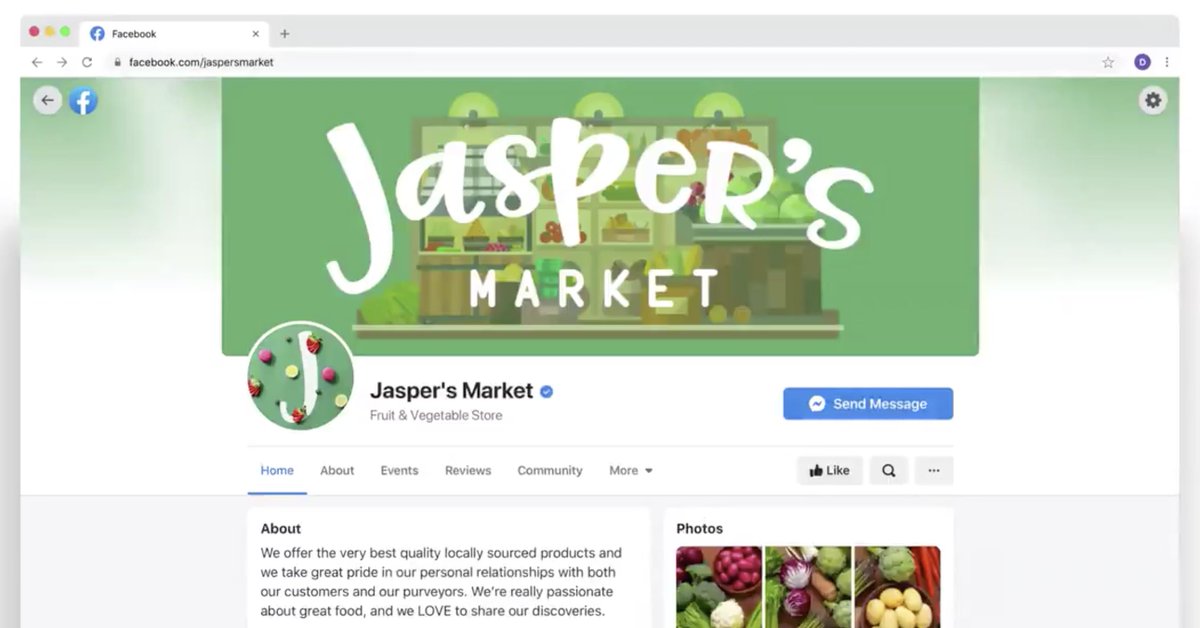
As startups you generally want to do *something* to stand out in the sea of apps and websites, but maybe there's a point where it just literally doesn't matter if the UI is white, light gray, and startup-blue.
Are these apps just big enough to get away with icon-only primary nav? Or is this less usable?
Will people really be curious enough to click that vague button?
- how fast it is
- if it's responsive
- how they handle Messenger
Otherwise, it seems like they have really pulled a lot of weight to bring so many views together from an IA perspective: pages, events, groups, and profiles.
As always, we're just getting a tiny peek of marketing materials. We'll have to wait and see what questions get answered and what new ones pop up once we actually play with the changes in prod.