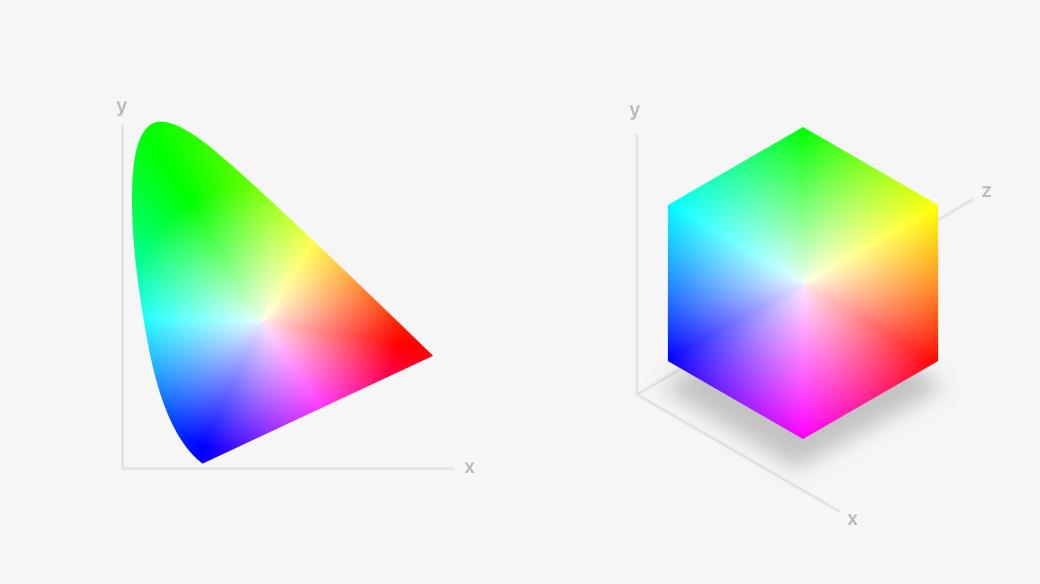
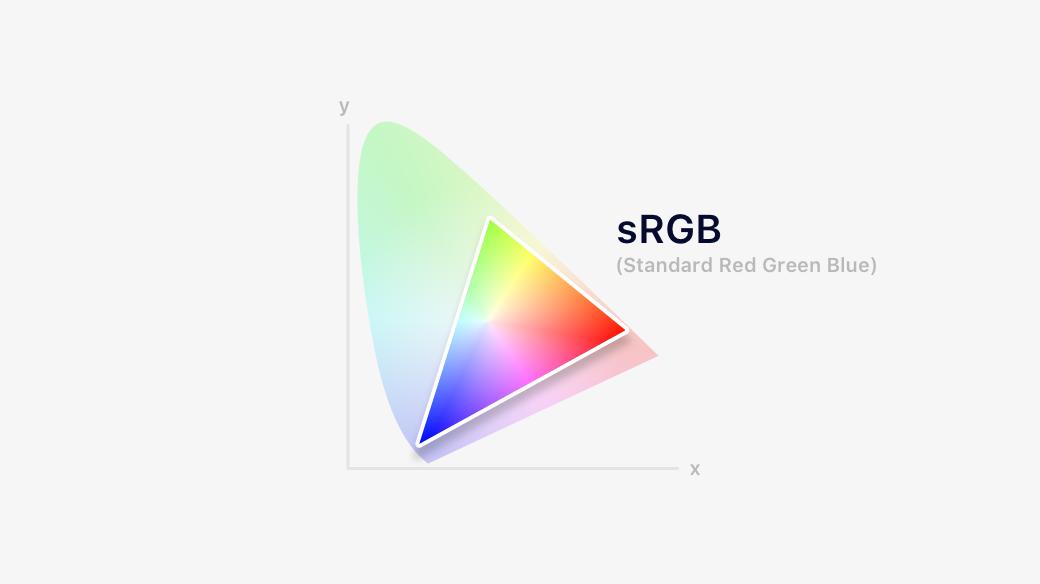
By selecting a colour profile in our design tools, we’re making sure that the colours we’ve selected in our documents will more accurately match the intended output.
Think of it as an ingredient, we've given the amount (#FFBB9A) and now we've specified the type (grams, kg)

This was a super diluted intro to colour profiles.
Colour Management is an extremely complex topic, so I highly recommend you check out @marcedwards' 3-part series on it. He's done an amazing job at breaking everything down.
bjango.com/articles/colou…