And it’ll potentially save you from carpal tunnel syndrome. So that’s a plus.

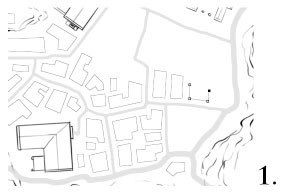
Here I’m using the pen tool in Photoshop (P) – you can also use the pen tool in Gimp (B). Under Paths, hit the New Path button, and give it a name. Here I’ve called it “Houses”. (Imaginatively)

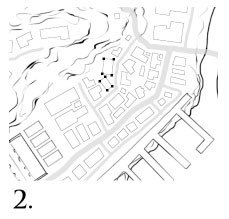
Click again somewhere else to start the next building, and you’re off!
First of all, don’t worry about the shapes being precisely right. Any town map will have a lot of buildings, and the chance of a viewer looking at any one and judging the historical accuracy of the building shape are slim.

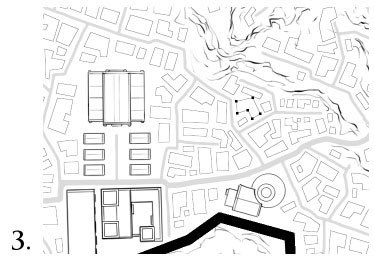
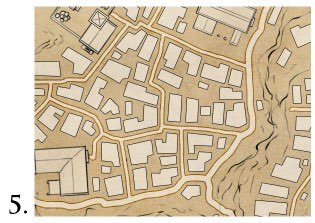
The roads and terrain have a flow to them – let the buildings work with that. Fill in the empty space around your featured locations, but use the buildings to describe lines and emphasise the larger shapes of the town.

Once you’ve tweaked your houses to your liking, turn the path into a selection. (Path’s palette – button at the bottom ‘Load Path as Selection’ -PS, or Path Tool -> Tool Options -> Selection from Path, Gimp).

Create a new layer, and fill the houses selection with a colour of your choice to lay in all the houses! Here I’ve used some layer options. I filled with white, and set the fill opacity to 50%. I also added an inner stroke of 1px in black.

And done!