Hello hello London! 👋🏻 We’re at IET Savoy Place, London for DSS London 2022 by #YugaByteDB. It’s gonna be super interesting tech session starting at 2 pm today! Don’t miss my #Live #Tweets in this #thread! 🤩🧵
@Yugabyte #DSS22 #DistributedSQL #PraveenScience



@Yugabyte #DSS22 #DistributedSQL #PraveenScience




Yes, the setup is going on for the grand presentation of the #Tech #Track. The master is teaching the student here! #JustKidding Say hi to Julie Wise and Dave Roberts from #YugaByteDB! 👋🏻
@Yugabyte #DSS22 #DistributedSQL #PraveenScience

@Yugabyte #DSS22 #DistributedSQL #PraveenScience


We’ve got our Social Media / Content Director @rachel_pescador from #YugaByteDB here, who’s busy at work and got some cool #swag! 🤩
@Yugabyte #DSS22 #DistributedSQL #PraveenScience


@Yugabyte #DSS22 #DistributedSQL #PraveenScience



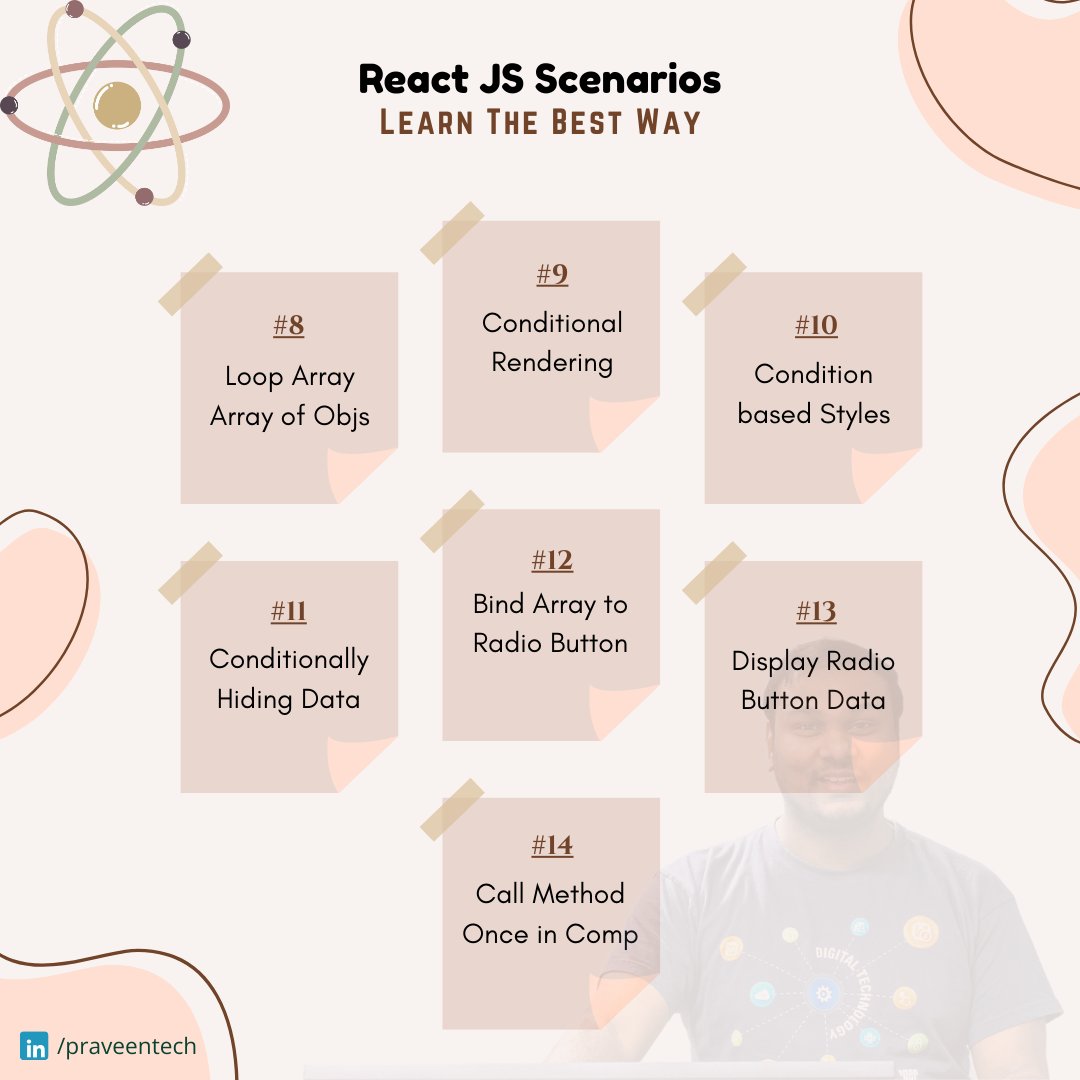
Let’s see if I ever get a chance to throw off a #Workshop on #React #JavaScript using #NodeJS #ExpressJS to connect to #YugaByteDB and make a small #App? 🤩
@Yugabyte #DSS22 #DistributedSQL #PraveenScience

@Yugabyte #DSS22 #DistributedSQL #PraveenScience


Ready and started with my #Live Tweet setup too! 🤩
(Hmm... May be this is just a mini-setup?) 🤣
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience
(Hmm... May be this is just a mini-setup?) 🤣
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience

The #food was one of the best in this event! I guess those who aren’t here are definitely missing! 😁 Coming up next, the #Tech #Track. 💻
#DSS22 #YugaByteDB #DistributedSQL #PraveenScience



#DSS22 #YugaByteDB #DistributedSQL #PraveenScience




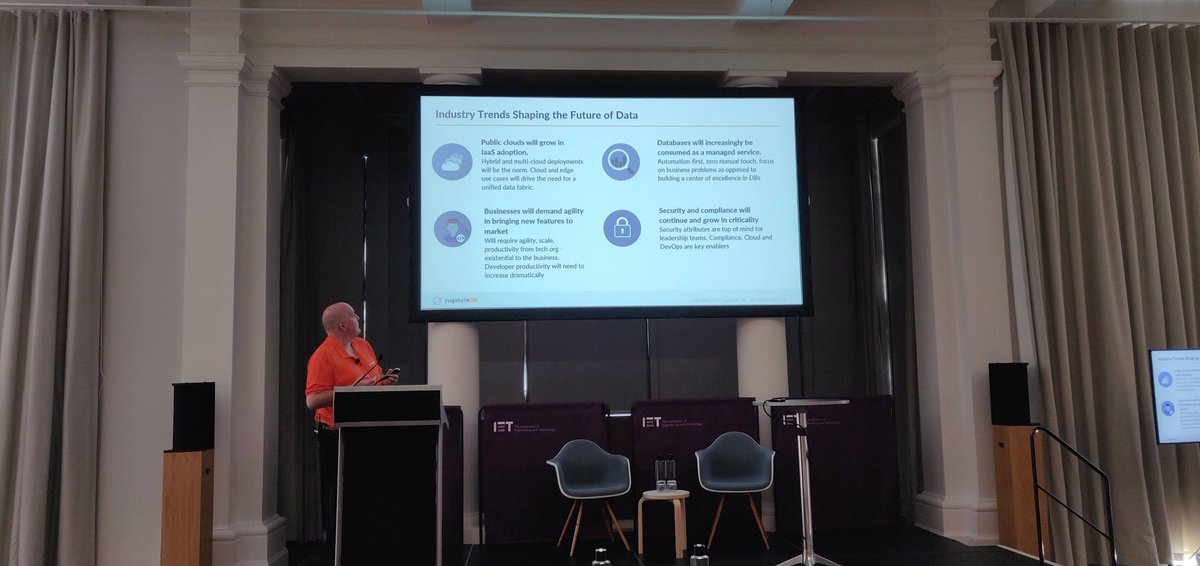
#Tech #Track began with David Walker explaining about what’s #DistributedSQL, why they started #YugaByteDB & the founders behind @Yugabyte. 🤩 #Fun #Fact: We can use #postgreSQL drivers to work with the #DB + Mgmt #Console (Port 5433). 🎉
#DSS22 #DistributedSQL #PraveenScience


#DSS22 #DistributedSQL #PraveenScience



This one’s got an #innovative #architecture and use-cases, even in #Banking. #Modern, #distributed, pluggable, what not? Supports #IOT & #Streaming too! 🤩
Some #massive #numbers on the #cloud. 😍
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience #Temenos #Benchmark


Some #massive #numbers on the #cloud. 😍
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience #Temenos #Benchmark



Currently Dave Roberts & Wierd van der Haar, engineers from @Yugabyte are talking about “Delivering Cloud Scale Throughput & Availability” and discussing a 3 #node #cluster configuration and failover cases. Great #questions! 💪🏻
#DSS22 #YugaByteDB #DistributedSQL #PraveenScience


#DSS22 #YugaByteDB #DistributedSQL #PraveenScience



Woohoo! 🤩 It’s #demo time! 🤩 Here the folks are using #AWS, #EC2, #Grafana for around 30+ #Node setup. 🤩
#Simple #Provisioning using #Kubernets & #Cloud as well is possible. 👍🏻
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience #Availability #Surge #Scaling



#Simple #Provisioning using #Kubernets & #Cloud as well is possible. 👍🏻
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience #Availability #Surge #Scaling




Aha! Demo’s over! 👍🏻 Here’s a Summary! 😁
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience
@Yugabyte #DSS22 #YugaByteDB #DistributedSQL #PraveenScience

Next session by Karl & Jason, Sr. Adv. #Tech #Engineers at @Yugabyte on #Voyager: #Online #Migration Journey to #YugaByteDB, #Database #Modernisation, #Refactoring & #Replatforming #Architecture with a #Feature #Summary. 👍🏻
@Yugabyte #DSS22 #DistributedSQL #PraveenScience



@Yugabyte #DSS22 #DistributedSQL #PraveenScience




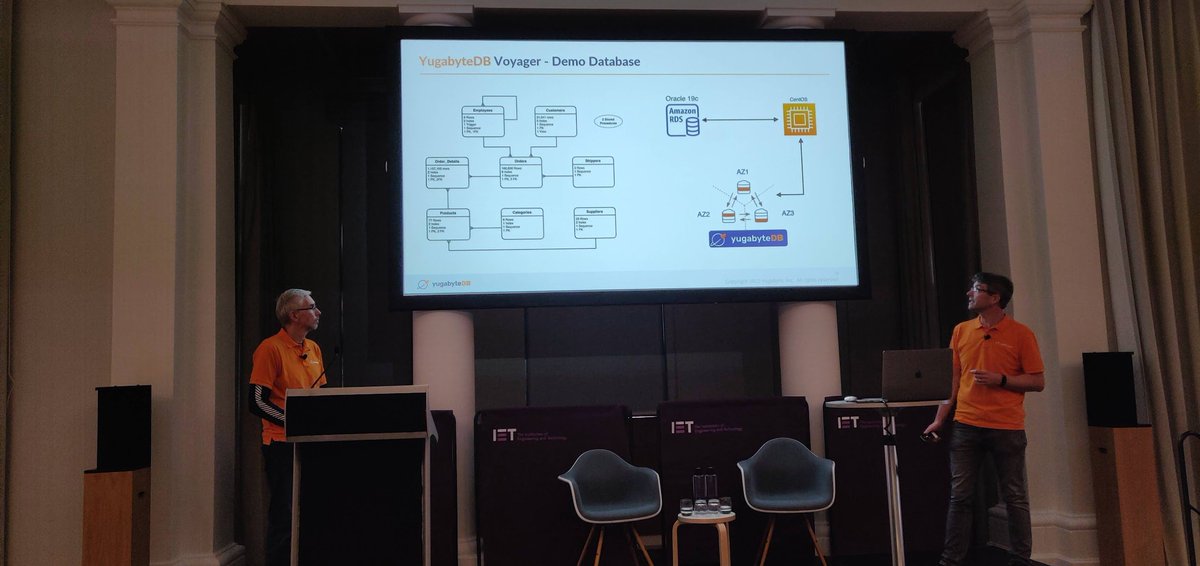
See the #architecture of #Voyager for different #configurations, #migration steps, #highlights and #performance. 👍🏻
@Yugabyte #DSS22 #DistributedSQL #PraveenScience



@Yugabyte #DSS22 #DistributedSQL #PraveenScience




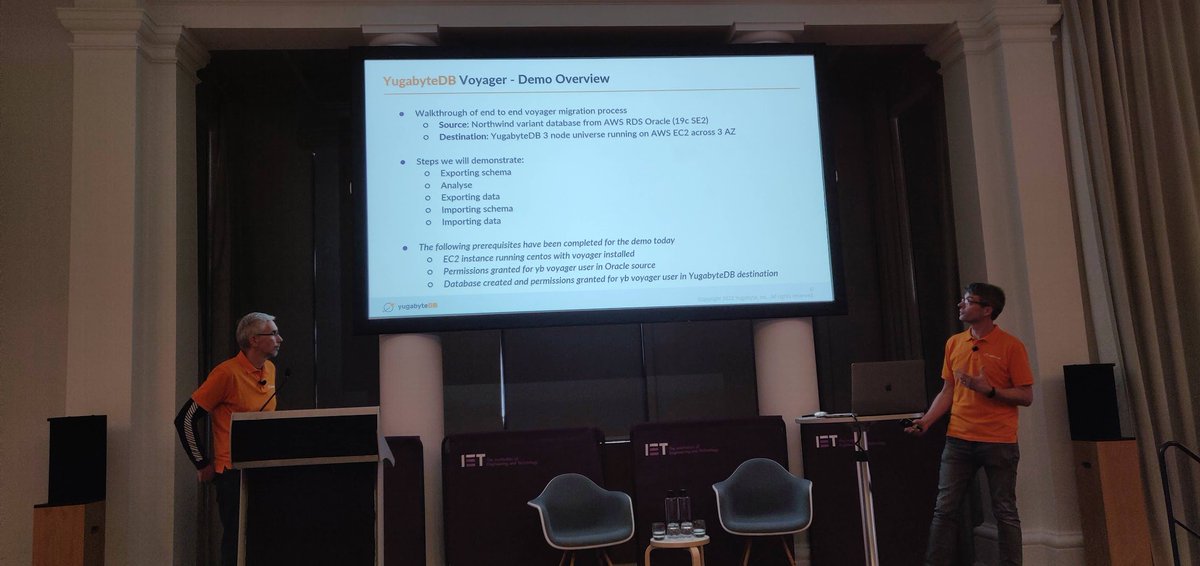
Yay! #Demo time it is! 🤩 Some cool info about the demos themselves... 👍🏻
Created Indexes, Tracking Activities #RealTime. 👍🏻
@Yugabyte #DSS22 #DistributedSQL #PraveenScience



Created Indexes, Tracking Activities #RealTime. 👍🏻
@Yugabyte #DSS22 #DistributedSQL #PraveenScience




Here’s a #Summary of #YugaByteDB #Voyager! 🤩
Finishing the day with questions to @Yugabyte team! 👍🏻
Expect a short video with David Walker, soon! 😁
#DSS22 #DistributedSQL #PraveenScience #London

Finishing the day with questions to @Yugabyte team! 👍🏻
Expect a short video with David Walker, soon! 😁
#DSS22 #DistributedSQL #PraveenScience #London


Meet David M Walker (@davidmwalker), a Principal Consultant at @Yugabyte. Let’s hear from him about the event in short! 🤩
#YugaByteDB #DSS22 #DistributedSQL #PraveenScience #London
#YugaByteDB #DSS22 #DistributedSQL #PraveenScience #London
Finally ended the day with more #stickers and #swags + #drinks! 🍻
#YugaByteDB #DSS22 #DistributedSQL #PraveenScience #London

#YugaByteDB #DSS22 #DistributedSQL #PraveenScience #London


@threadreaderapp unoll
@threadreaderapp unroll
• • •
Missing some Tweet in this thread? You can try to
force a refresh