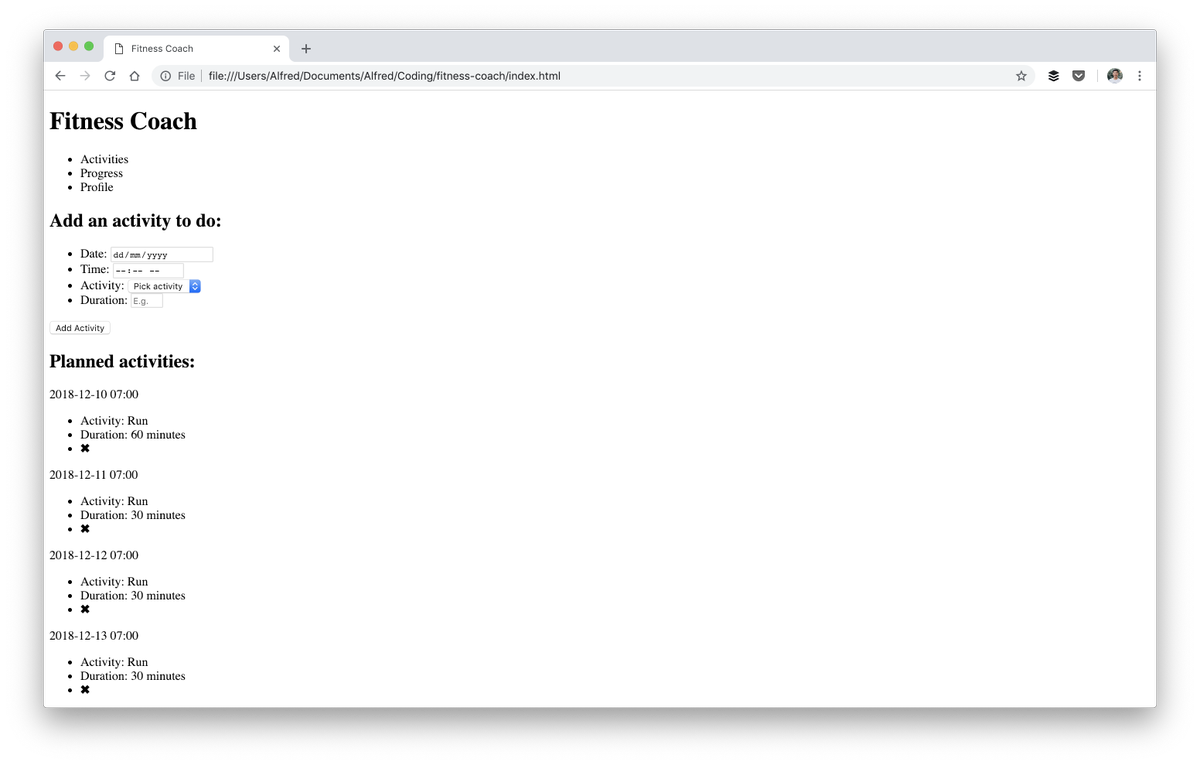
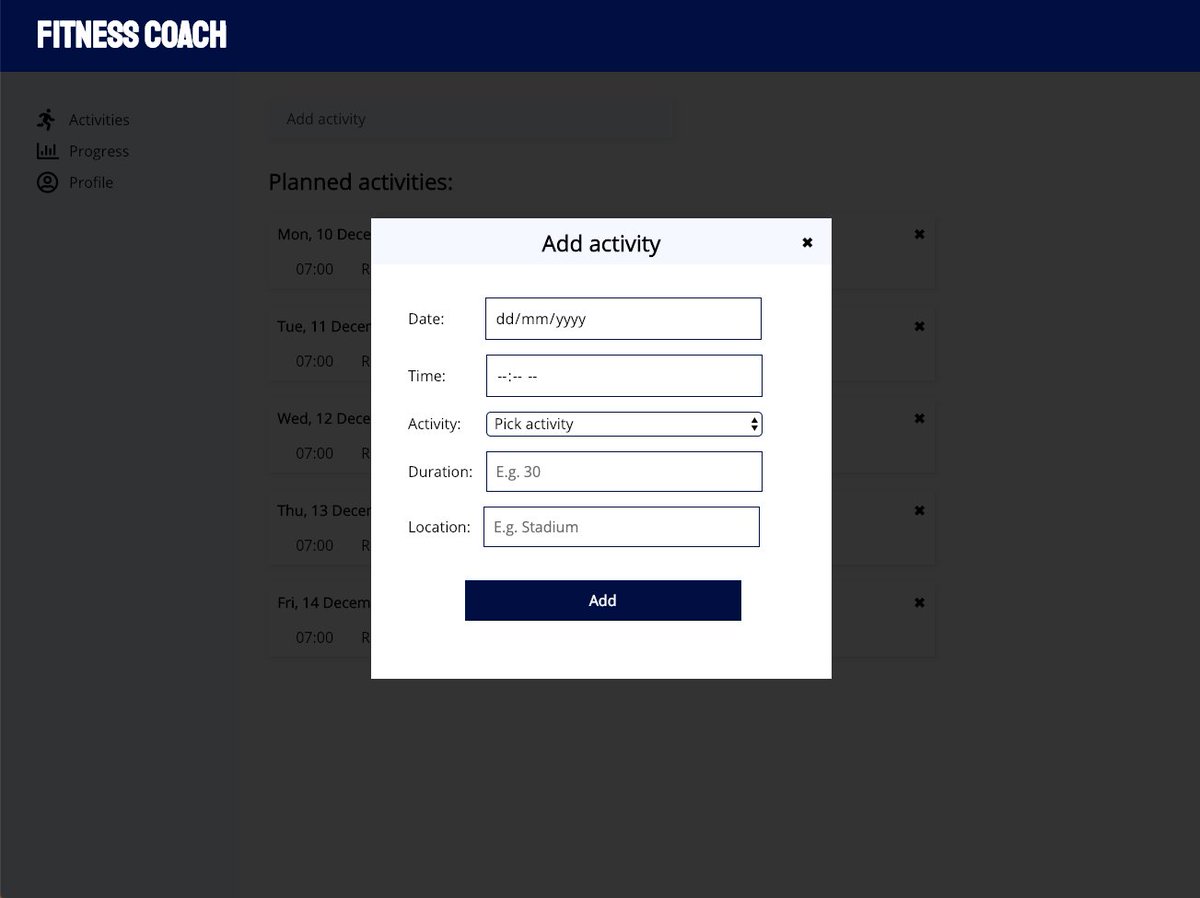
Here's how it looks like now:

(I'll keep updating this thread.)
- Add CSS and JS to show and hide modal when clicked
- Tidied up a few CSS for the mobile version
- Added Firebase to the app! 🔥 (HT @gmzjuliana and @fredrivett) Need to figure out what to do next, hehe.

(P.s. I'm loving the thinking required!)
I'm still stuck with the issue but I think I'm making some (tiny) progress. I think the issue is that I'm calling my functions at the wrong time/sequence. Any recommended reading on this topic? Thanks!
I realized that I should return the Promise (which fetches the data) rather than the data itself. Thanks, jfriend00 on Stack Overflow! stackoverflow.com/questions/2944…











