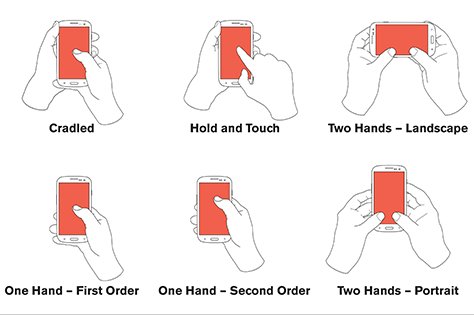
Understand how people interact with small, touchscreen devices to design them to work well.
1/
1) uxmatters.com/mt/archives/20…
2) uxmatters.com/mt/archives/20…
3) uxmatters.com/mt/archives/20…



Multivariate testing is fine. A/B testing is often not.
Understand the context and what you are missing out on with your A vs B choice.
Moving on...
This is covered in the above articles. First, you have to understand that people don’t read mobiles top-left to bottom-right. No f-pattern, etc.
That’s great as we already knew that hidden nav like overflowing tabs, dot menus, or hamburger menus cannot entice people.
Make templates that support that, with key info in the middle of every page.
Use “drilldown,” (click the item in the middle, get more details or the next section on a new page)...
Navigation is how one moves around the product and understands you position. It’s not a UI widget that magically solves your problems.
/









