tl;dr - it's weird at times, but extremely flexible and reactive, with great perf.
Here goes!
1/
React shines here. But so does Svelte.
Let's dive in.
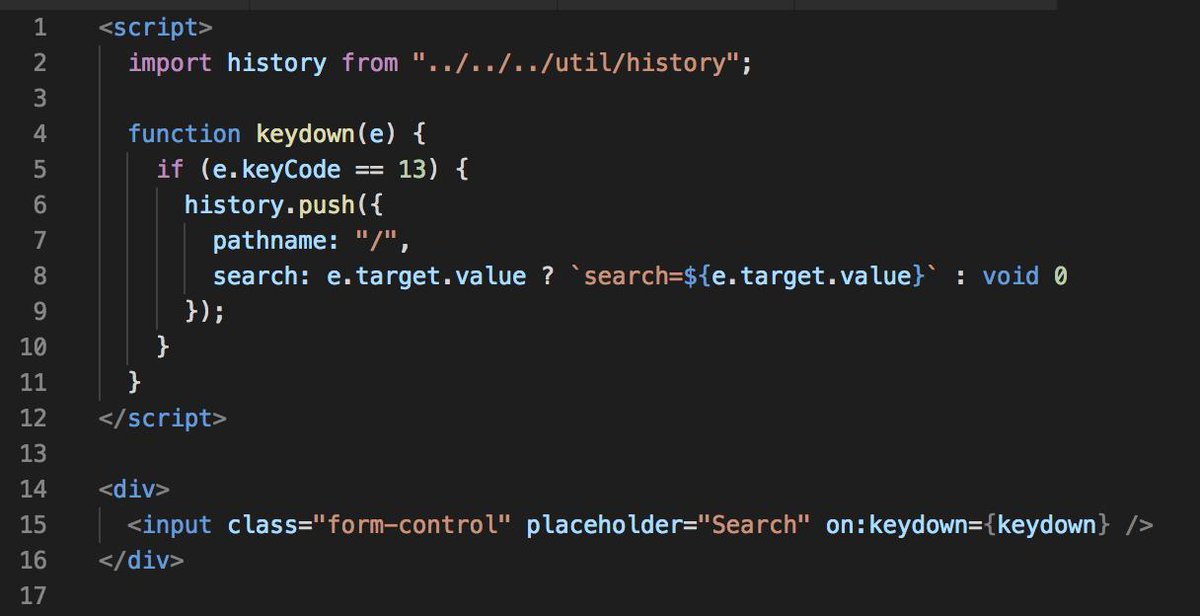
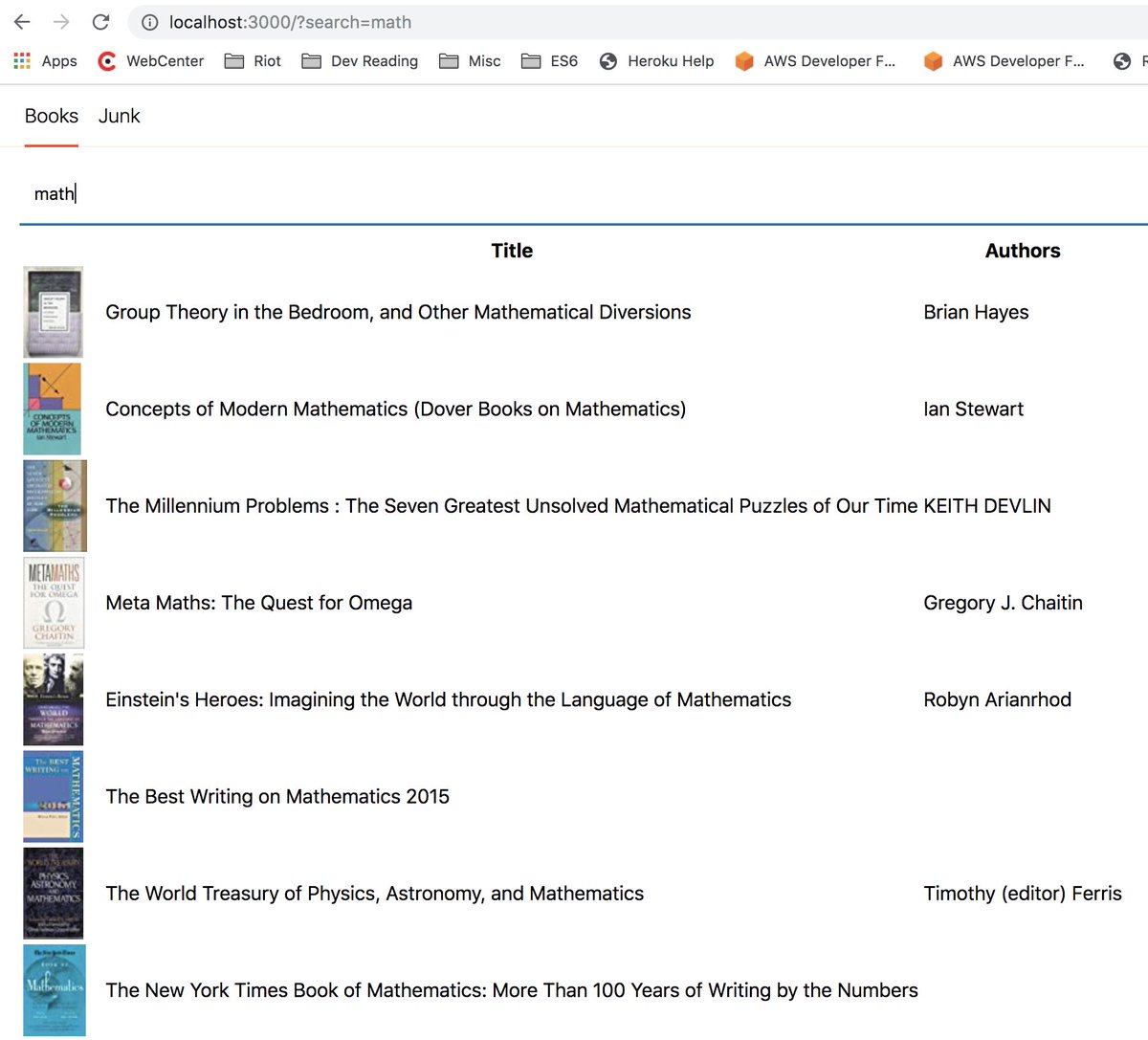
So basically web dev 101.
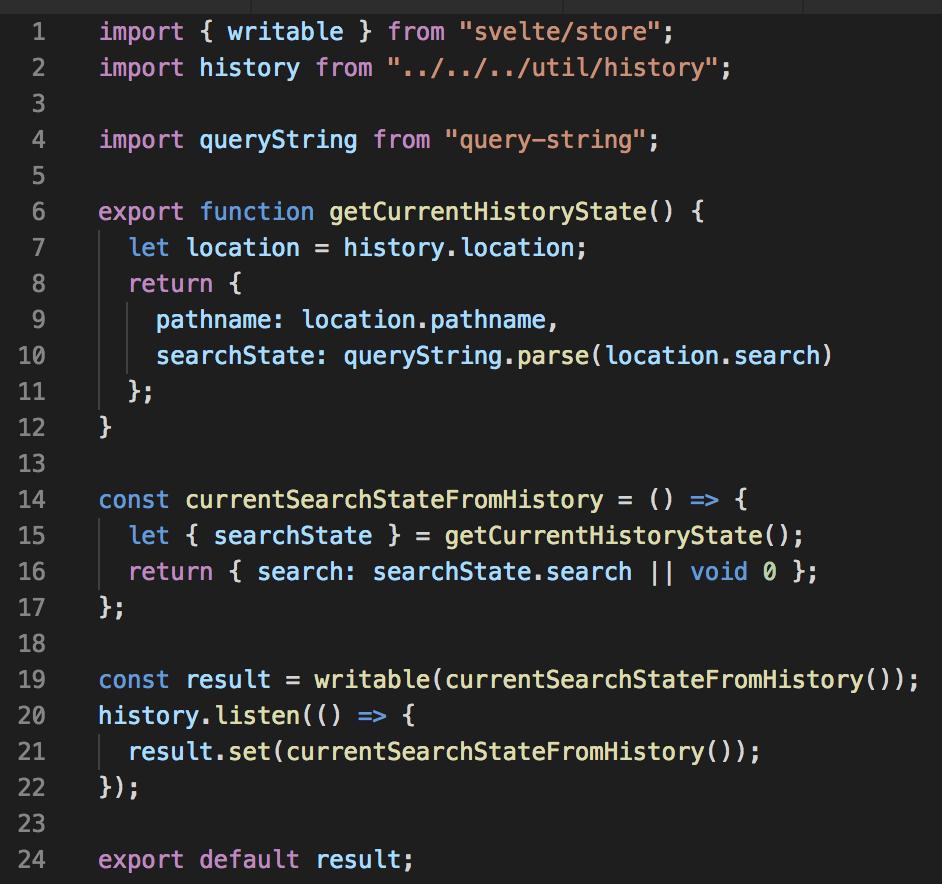
This code is copy pasted from my React code base. The ONLY Svelte here is on lines 19 and 21 (ya ya, and also line 1 😑).
Make a store, update it when needed. That's it.

Eh what the hell, I'm not on a Tweet budget here.
Oh, and yeah, the ../../.. is hideous. I just never bothered to update my webpack config to support "util/history"
Few hours work here, like I said

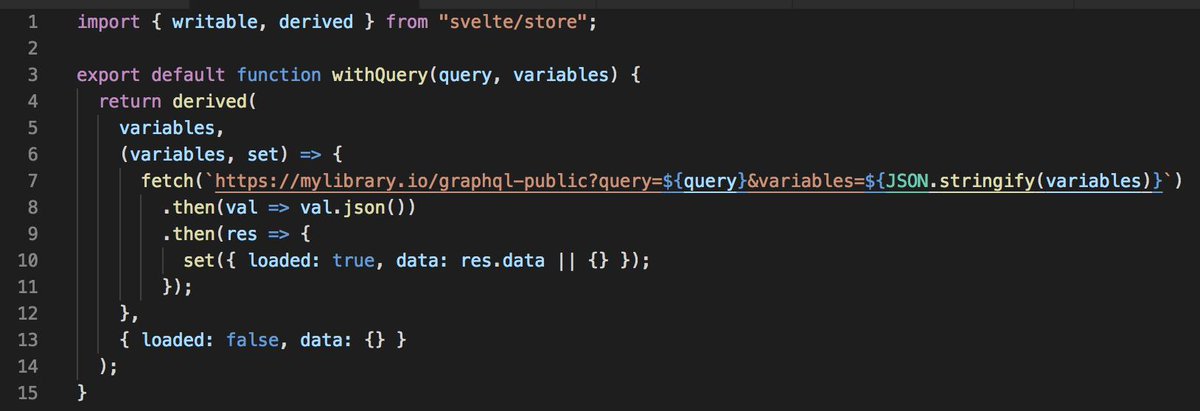
That's what a derived store is for.
Check the (great) docs, but as variables change, the callback is fired with a `set` fn

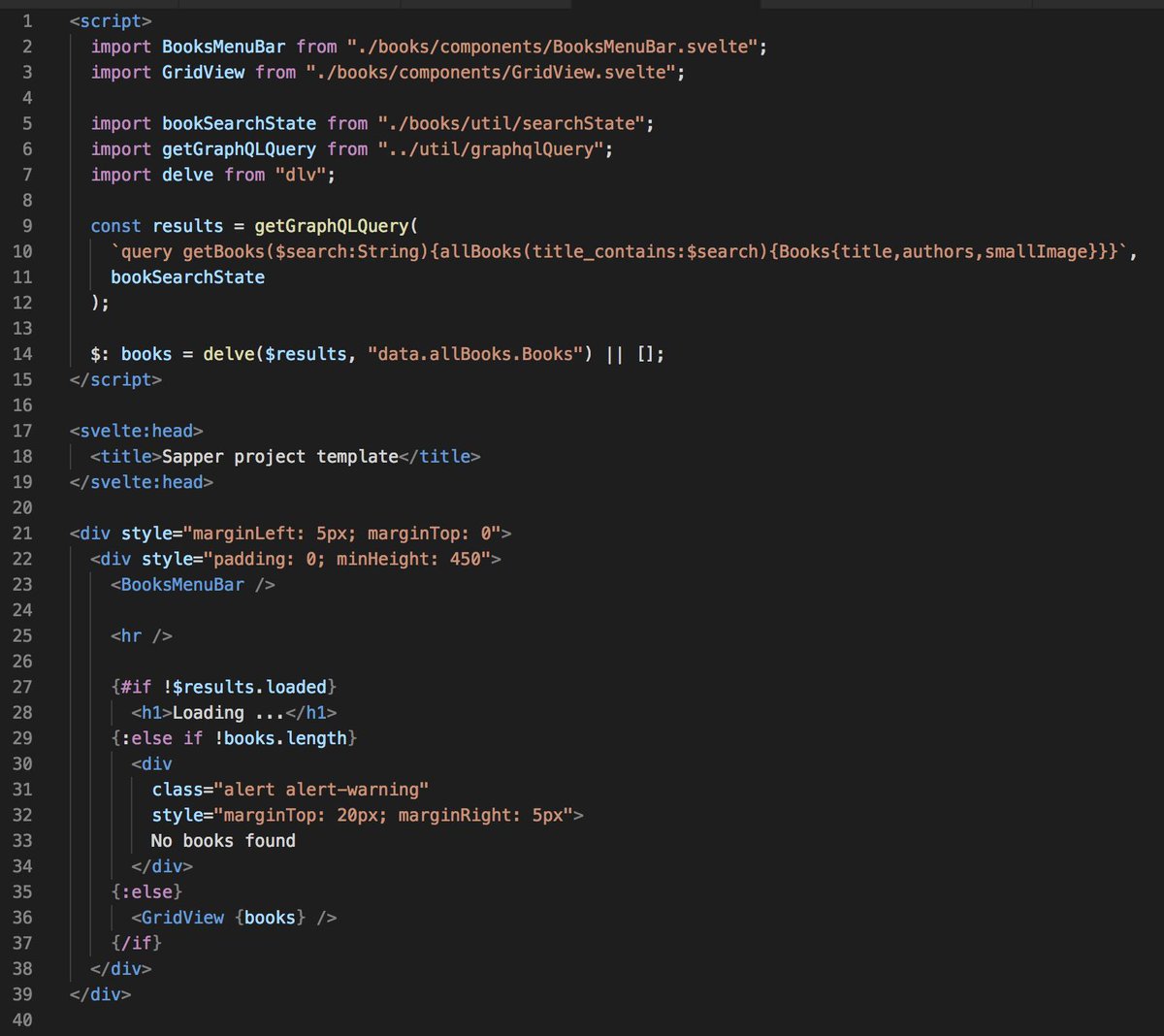
Line 9 calls the GraphQL utility.
Line 14 is there things get a little weird.
$:
is the syntax that tells Svelte to react to Store changes. Ie, `$<store>` reactively gets the current value)

$: books = delve($results...)
basically creates a MobX computed (or Redux Selector, if you prefer) that auto syncs with the derived store returned from the GraphQL helper.
It looks like complete ass, but styling is left as an exercise for the reader.

Can someone at Google, Adobe, etc please hire him, give him a huge pay raise (won't be hard to beat NY Times) w/ work time to refine this?


