👇
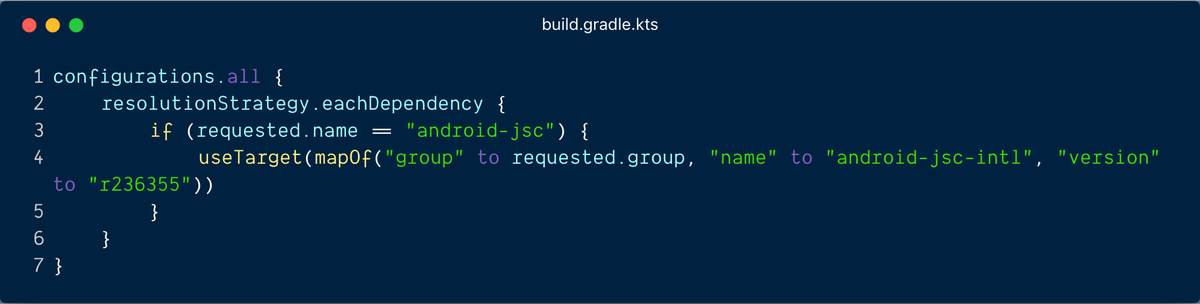
Here's an example of how the code looks like with Kotlin:

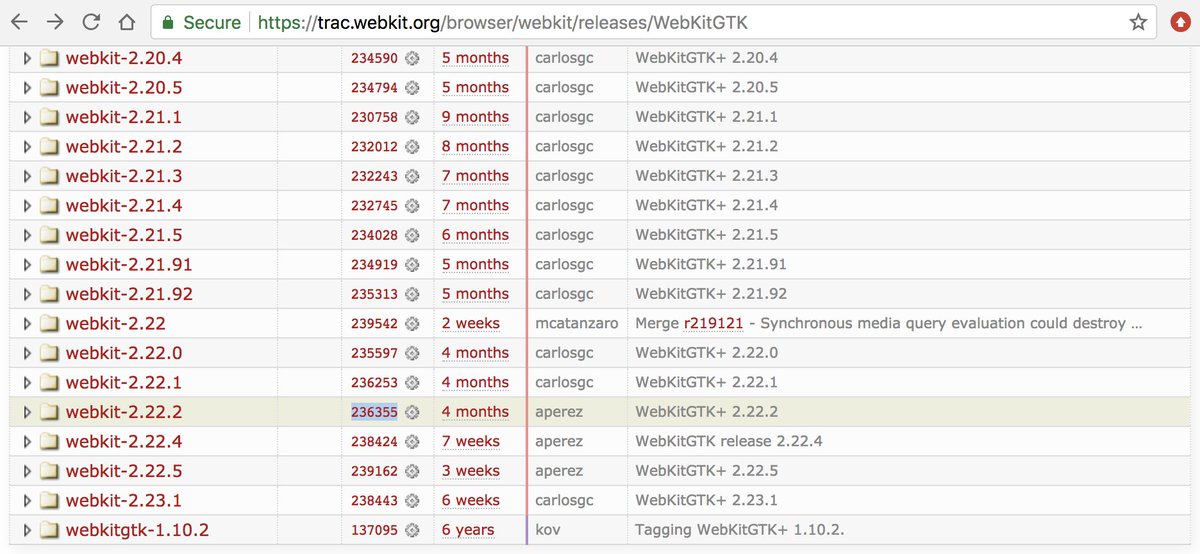
You can look for features supported by any version of iOS, depending on your app's min. OS requirement.
Next tweet for details on how I got there 👇

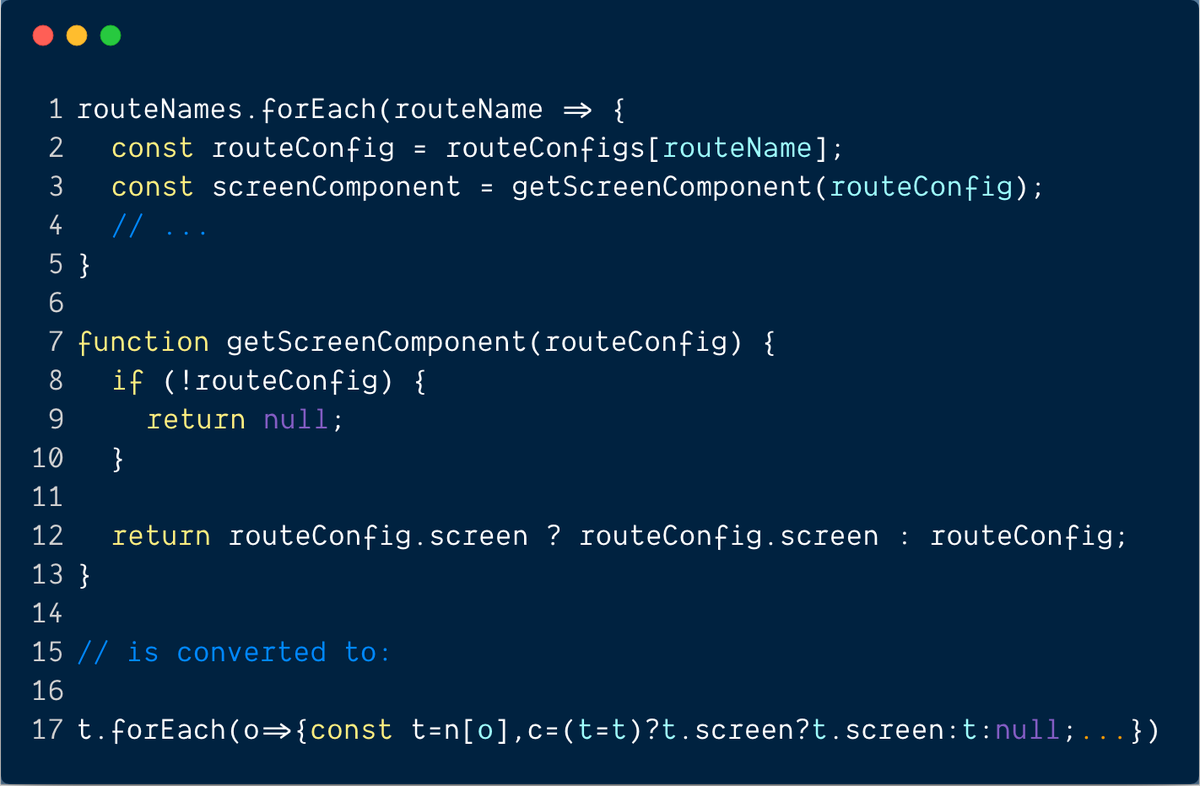
- async/await support
- Exponentiation Syntax
This means that the babel config for bundling code for iOS needs to be adjusted accordingly.
Note: You need to remove .babelrc and use babel.config.js to configure babel. More info: github.com/facebook/metro…

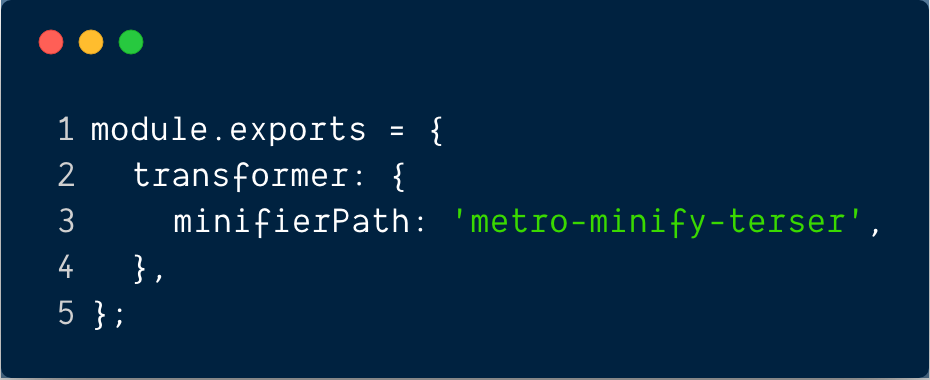
How? Install metro-minify-terser and update the metro config to provide a new minifier
/fin