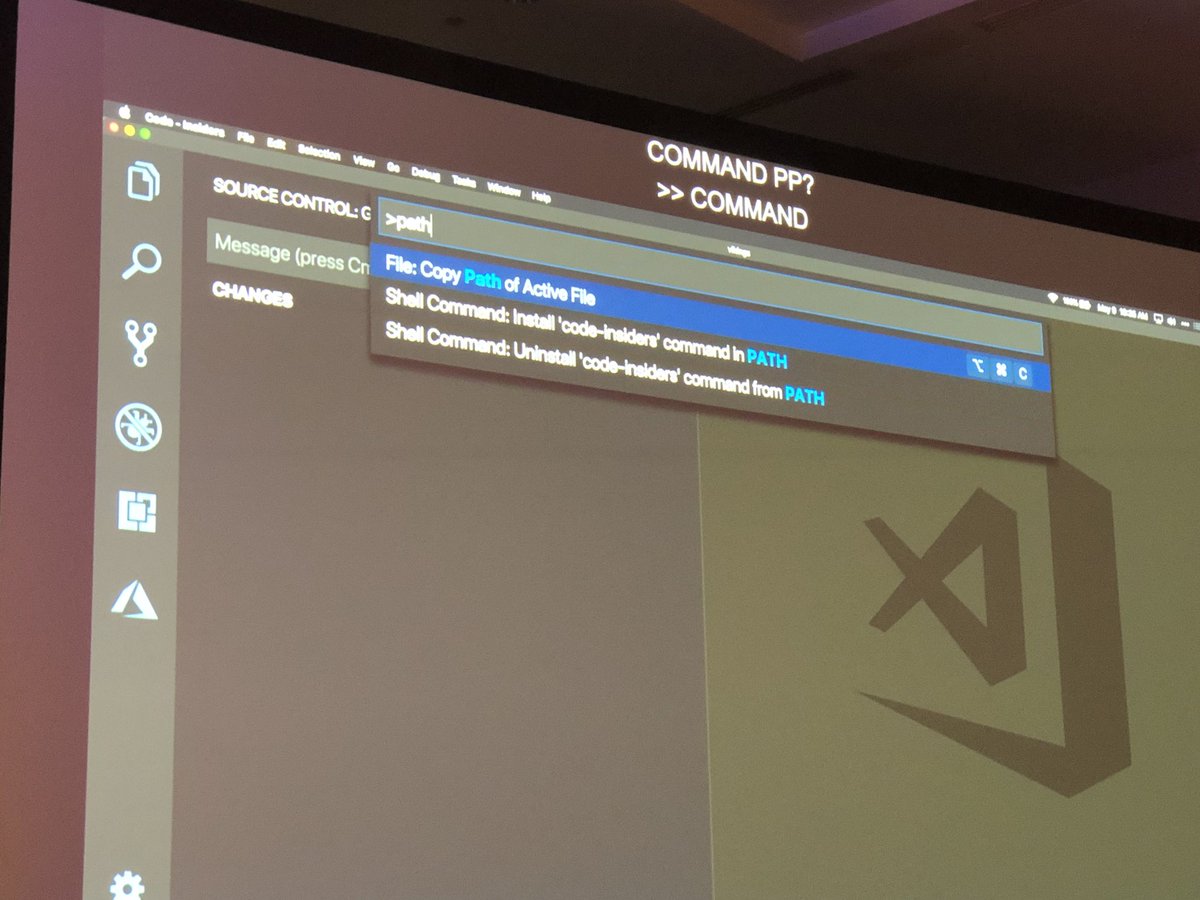
👉 using the command palette
// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild


// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

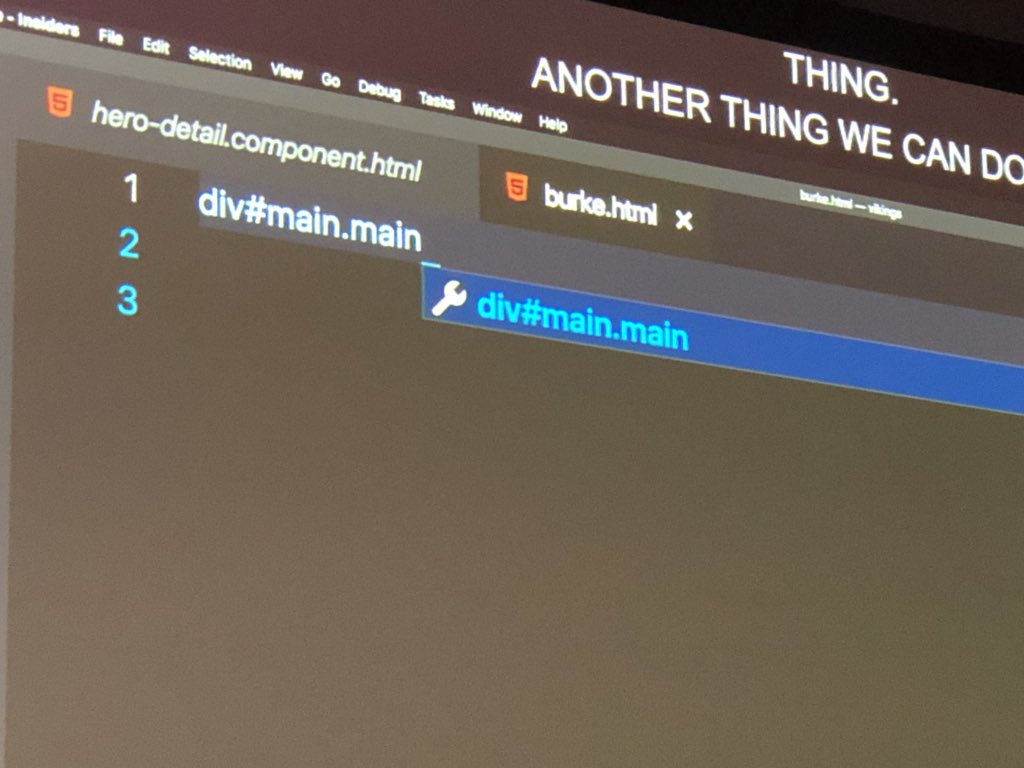
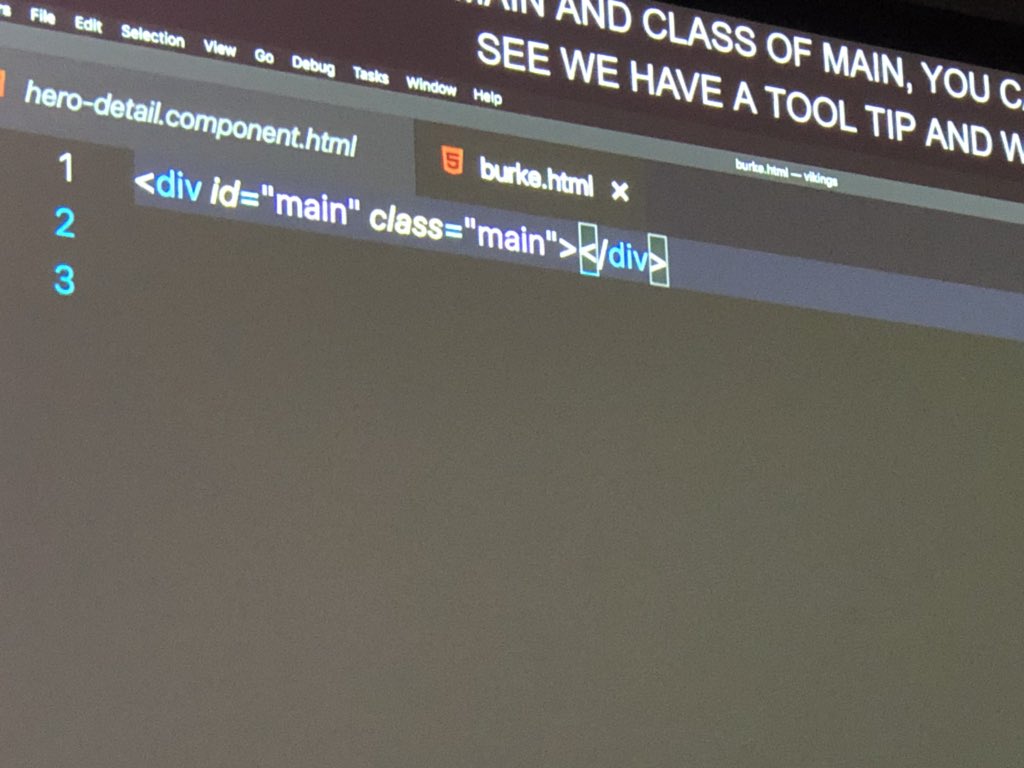
div#main.main into
<div id="main" class="main" />
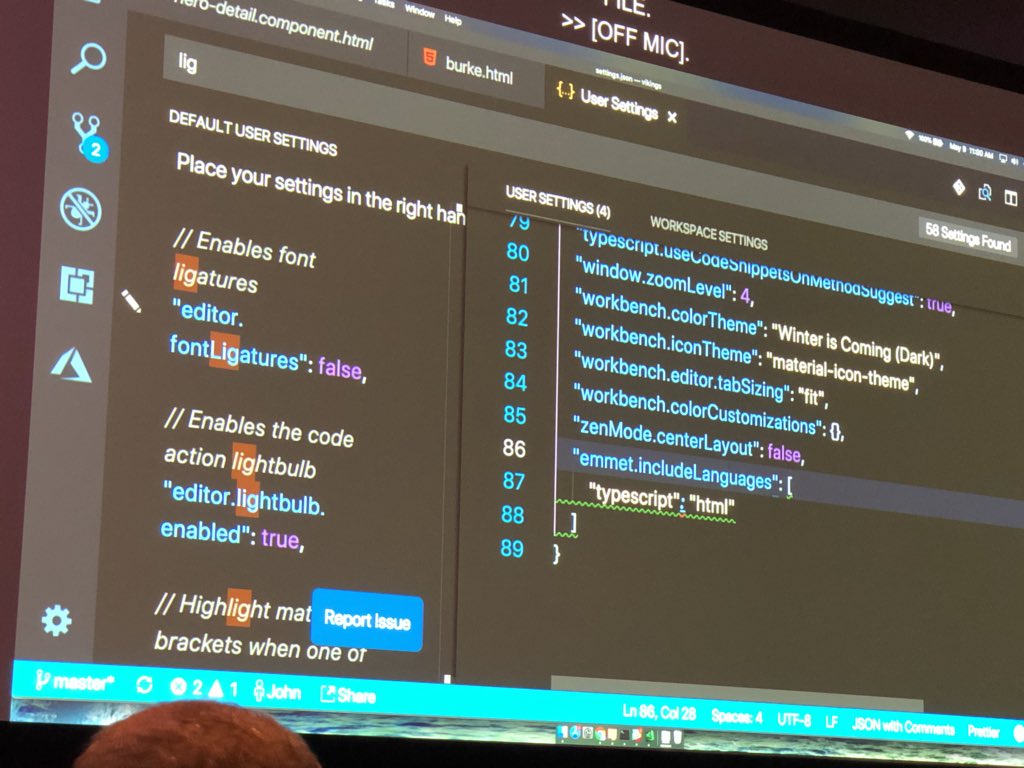
You can add support for other languages in the settings!
// @burkeholland @John_Papa #MSBuild



It can also evaluate math expressions
// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuils



// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild

// @burkeholland @John_Papa #MSBuild



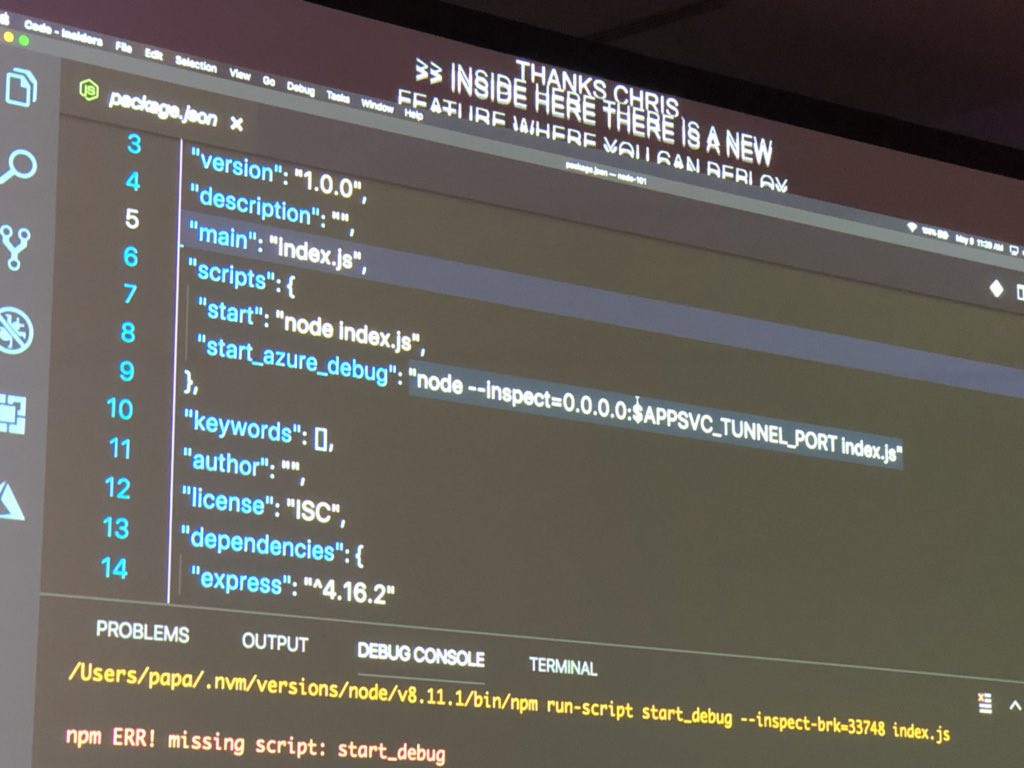
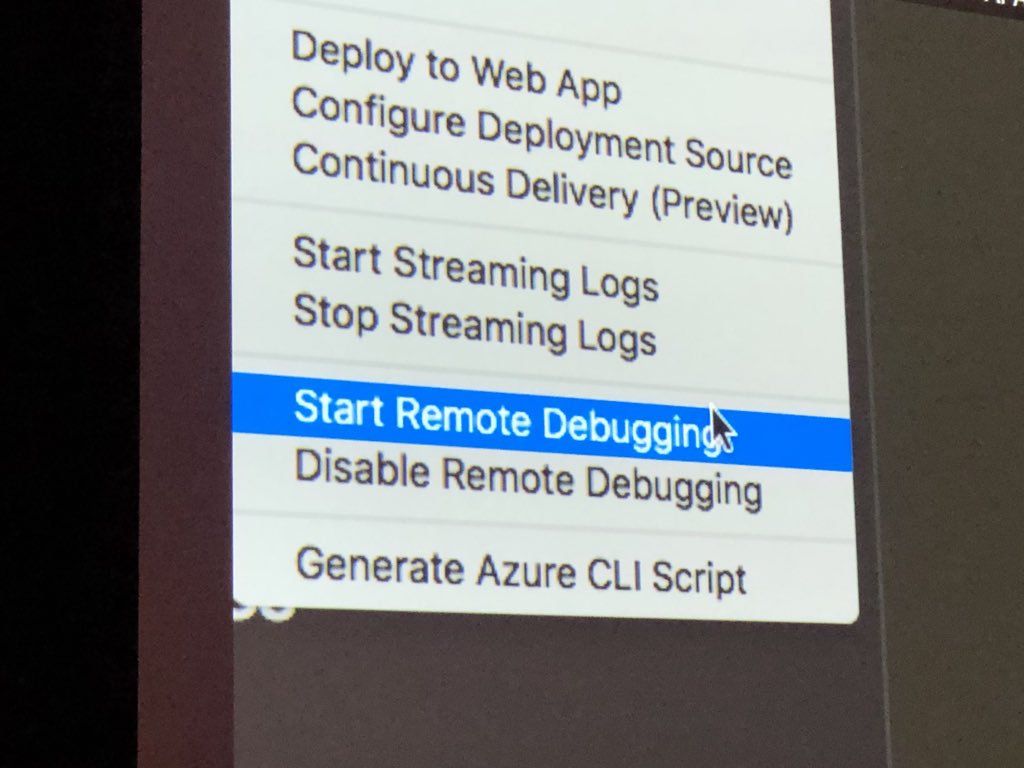
You can attach your @code debugger to deployed @Azure services 🔥⚡️
You might not want to do this in actual production though 😂
// @burkeholland @John_Papa #MSBuild